You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: README.md
+3-1Lines changed: 3 additions & 1 deletion
Original file line number
Diff line number
Diff line change
@@ -1,7 +1,9 @@
1
-
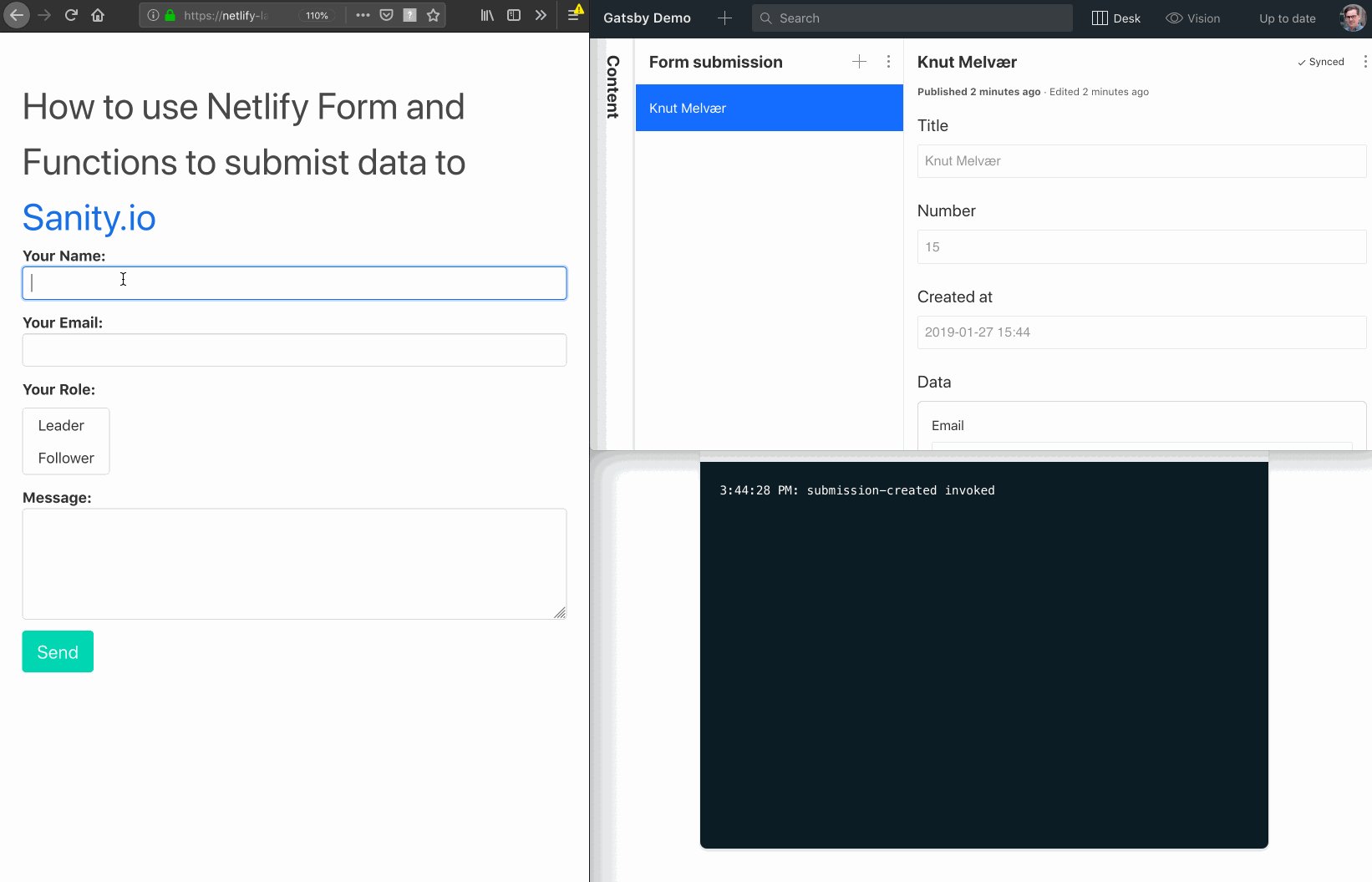
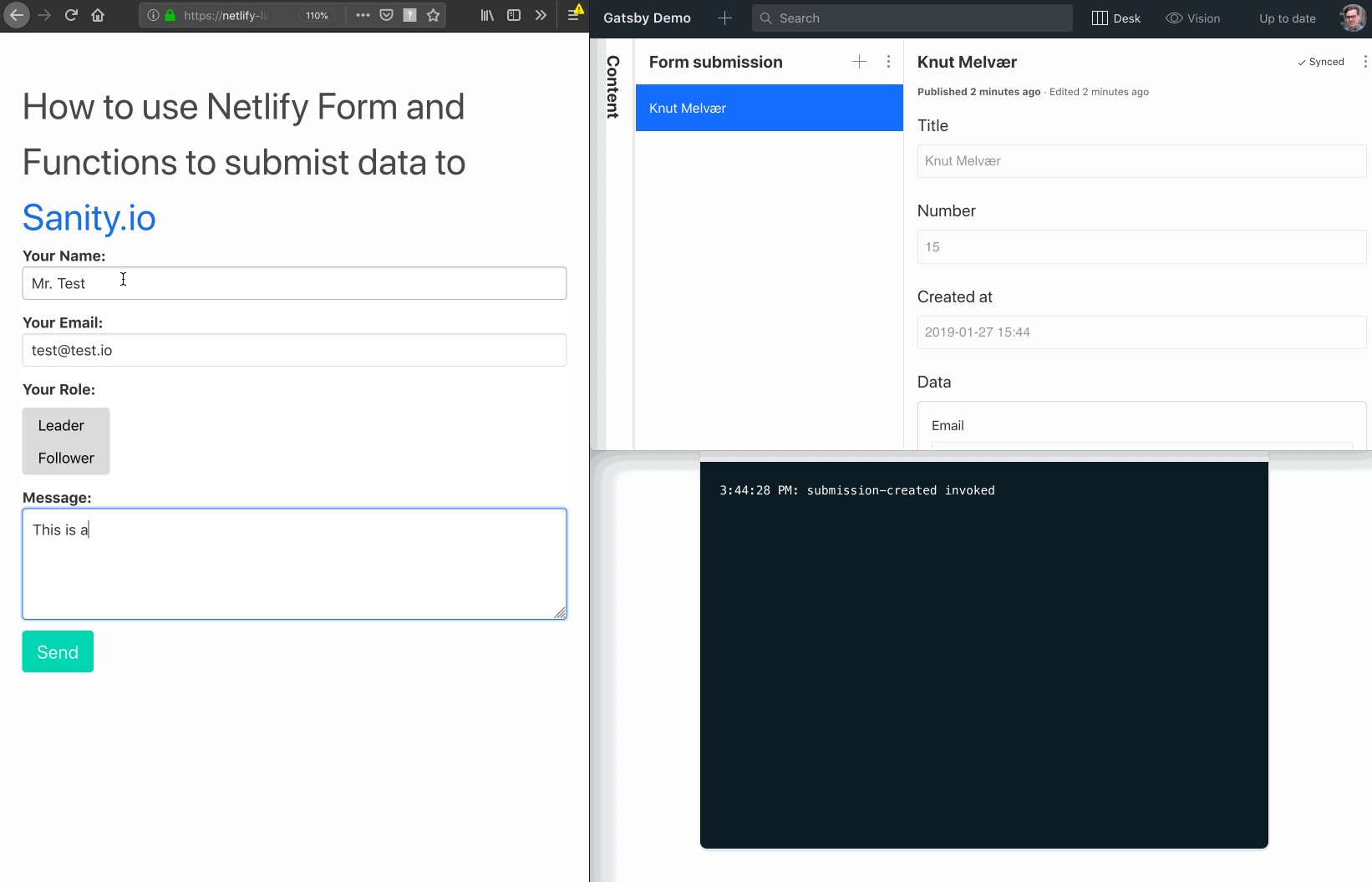
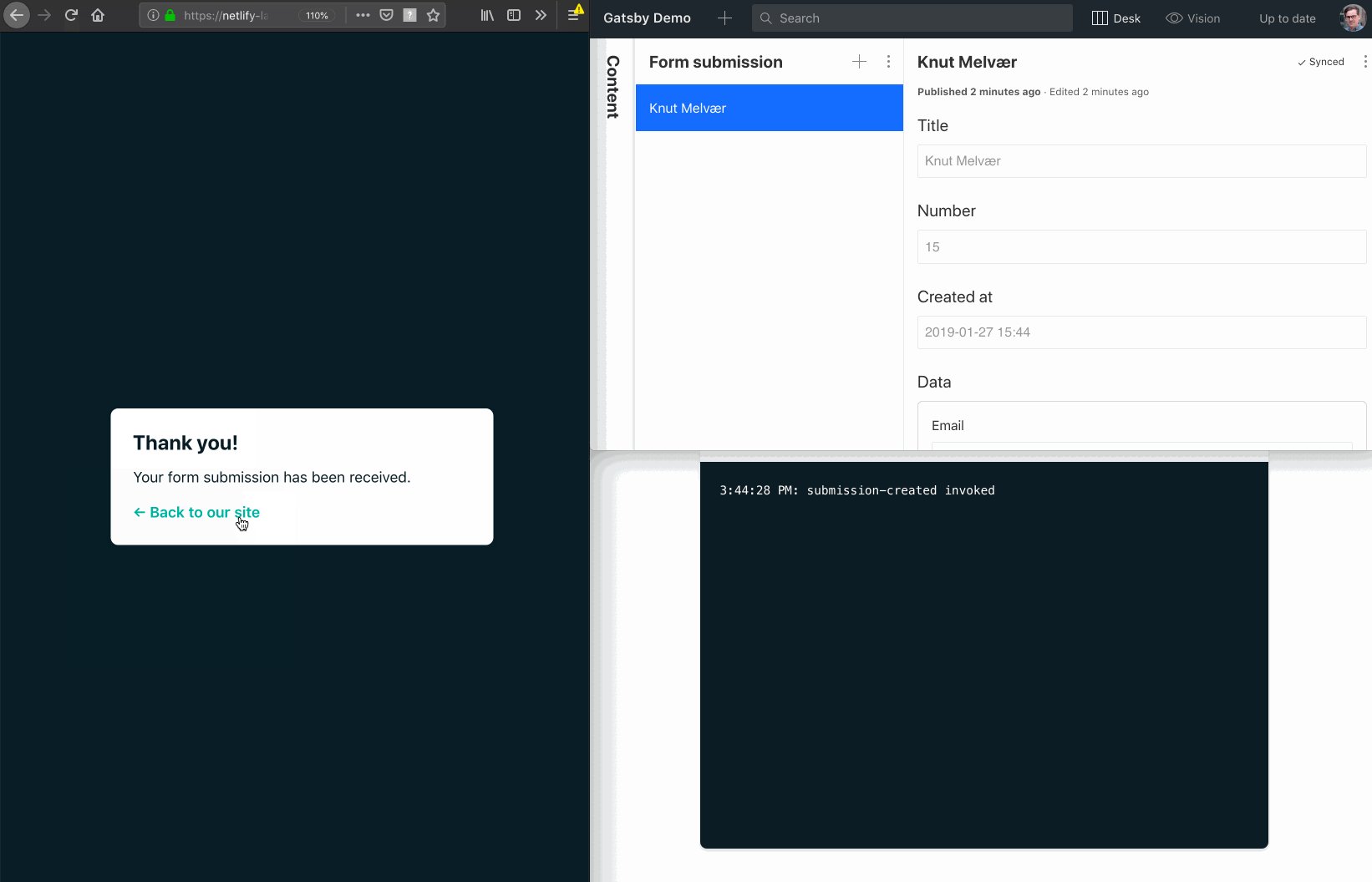
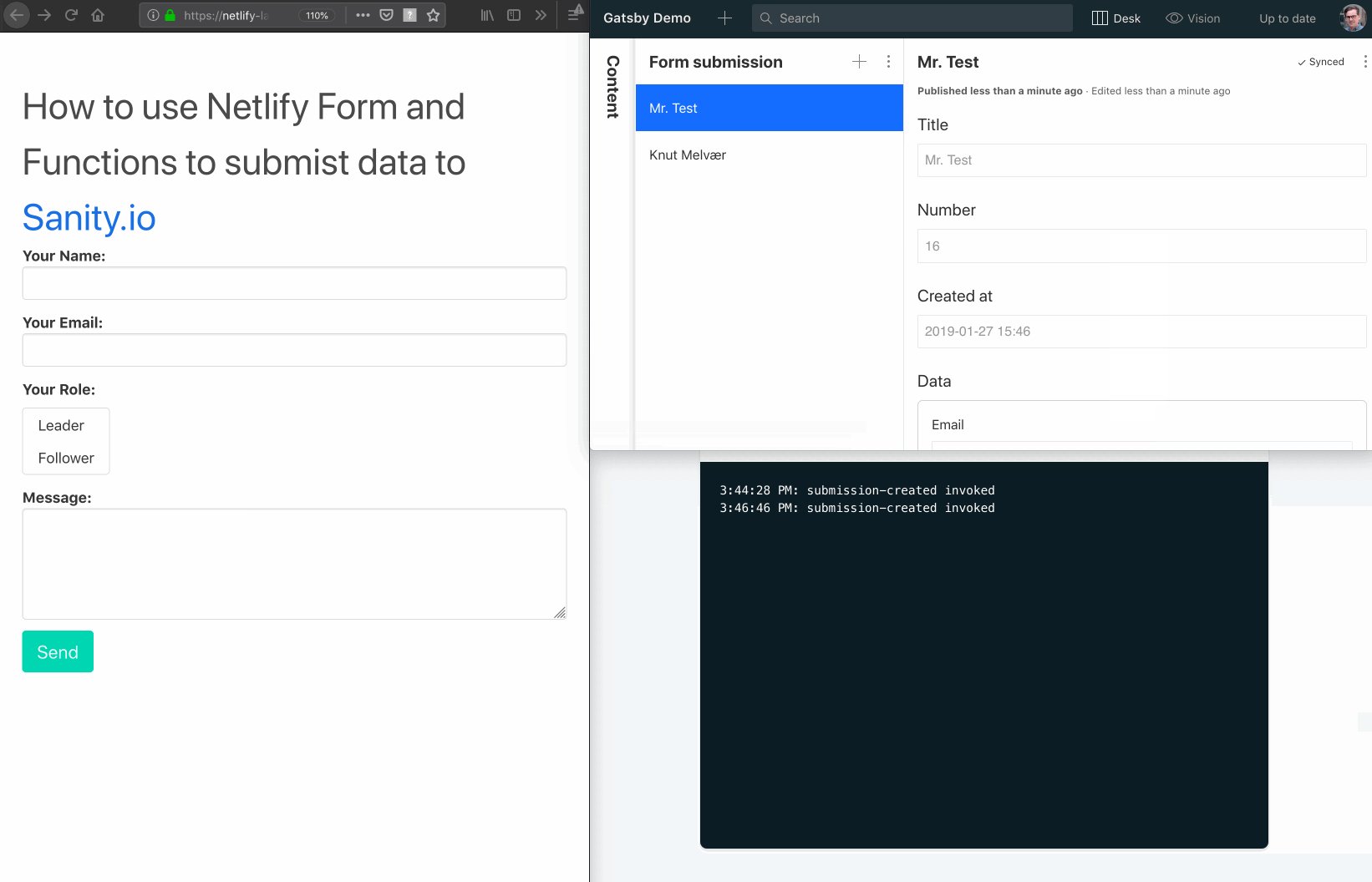
# How to use Netlify Form and Functions to submist data to Sanity.io
1
+
# How to use Netlify Form and Functions to submit data to Sanity.io
2
2
3
3
This is a simple example of how you can use Forms and Functions in [Netlify](https://netlify.com) to submit data to your Sanity.io project.
4
4
5
+

0 commit comments