-
Notifications
You must be signed in to change notification settings - Fork 19
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FR - Dynamic layout #410
Comments
|
Correct. Shoes does not have a tabular layout or a report layout. It's one of things that make Shoes easy. Adding new layouts is really, really, really hard. Anyone who has looked at that code has said "I'm not going in that hole!" No volunteers - no code. It's been and issue since Shoes was first written because Shoes was not written to do those sorts of things. |
|
Can And it may be possible to do some dynamic calculation, without width and height, so if the margin is given, Shoes can estimate based off window dimensions where to place a container. Kind of like reverse estimation. It may be a simple subtraction in the Ruby world. Maybe bit more line in the C kingdom. This is helpful and would be very important to layout positioning. Because to add footer, there is no easy way to estimate height of a footer slot, if the rest of the upper slot dimensions are not defined, like in a paragraph or API response. |
|
|
|
Yeah but it doesn't work properly as I had raised an issue earlier. #402 |
|
Things you can do with a user defined widget. Line formatter. |
|
New wiki article on a future layout (proposal) |
|
In my humble opinion, integrating all of Gtk's layout techniques is too cumbersome. Using GtkBox is much better suited, but again there is a lot of config to do regarding H and V align. The best way to actually work with Gtk is using Glade. That takes away massive amounts of child configuration, literally minimizing hours of customizing if using hard coded Gtk layout methods. The problem - Glade for shoes, XML. We write HTML-like structure to define layouts in Advantage - most Ruby devs are web developers. Becomes easy for them to start working in a similar environment. Disadvantages - none. Ok, not entirely but not a disadvantage, but lot of work and potential rewrite. Do recognize writing a compiler is not a joke. But this is not impossible. |
I evaluated the possibility to use Glade but there are several challenges including the fact that it's not running on Windows, or at least, not the current version. Also evaluated the possibility to have our own GUI builder. The main hurdle was to be able to catch events before they reach GTK widgets or other elements. @ccoupe provided a solution for that, see global events. |
|
I came across this - https://github.com/libyui/libyui/ Gtk should have a QML type markup language to make it easy to define the layout. I tried something like this - https://gist.github.com/arjunmenon/e0a65e21b6789b03eea704660001a98f This is a DSL to write XML. To make it absolutely durable, I need to abstract away the Glade structure and present a simple shoes-like style. This involves lots of studying internal GTK and glade layers. Too advanced. Though I will surely give this a try and provide an update. I did came across similar projects as well, but they expect you to write GTK classes and know all of them and are nowhere like Shoes
|
|
You really have good ideas that would worth exploring but we are such a small team. Usually @ccoupe is the one to remind me that! Perhaps you could write a proof-of-concept and we can see whether or not we should invest time in this.
Any way to test this in the context of Shoes? Last commit in 2012. No can do.
Worth looking at but the list of dependencies is rather long. Last commit in 2015. No can do. |
|
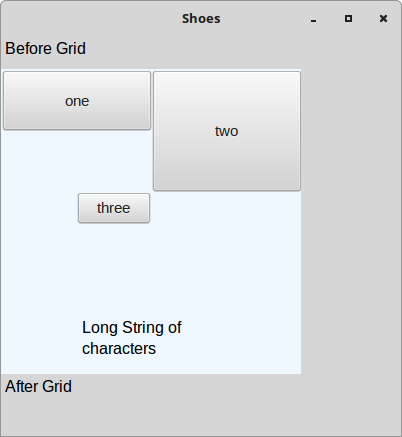
If someone needs Glade/Gtkbuilder and all it's options and possibilities then they should probably use Ruby/Gtk3 bindings instead of Shoes and they already know all about gtk. Cocoa programmers would expect to use InterfaceBuilder files from xCode. The grid layout example is not pretty (imo) but it's Shoes's like. Any new layout method will have to be written from scratch in C using the existing x,y placement - all layouts devolve to using x,y placement. The question is what to do when a widget changes size or the container/layout changes size It might be useful to think about a more extensible mechanism in shoes so that layout can be written in Ruby. I'm just thinking out loud. Maybe a class you subclass and you get a callback for adding a widget, and one to reflow/layout based on new size. the subclass has to manage an array of widget x,y,w,h and Shoes just draws them. |
It's one of the reasons I started exploring the possibility to have a GUI builder written in Shoes. Shoes wouldn't be able to fully render everything produced by Glade. As you mentioned, Shoes and GTK have both their own ways to place things, which would enter in conflicts within Shoes. |
@ccoupe I understand. I dont have a Mac or windows machine, so as someone looking towards you, my focus naturally would extend to the system I am working now. Its completely 180 for you, which at this moment I lack due to obvious restrictions.
We can emulate what web browsers do.
@backorder Hey what if Qt is given a chance. Its more welcoming to all platforms and bindings for it up-to date. My only grudge with shoes is that some basic widgets are not available, like menubar, toolbar, tab panes, access to system tray, etc. Have you had a look at libyui, that looks promising? That might ease-up a lot of issues. |
That is the model for what flow and stacks does now.
Qt has/had an issue using cairo which Shoes3 depends on. Shoes4 folks say they just need someone to write the Qt backend which wouldn't be that difficult (and also removes the need for Java for them).
We need to get you to use Shoes 3.3 - the 3.3.7 beta has menus. systray appeared in 3.3.5, toolbar you can do yourself and you can probably do panes now. Shoes is not a simplified gtk or cocoa - don't think of it that way. Approach the design the Shoes way and things become easier. |
Qt is a difficult choice because it may compromise any current or future commercial usage of Shoes. Qt requires commercial users to buy a license.
I suggested in #389 (performance maintenance release) to evaluate Skia as a replacement for Cairo.
We have been slowly integrating such features. Some were by @ccoupe and some were by me. Help would be most welcomed. |
|
I've been thinking about a more general way of doing layouts in Shoes That would allow anyone who cares enough to write one in Ruby and if it turns out to be useful it could be converted to C if needed. On a personal note, I wouldn't be blamed for the choice of names ;-) |
|
Here's a bit of Shoes code. class MyLayout
attr_accessor :pos_x, :pos_y
def initialize()
@pos_x = 25
@pos_y = 25
end
def add_widget(widget)
widget.move @pos_x, @pos_y
@pos_x += 25
@pos_y += 25
end
end
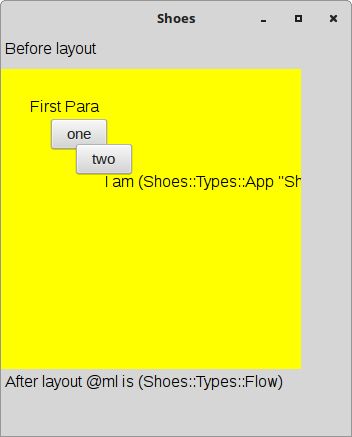
Shoes.app width: 350, height: 400, resizeable: true do
stack do
para "Before layout"
@ml = layout manager: MyLayout.new, width: 300, height: 300 do
background yellow
p1 = para "First Para"
a = button "one"
b = button "two"
p2 = para "I am #{self}"
end
end
para "After layout"
para "@ml is #{@ml.inspect}"
endOf course there is a lot more to do and think about but sometimes a working example gets the thinking started. |
* basically a flow that calls a delegate when adding an element. * much more to do.
* beqin conversion of cassowary solver from python to ruby
|
Is anyone looking for something to do? I want to convert the cassowary solver from python to ruby and I can use some help. Branch 'direwolf` has a copy of the python, ruby, and tests. About half the code is converted to Ruby, nonet of it has tests converted or run and 100% needs double checking. |
|
Hey @ccoupe EDIT - Are these what you are looking for? |
|
Whoa ! I did a search for Ruby versions before I tried to convert and I found nothing. Thank You! Yes, one of those will work well enough (I think) for now. It's not a simple layout language so it's worth you study in case it does end up as the 'advanced option' for Shoes. There is a VFL language from Apple and I've got a C version of a parser for that. |
|
Even better yet, there are two gems, cassowary-ruby which a pure ruby (this smalltalk conversion mentioned as #2 above. The second gem appears to be a wrapper of the C++ library. That doesn't build on OSX (yet) but that's just a small matter of figuring out where things go. (and cross compiling for windows - not a show stopper). The pure ruby is sufficient for my test purpose. The internal algorithm is beyond my knowledge level to tinker with. Thanks @arjunmenon |
|
Hi Error in <unknown> line 0 | 2018-10-17 13:22:11 +0530
undefined method `layout' for (Shoes::Types::App "Shoes")
cassowary.rb:86:in `method_missing'
cassowary.rb:86:in `block (2 levels) in <main>'
cassowary.rb:83:in `call'
cassowary.rb:83:in `stack'
cassowary.rb:83:in `block in <main>'
eval:1:in `instance_eval'
eval:1:in `block in <main>'
cassowary.rb:82:in `call'
cassowary.rb:82:in `app'
cassowary.rb:82:in `<main>'
/home/arjun/.shoes/federales/lib/shoes.rb:527:in `eval'
/home/arjun/.shoes/federales/lib/shoes.rb:527:in `visit'
/home/arjun/.shoes/federales/lib/shoes.rb:167:in `show_selector'
/home/arjun/.shoes/federales/lib/shoes.rb:211:in `block (4 levels) in splash'
-e:1:in `call'Shoes Federales 3.2.25.r2170 |
|
@arjunmenon , That's because the layout method is an experiment in Shoes 3.3.8. The only way to get it is to clone the git repo and build Shoes from source which requires some command line skills and some time to set it up. Non trivial on Windows unless you happen to be running MSYS2. Contact me [email protected] if you'd like some help with that. As an experimental feature, it's subject to change. I've changed the api twice today and there are missing capabilities that would be a show stopper if they can't be implemented. Shoes 3.2.25 is very old. That's 6 or 7 releases back. Shoes 3.3.6 is current and 3.3.7 beta is available. |
* documented at https://github.com/shoes/shoes3/wiki/Layout-class * see Tests/layout/*
|
The api is stable enough for folks to attempt to use. There is some documentation and the git repo on branch 'direwolf' has Tests/layout/l3.rb - note the cassowary gem used is not that easy to work with, IMO. It's good enough to play with and study more. To that end, I've uploaded Shoes 3.3.8 to the beta site for those who don't want to build from source. @backorder , and others, now would be a good time to criticize the api choice of names. |
* independent of solver except for using standard terminalogy which Shoes doesn't provide. Like 'super' where we have 'canvas' Clever person could figure out how to get vfl constraints mapped to cassowary-ruby gem.
* compiles and links linux, osx, mxe (not xwin7 - needs newer glib) * doesn't run
* It compiles and links and runs but doesn't do much visually.
* for this commit, just enough to get the Gtk out.
|
Updated the grid example and code. Documented somewhat |
* cassowary-ruby gem may be working correctly - it's hard to KNOW can use vfl_parser * native cassowary (emeus) is not working - but now I have something to compare with.
|
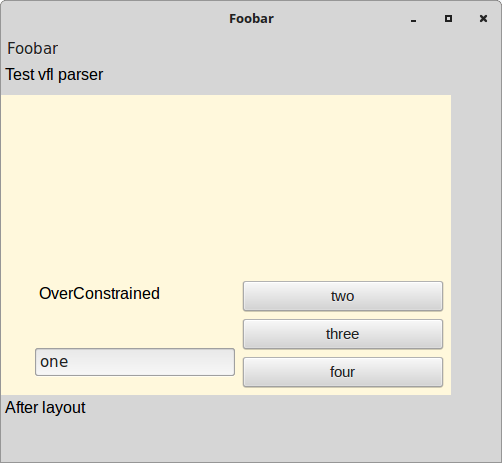
Some success with the cassowary-gem and user written layouts. require 'layout/cassowary'
Shoes.app width: 500, height: 400, resizeable: true do
stack do
para "Test vfl parser"
@cls = CassowaryLayout.new()
@lay = layout use: @cls, width: 450, height: 300 do
background cornsilk
para "OverConstrained", name: 'para1'
edit_line "one", name: 'el1'
button "two", name: 'but1'
button "three", name: "but2"
button "four", name: "but3"
end
@lay.start {
metrics = {
padding: 80.7
}
lines = [
"H:|-[para1(but1)]-[but1]-|",
"H:|-[el1(but2)]-[but2]-|",
"H:[but3(but2)]-|",
"V:|-[para1(el1)]-[el1]-|",
"V:|-[but1(but2,but3)]-[but2]-[but3]-|"
]
if @lay.vfl_parse lines: lines, views: @cls.contents, metrics: metrics
constraints = @lay.vfl_constraints
@lay.finish constraints
end
}
end
para "After layout"
endOne can argue that it isn't correct for the given VFL given but I suspect it is. So we have two workable user written layouts, grid and cassowary. |





Hey
As a nice way to create layouts I find the technique from TabrisJS, interesting.
As of now, Shoes needs to know the left, top, width, height to create a container. Many times creating seemingly simple 3-4 column layout with header or footers or attempting something adventurous, there is a lot of trial and error. In fact, we can't specify
righton anything.A nice way would be to tell shoes simply what the left,right,top,bottom margins are for a stack, and it reserves a container in the window. For other boxes we can simply ask Shoes to refer the previous stack and start allocating spaces, something like
This will essentially create 4 vertical boxes (width and height auto calculated by shoes), based on the current height of the window., that is, a more responsive, easier to manage layout. No need to explicitly tell the width and height, when unsure. (Though it is still available as a property, if desired.)
Or if I want to create a centered 'card' with a footer, i can simply do
So essentially, Shoes gets the ability to auto calculate width and height based off margins. This makes it easier to create layouts better than what you find if working solely with GTK.
An easier layout system makes it easy to create GUIs.
The text was updated successfully, but these errors were encountered: