You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Create design for [component name] and/or update Sketch artifacts for [component name]
18
+
Create design for [component name] and/or update Figma artifacts for [component name]
19
19
20
20
If this is a pattern or component that is already in existence, conduct a small-scale audit (3-5 examples) to make sure there aren't design issues that need to be addressed. Also, check the Design System Team backlog for outstanding design issues. If you find any, link to them in a comment on this ticket. If possible, address any outstanding issues with this design and link to this issue from the original issue. If not, indicate that in the original issue.
Copy file name to clipboardexpand all lines: README.md
+32-2
Original file line number
Diff line number
Diff line change
@@ -90,9 +90,39 @@ While `vets-design-system-documentation` is running and make further updates to
90
90
91
91
1. Commit this along with any updates to the documentation site and submit a PR.
92
92
93
-
## Deploying
93
+
## Deployments
94
94
95
-
Merges into `main` will automatically be deployed to `dev-design.va.gov`. Production is automatically deployed every weekday at 2pm. Deploys are executed by creating a release of vets-website via Jenkins. You can track the deployment in the Slack channel, #design-system.
95
+
Merges into `main` will automatically deploy to production `design.va.gov` after CI checks have completed.
96
+
97
+
### Previewing Pull Requests
98
+
99
+
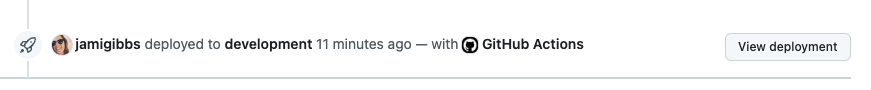
When a PR is created, a preview of those changes will be available after the [Preview workflow](https://github.com/department-of-veterans-affairs/vets-design-system-documentation/blob/main/.github/workflows/preview.yml) has completed. There will be a "View deployment" button visible that will launch the preview environment when clicked:
100
+
101
+

102
+
103
+
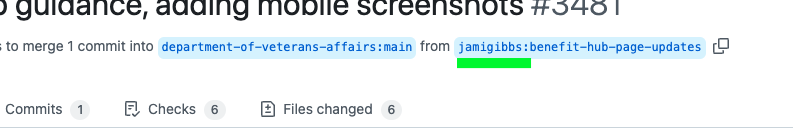
The preview link can also be accessed directly using this pattern: `https://dev-design.va.gov/PR_NUMBER`. For example, `https://dev-design.va.gov/3435` where `3435` is the unique PR number visible in the PR title.
104
+
105
+
### Preview Troubleshooting
106
+
107
+
#### Check the branch name
108
+
109
+
A preview environment will generate only when the PR has been created from a direct branch from the main repository. It does not work if the PR was created from a fork.
110
+
111
+
You can confirm if your PR was created from a fork by looking at the branch name at the top of the PR. If you see your Github username in front of your branch name, this means the PR was created from a fork and the preview will not generate.
112
+
113
+

114
+
115
+
If this was done because you don't have write access to this repository, you can request that access by submitting a support request in the #vfs-platform-support Slack channel.
116
+
117
+
#### Re-running the preview workflow
118
+
119
+
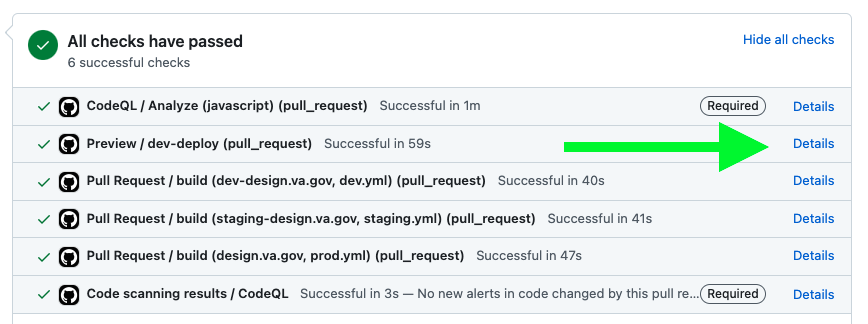
If the preview has stopped working (for example if you're only seeing a 403 Forbidden error or similar), re-run the preview workflow by clicking "Details" next to the Preview check:
120
+
121
+

122
+
123
+
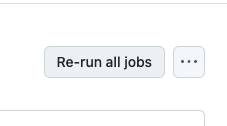
Then click the "Re-run all jobs" button at the top of the page:
124
+
125
+

Copy file name to clipboardexpand all lines: src/_about/contributing/index.md
+12-1
Original file line number
Diff line number
Diff line change
@@ -24,4 +24,15 @@ When considering if a component or pattern should be added to the design system
24
24
2. The component or pattern is different in more than one major way than existing components in the design system, if the component is only different in color or format, for instance, then it would be better as a variant of the existing component. Note that variants of existing components should also go through this experimental process.
25
25
3. Our existing components and patterns will not solve the user problems sufficiently.
26
26
27
-
{% include _site-in-this-section.html %}
27
+
### Experimental design decision tree and process
28
+
29
+
{% include component-example.html alt="A thumbnail image of experimental design decision tree and process Mural" file="/images/about/experimental-design.png" caption="A thumbnail image of experimental design decision tree and process Mural" %}
<ahref="https://app.mural.co/t/departmentofveteransaffairs9999/m/departmentofveteransaffairs9999/1715279885465/a8a7701ed5948be8cd98f972ee930a16b9e7444b">View the experimental design decision tree and process Mural.</a>
0 commit comments