You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: mobile-apps-pentesting/android-app-pentesting/react-native-application.md
+5-5Lines changed: 5 additions & 5 deletions
Original file line number
Diff line number
Diff line change
@@ -5,7 +5,7 @@
5
5
React Native is a **mobile application framework** that is most commonly used to develop applications for **Android** and **iOS** by enabling the use of React and native platform capabilities. These days, it’s become increasingly popular to use React across platforms.
6
6
But most of the time, the core logic of the application lies in the React Native **JavaScript that can be obtained** without needing to use dex2jar.
7
7
8
-
####**Step-1**: Let’s confirm whether the application was built on React Native framework.
8
+
### **Step-1**: Let’s confirm whether the application was built on React Native framework.
9
9
10
10
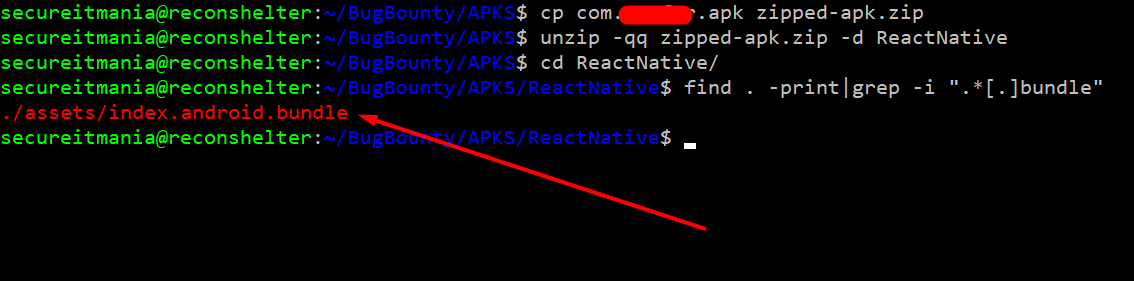
To check this, rename the APK with zip extension and then extract the APK to a new folder using the following command
11
11
@@ -18,21 +18,21 @@ Browse to the newly created `ReactNative` folder, and find the `assets` folder.
18
18
19
19

20
20
21
-
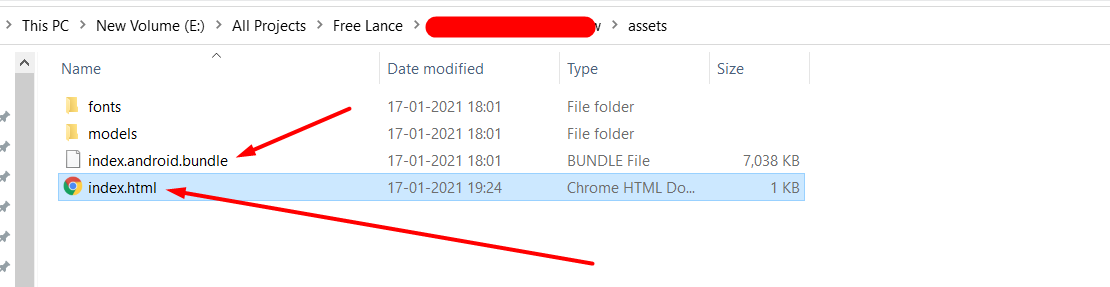
#### **Step-2**: Creating a file named `index.html` in the same directory with the following code in it.
21
+
### **Step-2**: Creating a file named `index.html` in the same directory with the following code in it.
22
+
23
+
You can upload the file to [https://spaceraccoon.github.io/webpack-exploder/](https://spaceraccoon.github.io/webpack-exploder/) or proceed with the following steps:
22
24
23
25
```markup
24
26
<script src="./index.android.bundle"></script>
25
27
```
26
28
27
-
React Native Reverse Engineering
28
-
29
29

30
30
31
31
Open the **index.html** file in **Google Chrome**. Open up the Developer Toolbar \(**Command+Option+J for OS X or Control+Shift+J for Windows**\), and click on “Sources”. You should see a JavaScript file, split up into folders and files that make up the main bundle.
32
32
33
33
> If you are able to find a file called `index.android.bundle.map`, you will be able to analyze the source code in an unminified format. `map` files contain the source mapping that allows you to map minified identifiers.
34
34
35
-
####**Step-3**: search for sensitive credentials and endpoints
35
+
### **Step-3**: search for sensitive credentials and endpoints
36
36
37
37
In this phase, you have to identify the **sensitive keywords** to analyze the **Javascript** code. A pattern that is popular with React Native applications, is the use of a third party services like such as Firebase, AWS s3 service endpoints, private keys etc.,
If you have credentials to access the Firebase database you can use a tool such as [**Baserunner**](https://github.com/iosiro/baserunner) to access more easily the stored information.
33
+
If you have credentials to access the Firebase database you can use a tool such as [**Baserunner**](https://github.com/iosiro/baserunner) to access more easily the stored information. Or a script like the following:
34
+
35
+
```python
36
+
#Taken from https://blog.assetnote.io/bug-bounty/2020/02/01/expanding-attack-surface-react-native/
To test other actions on the database, such as writing to the database, refer to the Pyrebase documentation which can be found [here](https://github.com/thisbejim/Pyrebase).
0 commit comments