diff --git a/CHANGELOG.md b/CHANGELOG.md
index a6d436a..416aa68 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,4 +1,12 @@
+## v1.1.4 / 2024.11.25
+
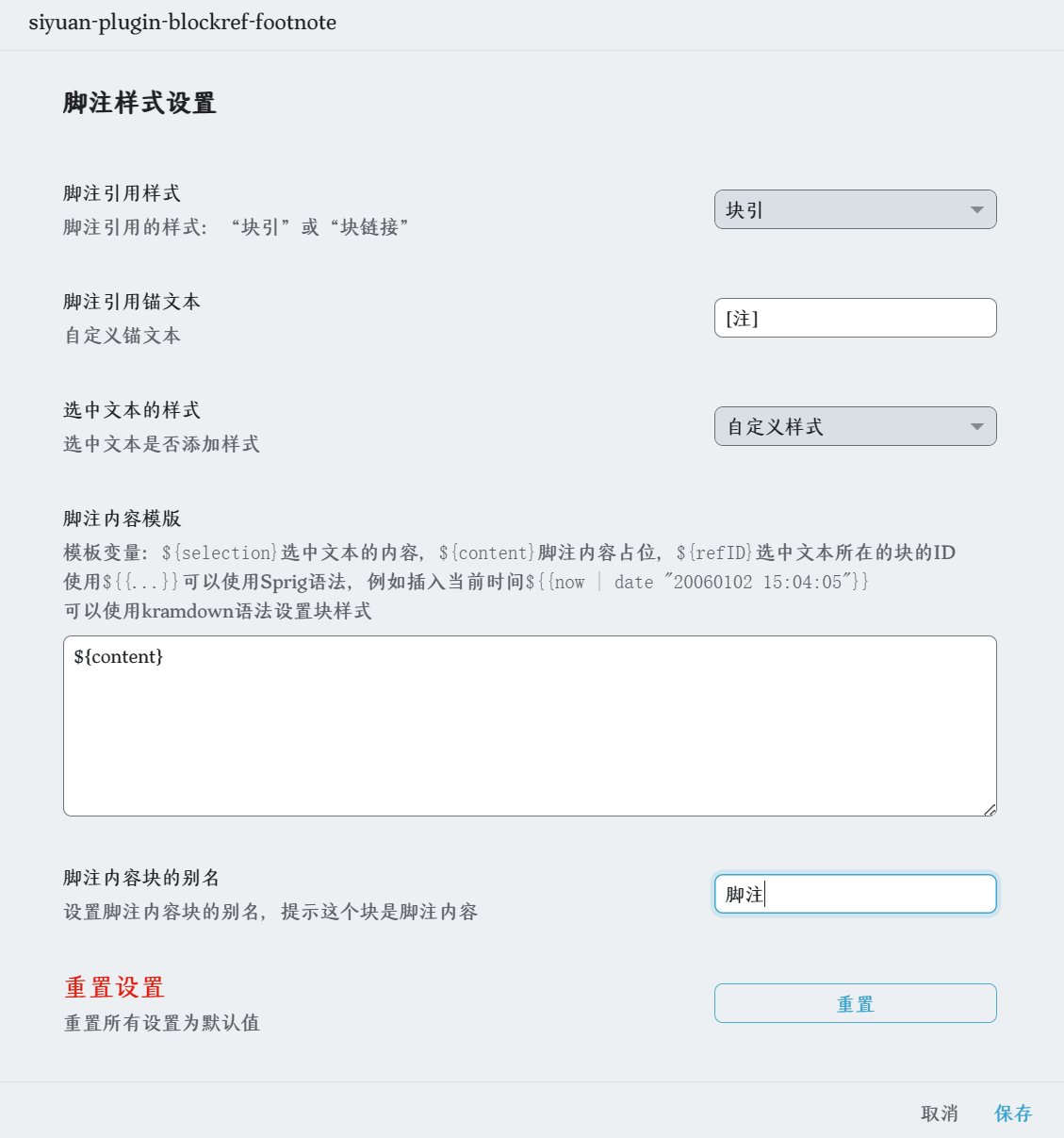
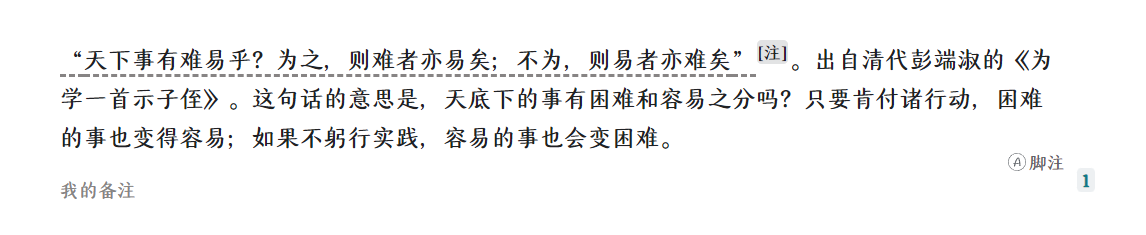
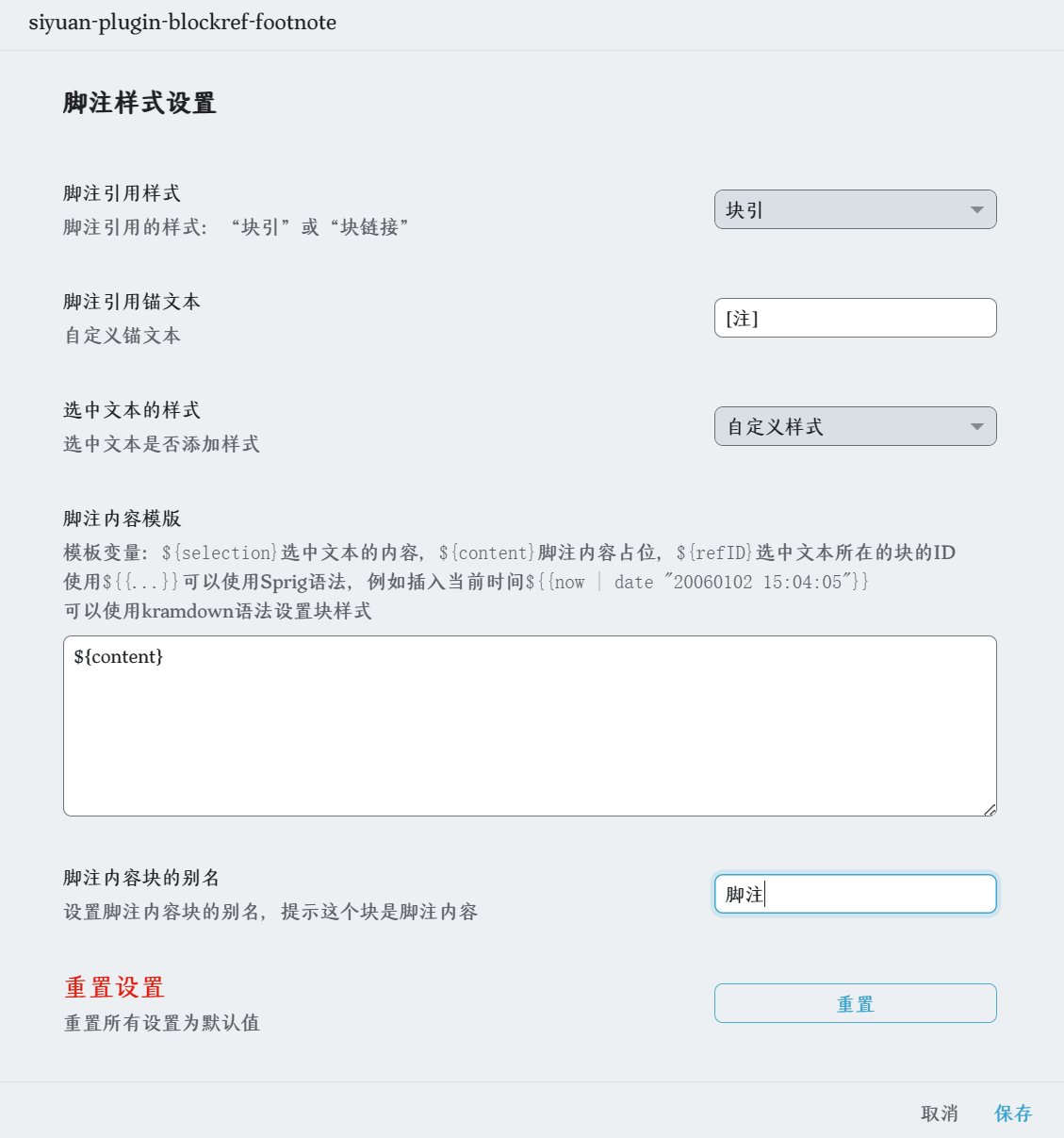
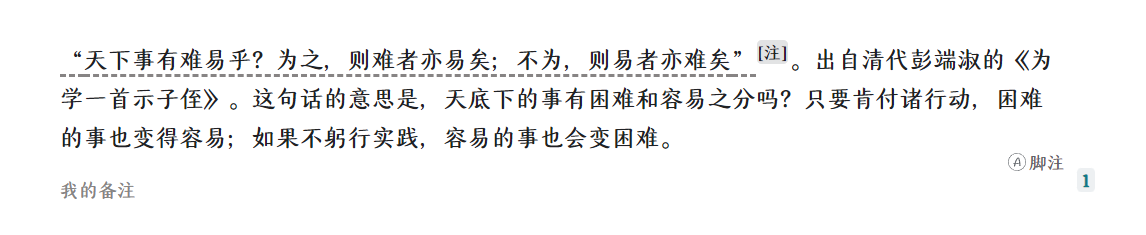
+- ✨支持设置脚注内容块的别名,提示这个块是脚注内容,设置为空则不设置别名
+ 
+ 
+- 📝README添加设置脚注引用和脚注内容块的css
+
+
## v1.1.3 / 2024.11.24
- ✨ 脚注内容模板支持渲染sprig语法,现在可以在脚注内容中插入当前时间了
diff --git a/README_zh_CN.md b/README_zh_CN.md
index 38065b3..db133d9 100644
--- a/README_zh_CN.md
+++ b/README_zh_CN.md
@@ -8,6 +8,13 @@
## 📝更新日志
+v1.1.4 / 2024.11.25
+
+- ✨支持设置脚注内容块的别名,提示这个块是脚注内容,设置为空则不设置别名
+ 
+ 
+- 📝README添加设置脚注引用和脚注内容块的css
+
v1.1.3 / 2024.11.24
- ✨ 脚注内容模板支持渲染sprig语法,现在可以在脚注内容中插入当前时间了
@@ -121,6 +128,40 @@ v1.0.9 / 2024.11.23

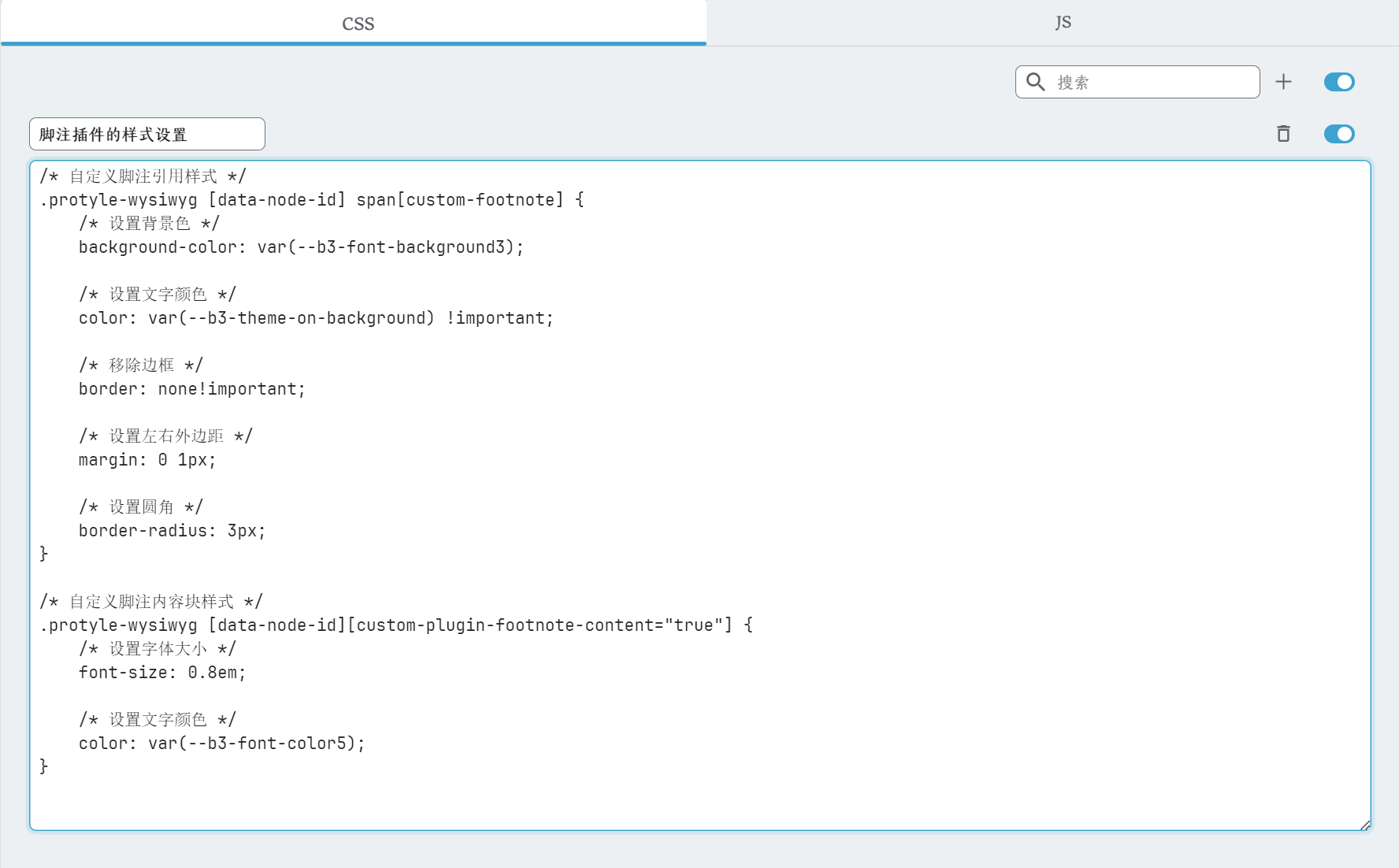
+## 自定义脚注样式
+
+自定义脚注引用的css
+```
+/* 自定义脚注引用样式 */
+.protyle-wysiwyg [data-node-id] span[custom-footnote] {
+ /* 设置背景色 */
+ background-color: var(--b3-font-background3);
+
+ /* 设置文字颜色 */
+ color: var(--b3-theme-on-background) !important;
+
+ /* 移除边框 */
+ border: none!important;
+
+ /* 设置左右外边距 */
+ margin: 0 1px;
+
+ /* 设置圆角 */
+ border-radius: 3px;
+}
+```
+自定义脚注内容块的css
+```
+/* 自定义脚注内容块样式 */
+.protyle-wysiwyg [data-node-id][custom-plugin-footnote-content="true"] {
+ /* 设置字体大小 */
+ font-size: 0.8em;
+
+ /* 设置文字颜色 */
+ color: var(--b3-font-color5);
+}
+```
+
## 🙏致谢
diff --git a/plugin.json b/plugin.json
index 7d55e89..d5bf505 100644
--- a/plugin.json
+++ b/plugin.json
@@ -2,7 +2,7 @@
"name": "siyuan-plugin-blockref-footnote",
"author": "Achuan-2",
"url": "https://github.com/Achuan-2/siyuan-plugin-blockref-footnote",
- "version": "1.1.3",
+ "version": "1.1.4",
"minAppVersion": "3.1.13",
"backends": [
"windows",
diff --git a/public/i18n/en_US.json b/public/i18n/en_US.json
index 8ddacd4..70d2c2b 100644
--- a/public/i18n/en_US.json
+++ b/public/i18n/en_US.json
@@ -63,6 +63,11 @@
"title": "Enable Ordered Footnotes",
"description": "Use automatic numbering instead of custom anchor text"
},
+ "footnoteAlias": {
+ "title": "Footnote Block Alias",
+ "description": "Set the alias for footnote content blocks",
+ "value": "Footnote"
+ },
"template": {
"title": "Footnote Template",
"description": "Template variables: ${selection} is the content of the selected text , ${content} is the placeholder for footnote content, and ${refID} is the block ID containing the selected text
${{...}} for Sprig templated, e.g. ${{now | date \"20060102 15:04:05\"}} You can use kramdown syntax to style the block."
diff --git a/public/i18n/zh_CN.json b/public/i18n/zh_CN.json
index 3b45f9d..3510ae6 100644
--- a/public/i18n/zh_CN.json
+++ b/public/i18n/zh_CN.json
@@ -67,6 +67,11 @@
"title": "脚注内容模版",
"description": "模板变量:${selection}选中文本的内容,${content}脚注内容占位,${refID}选中文本所在的块的ID
使用${{...}}可以使用Sprig语法,例如插入当前时间${{now | date \"20060102 15:04:05\"}}可以使用kramdown语法设置块样式"
},
+ "footnoteAlias": {
+ "title": "脚注内容块的别名",
+ "description": "设置脚注内容块的别名,提示这个块是脚注内容,设置为空则不设置别名",
+ "value": "脚注"
+ },
"reset": {
"title": "重置设置",
"description": "重置所有设置为默认值",
diff --git a/src/index.ts b/src/index.ts
index f160e31..946d1a0 100644
--- a/src/index.ts
+++ b/src/index.ts
@@ -56,6 +56,7 @@ export default class PluginFootnote extends Plugin {
}}}
{: style="border: 2px dashed var(--b3-border-color);"}}`,
enableOrderedFootnotes: false, // Add new setting
+ footnoteAlias: 'footnote',
};
}
@@ -223,6 +224,15 @@ export default class PluginFootnote extends Plugin {
description: this.i18n.settings.template.description,
});
+ // Add after other style settings
+ this.settingUtils.addItem({
+ key: "footnoteAlias",
+ value: this.i18n.settings.footnoteAlias.value,
+ type: "textinput",
+ title: this.i18n.settings.footnoteAlias.title,
+ description: this.i18n.settings.footnoteAlias.description,
+ });
+
// Reset Settings Button
this.settingUtils.addItem({
key: "resetConfig",
@@ -624,7 +634,7 @@ export default class PluginFootnote extends Plugin {
let newBlockId = back[0].doOperations[0].id
// 添加脚注内容属性
await setBlockAttrs(newBlockId, { "custom-plugin-footnote-content": 'true' });
-
+ await setBlockAttrs(newBlockId, { "alias": this.settingUtils.get("footnoteAlias") });
// 选中的文本添加样式
// 选中的文本添加样式