|
| 1 | +### 跟miui一样的自动滚动截屏 |
| 2 | + |
| 3 | +>> 很久之前写过一篇长截屏的博客,不过很仓促,现在重新整理一下,绝对是你从没见过的长截屏方式 [android长截屏beta1](http://blog.csdn.net/qingchunweiliang/article/details/52248643) |
| 4 | + |
| 5 | + |
| 6 | +#### 画 |
| 7 | + |
| 8 | +* 给滚动控件外面嵌套一个`FrameLayout`(`LinearLayout`等也可以) |
| 9 | +* 手动调用`FrameLayout`的`draw`方法把`view`画到`bitmap`上 |
| 10 | + |
| 11 | + ```java |
| 12 | + Bitmap bitmap = Bitmap.createBitmap(container.getWidth(), container.getHeight(), Bitmap.Config.ARGB_8888); |
| 13 | +Canvas canvas = new Canvas(bitmap); |
| 14 | +container.draw(canvas); |
| 15 | + |
| 16 | + ``` |
| 17 | + >> 具体参考 `DrawScrollViewAct` `DrawListViewAct` |
| 18 | + |
| 19 | + |
| 20 | +#### 滚 |
| 21 | + |
| 22 | + * 通过不断改变motionEvent的y值并手动调用view的`dispatchTouchEvent`方法实现`view`滚动 |
| 23 | + |
| 24 | +```java |
| 25 | + |
| 26 | + private void autoScroll() { |
| 27 | + final int delay = 16; |
| 28 | + final MotionEvent motionEvent = MotionEvent.obtain(SystemClock.uptimeMillis() |
| 29 | + , SystemClock.uptimeMillis() |
| 30 | + , MotionEvent.ACTION_DOWN |
| 31 | + , listView.getWidth() / 2 |
| 32 | + , listView.getHeight() / 2 |
| 33 | + , 0); |
| 34 | + listView.dispatchTouchEvent(motionEvent);//先分发 MotionEvent.ACTION_DOWN 事件 |
| 35 | + |
| 36 | + listView.postDelayed(new Runnable() { |
| 37 | + @Override |
| 38 | + public void run() { |
| 39 | + motionEvent.setAction(MotionEvent.ACTION_MOVE); //延时分发 MotionEvent.ACTION_MOVE 事件 |
| 40 | + //改变y坐标,越大滚动越快,但太大可能会导致掉帧 |
| 41 | + motionEvent.setLocation((int) motionEvent.getX(), (int) motionEvent.getY() - 10); |
| 42 | + listView.dispatchTouchEvent(motionEvent); |
| 43 | + listView.postDelayed(this, delay); |
| 44 | + } |
| 45 | + }, delay); |
| 46 | + } |
| 47 | + |
| 48 | + |
| 49 | +``` |
| 50 | + |
| 51 | + >> 参考 ScrollAct |
| 52 | +
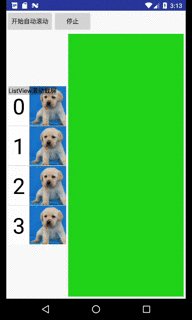
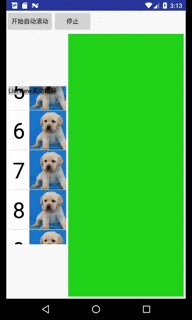
|
| 53 | +自动滚动效果 |
| 54 | + |
| 55 | + |
| 56 | +#### 截屏 |
| 57 | + |
| 58 | + |
| 59 | + * 每自动滚动完一屏幕调用`view.draw()`把`view`画到`bitmap`上,最后拼接bitmap |
| 60 | + |
| 61 | + >> 参考 `AutoScreenShotsAct` |
| 62 | + |
| 63 | + |
| 64 | + #### 为什么要嵌套一层view |
| 65 | + |
| 66 | + listview不嵌套时,不管是否滚动,都能得到正确的结果 |
| 67 | + |
| 68 | +  |
| 69 | + |
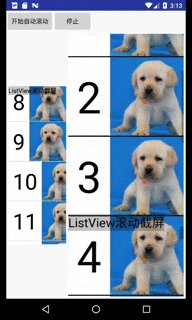
| 70 | + |
| 71 | + 但scrollview滚动后即使顶部的已经看不到了,但调用scrollview的draw时还是会把scrollview不可见的地方画进去 |
| 72 | +  |
| 73 | + |
| 74 | + 为了通用起间,我们给view外面嵌套了一层view |
| 75 | + |
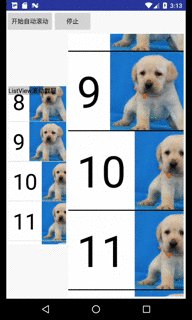
| 76 | + |
| 77 | + #### 最终效果 |
| 78 | +  |
| 79 | + |
| 80 | + |
| 81 | + |
| 82 | + |
0 commit comments