|
| 1 | +--- |
| 2 | +id: advanced-ios |
| 3 | +title: iOS Advanced API |
| 4 | +sidebar_label: iOS |
| 5 | +--- |
| 6 | + |
| 7 | +## PushKit API |
| 8 | + |
| 9 | +The PushKit framework provides the classes for your iOS apps to receive background pushes from remote servers. it has better support for background notifications compared to regular push notifications with `content-available: 1`. More info in [iOS PushKit documentation](https://developer.apple.com/library/ios/documentation/NetworkingInternet/Reference/PushKit_Framework/). |
| 10 | + |
| 11 | +### Register to PushKit |
| 12 | +[Prepare your app to receive VoIP push notifications](https://developer.apple.com/library/ios/documentation/Performance/Conceptual/EnergyGuide-iOS/OptimizeVoIP.html) |
| 13 | + |
| 14 | +### Listen to PushKit notifications |
| 15 | +On receiving PushKit notification, a `pushKitNotificationReceived` event will be fired with the notification payload. |
| 16 | + |
| 17 | +```js |
| 18 | +Notifications.ios.events().registerPushKitNotificationReceived((payload: object) => { |
| 19 | + console.log(JSON.stringify(payload)); |
| 20 | +}); |
| 21 | +``` |
| 22 | + |
| 23 | +In your ReactNative code, add event handler for `pushKitRegistered` event and call to `registerPushKit()`: |
| 24 | + |
| 25 | +```javascript |
| 26 | +constructor() { |
| 27 | + Notifications.ios.events().registerPushKitRegistered((event: RegisteredPushKit) => { |
| 28 | + console.log("PushKit Token Received: " + event.pushKitToken); |
| 29 | + }); |
| 30 | + |
| 31 | + Notifications.ios.events().registerPushKitNotificationReceived((payload: object) => { |
| 32 | + console.log('PushKit notification Received: ' + JSON.stringify(payload)); |
| 33 | + }); |
| 34 | + |
| 35 | + Notifications.ios.registerPushKit(); |
| 36 | +} |
| 37 | +``` |
| 38 | + |
| 39 | +> 1. Notice that PushKit device token and regular notifications device token are different, so you must handle two different tokens in the server side in order to support this feature. |
| 40 | +> 2. PushKit will not request permissions from the user for push notifications. |
| 41 | +
|
| 42 | + |
| 43 | +--- |
| 44 | + |
| 45 | +## Interactive / Actionable Notifications |
| 46 | + |
| 47 | +> This section provides description for iOS. For notifications customization on Android, refer to [our wiki](https://github.com/wix/react-native-notifications/wiki/Android-Customizations#customizing-notifications-layout). |
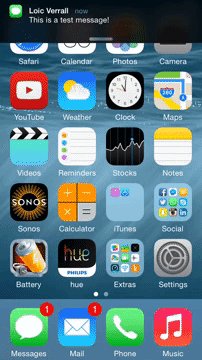
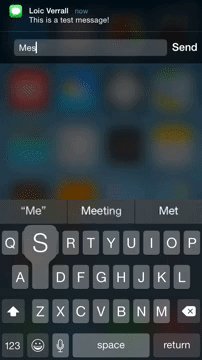
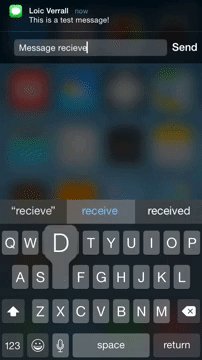
| 48 | +
|
| 49 | +Interactive notifications allow you to reply to a message right from the notification banner or take action right from the lock screen. |
| 50 | + |
| 51 | +On the Lock screen and within Notification Center, you swipe from right to left |
| 52 | +to reveal actions. Destructive actions, like trashing an email, are color-coded red. Relatively neutral actions, like dismissing an alert or declining an invitation, are color-coded gray. |
| 53 | + |
| 54 | +For banners, you pull down to reveal actions as buttons. For popups, the actions are immediately visible — the buttons are right there. |
| 55 | + |
| 56 | +You can find more info about interactive notifications [here](http://www.imore.com/interactive-notifications-ios-8-explained). |
| 57 | + |
| 58 | + |
| 59 | + |
| 60 | + |
| 61 | +Notification **actions** allow the user to interact with a given notification. |
| 62 | + |
| 63 | +Notification **categories** allow you to group multiple actions together, and to connect the actions with the push notification itself. |
| 64 | + |
| 65 | +Follow the basic workflow of adding interactive notifications to your app: |
| 66 | + |
| 67 | +1. Config the actions. |
| 68 | +2. Group actions together into categories. |
| 69 | +3. Register to push notifications with the configured categories. |
| 70 | +4. Push a notification (or trigger a [local](#triggering-local-notifications) one) with the configured category name. |
| 71 | + |
| 72 | +### Example |
| 73 | +#### Config the Actions |
| 74 | +We will config two actions: upvote and reply. |
| 75 | + |
| 76 | +```javascript |
| 77 | +import { Notifications, NotificationAction, NotificationCategory } from 'react-native-notifications'; |
| 78 | + |
| 79 | +let upvoteAction = new NotificationAction({ |
| 80 | + activationMode: "background", |
| 81 | + title: String.fromCodePoint(0x1F44D), |
| 82 | + identifier: "UPVOTE_ACTION", |
| 83 | + textInput: { |
| 84 | + buttonTitle: 'title', |
| 85 | + placeholder: 'placeholder text' |
| 86 | + } |
| 87 | +}); |
| 88 | + |
| 89 | +let replyAction = new NotificationAction({ |
| 90 | + activationMode: "background", |
| 91 | + title: "Reply", |
| 92 | + authenticationRequired: true, |
| 93 | + identifier: "REPLY_ACTION" |
| 94 | +}); |
| 95 | + |
| 96 | +``` |
| 97 | + |
| 98 | +#### Config the Category |
| 99 | +We will group `upvote` action and `reply` action into a single category: `EXAMPLE_CATEGORY `. If the notification contains `EXAMPLE_CATEGORY ` under `category` field, those actions will appear. |
| 100 | + |
| 101 | +```javascript |
| 102 | +let exampleCategory = new NotificationCategory({ |
| 103 | + identifier: "EXAMPLE_CATEGORY", |
| 104 | + actions: [upvoteAction, replyAction] |
| 105 | +}); |
| 106 | +``` |
| 107 | + |
| 108 | +#### Register to Push Notifications |
| 109 | +Instead of basic registration like we've done before, we will register the device to push notifications with the category we've just created. |
| 110 | + |
| 111 | +```javascript |
| 112 | +Notifications.setCategories([exampleCategory]); |
| 113 | +``` |
| 114 | + |
| 115 | +#### Push an Interactive Notification |
| 116 | +Notification payload should look like this: |
| 117 | + |
| 118 | +```javascript |
| 119 | +{ |
| 120 | + aps: { |
| 121 | + // ... (alert, sound, badge, etc) |
| 122 | + category: "EXAMPLE_CATEGORY" |
| 123 | + } |
| 124 | +} |
| 125 | +``` |
| 126 | + |
| 127 | +The [example app](https://github.com/wix/react-native-notifications/tree/master/example) contains this interactive notification example, you can follow there. |
| 128 | + |
| 129 | +### `NotificationAction` Payload |
| 130 | + |
| 131 | +- `title` - Action button title. |
| 132 | +- `identifier` - Action identifier (must be unique). |
| 133 | +- `activationMode` - Indicating whether the app should activate to the foreground or background. |
| 134 | + - `foreground` (default) - Activate the app and put it in the foreground. |
| 135 | + - `background` - Activate the app and put it in the background. If the app is already in the foreground, it remains in the foreground. |
| 136 | +- `textInput` - `TextInput` payload, when supplied, the system will present text input in this action. |
| 137 | +- `destructive` - A Boolean value indicating whether the action is destructive. When the value of this property is `true`, the system displays the corresponding button differently to indicate that the action is destructive. |
| 138 | +- `authenticationRequired` - A Boolean value indicating whether the user must unlock the device before the action is performed. |
| 139 | + |
| 140 | +### `NotificationCategory` Payload |
| 141 | + |
| 142 | +- `identifier` - The name of the action group (must be unique). |
| 143 | +- `actions` - An array of `NotificationAction` objects, which related to this category. |
| 144 | + |
| 145 | +### `TextInput` Payload |
| 146 | + |
| 147 | +- `buttonTitle` - Title of the `send` button. |
| 148 | +- `placeholder` - Placeholder for the `textInput`. |
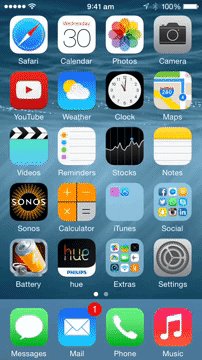
| 149 | + |
| 150 | + |
| 151 | +#### Get and set application icon badges count (iOS only) |
| 152 | + |
| 153 | +Get the current number: |
| 154 | +```javascript |
| 155 | +Notifications.ios.getBadgeCount((count) => console.log(count)); |
| 156 | +``` |
| 157 | + |
| 158 | +Set to specific number: |
| 159 | +```javascript |
| 160 | +Notifications.ios.setBadgeCount(2); |
| 161 | +``` |
| 162 | +Clear badges icon: |
| 163 | +```javascript |
| 164 | +Notifications.ios.setBadgeCount(0); |
| 165 | +``` |
0 commit comments