|
1 | | -本文主要介绍如何快速跑通 Web 版本的 TRTCCalling Demo,Demo 中包括语音通话和视频通话场景: |
| 1 | +# TUICallKit |
2 | 2 |
|
3 | | -\- 语音通话:纯语音交互,支持多人互动语音聊天。 |
| 3 | +## ⚠ This repository was deprecated and see https://github.com/tencentyun/TUICallKit/tree/main/Web instead |
4 | 4 |
|
5 | | -\- 视频通话:视频通话,面向在线客服等需要面对面交流的沟通场景。 |
6 | | - |
7 | | -### 环境要求 |
8 | | -* 请使用最新版本的 Chrome 浏览器。 |
9 | | -* TRTCCalling 依赖以下端口进行数据传输,请将其加入防火墙白名单,配置完成后,您可以通过访问并体验 [官网 Demo](https://web.sdk.qcloud.com/component/trtccalling/demo/web/latest/index.html) 检查配置是否生效。 |
10 | | - - TCP 端口:8687 |
11 | | - - UDP 端口:8000,8080,8800,843,443,16285 |
12 | | - - 域名:qcloud.rtc.qq.com |
13 | | - |
14 | | -> |
15 | | ->- 一般情况下体验 Demo 需要部署至服务器,通过 https://域名/xxx 访问,或者直接在本地搭建服务器,通过 localhost:端口访问。 |
16 | | ->- 目前桌面端 Chrome 浏览器支持 TRTC 桌面浏览器 SDK 的相关特性比较完整,因此建议使用 Chrome 浏览器进行体验。 |
17 | | -
|
18 | | -### 前提条件 |
19 | | - |
20 | | -您已 [注册腾讯云](https://cloud.tencent.com/document/product/378/17985) 账号,并完成 [实名认证](https://cloud.tencent.com/document/product/378/3629)。 |
21 | | - |
22 | | -### 复用 Demo 的 UI 界面 |
23 | | - |
24 | | -<span id="step1"></span> |
25 | | - |
26 | | -#### 步骤1:创建新的应用 |
27 | | - |
28 | | -1. 登录实时音视频控制台,选择【开发辅助】>【[快速跑通Demo](https://console.cloud.tencent.com/trtc/quickstart)】。 |
29 | | - |
30 | | -2. 单击【立即开始】,输入应用名称,例如`TestTRTC`,单击【创建应用】。 |
31 | | - |
32 | | -<span id="step2"></span> |
33 | | - |
34 | | -#### 步骤2:下载 SDK 和 Demo 源码 |
35 | | -2. 鼠标移动至对应卡片,单击【[Github](https://github.com/tencentyun/TRTCSDK/tree/master/Web/TRTCScenesDemo/trtc-calling-web)】跳转至 Github(或单击【[ZIP](https://web.sdk.qcloud.com/trtc/webrtc/download/webrtc_latest.zip)】),下载相关 SDK 及配套的 Demo 源码。 |
36 | | -  |
37 | | -2. 下载完成后,返回实时音视频控制台,单击【我已下载,下一步】,可以查看 SDKAppID 和密钥信息。 |
38 | | - |
39 | | -<span id="step3"></span> |
40 | | - |
41 | | -#### 步骤3:配置 Demo 工程文件 |
42 | | - |
43 | | -1. 解压 [步骤2](#step2) 中下载的源码包。 |
44 | | - |
45 | | -2. 找到并打开`Web/TRTCScenesDemo/TRTCCalling/public/debug/GenerateTestUserSig.js`文件。 |
46 | | - |
47 | | -3. 设置`GenerateTestUserSig.js`文件中的相关参数: |
48 | | - |
49 | | - <ul><li>SDKAPPID:默认为0,请设置为实际的 SDKAppID。</li> |
50 | | - |
51 | | - <li>SECRETKEY:默认为空字符串,请设置为实际的密钥信息。</li></ul> |
52 | | - |
53 | | - <img src="https://main.qcloudimg.com/raw/0ae7a197ad22784384f1b6e111eabb22.png"> |
54 | | - |
55 | | -4. 返回实时音视频控制台,单击【粘贴完成,下一步】。 |
56 | | - |
57 | | -5. 单击【关闭指引,进入控制台管理应用】。 |
58 | | - |
59 | | ->本文提到的生成 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此****该方法仅适合本地跑通 Demo 和功能调试****。 |
60 | | -
|
61 | | ->正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 [服务端生成 UserSig](https://cloud.tencent.com/document/product/647/17275#Server)。 |
62 | | -
|
63 | | -#### 步骤4:运行 Demo |
64 | | ->- 同步依赖: npm install |
65 | | ->- 启动项目: npm run serve |
66 | | ->- 浏览器中打开链接:http://localhost:8080/ |
67 | | -
|
68 | | -- Demo 运行界面如图所示: |
69 | | - |
70 | | -- 输入用户 userid,点击【登录】 |
71 | | - |
72 | | -- 输入呼叫用户 userid,即可视频通话 |
73 | | - |
74 | | -- 视频通话 |
75 | | - |
76 | | - |
77 | | - |
78 | | -### 实现自定义 UI 界面 |
79 | | -#### 步骤1:集成 SDK |
80 | | -NPM 集成 |
81 | | -> 从v0.6.0起,需要手动安装依赖 [trtc-js-sdk](https://www.npmjs.com/package/trtc-js-sdk) 和 [tim-js-sdk](https://www.npmjs.com/package/tim-js-sdk) 以及 [tsignaling](https://www.npmjs.com/package/tsignaling) |
82 | | ->- 为了减小 trtc-calling-js.js 的体积,避免和接入侧已使用的 trtc-js-sdk 和 tim-js-sdk 以及 tsignaling 发生版本冲突,trtc-js-sdk 和 tim-js-sdk 以及 tsignaling 不再被打包到 trtc-calling-js.js,在使用前您需要手动安装依赖。 |
83 | | -```javascript |
84 | | - npm i trtc-js-sdk --save |
85 | | - npm i tim-js-sdk --save |
86 | | - npm i tsignaling --save |
87 | | - npm i trtc-calling-js --save |
88 | | - |
89 | | - // 如果您通过 script 方式使用 trtc-calling-js,需要按顺序先手动引入 trtc.js |
90 | | - <script src="./trtc.js"></script> |
91 | | - |
92 | | - // 接着手动引入 tim-js.js |
93 | | - <script src="./tim-js.js"></script> |
94 | | - |
95 | | - // 然后再手动引入 tsignaling.js |
96 | | - <script src="./tsignaling.js"></script> |
97 | | - |
98 | | - // 最后再手动引入 trtc-calling-js.js |
99 | | - <script src="./trtc-calling-js.js"></script> |
100 | | -``` |
101 | | -在项目脚本里引入模块 |
102 | | -```javascript |
103 | | -import TrtcCalling from 'trtc-calling-js'; |
104 | | -``` |
105 | | -#### 步骤2:创建 trtcCalling 对象 |
106 | | ->- sdkAppID: 您从腾讯云申请的 sdkAppID |
107 | | -```javascript |
108 | | -let options = { |
109 | | - SDKAppID: 0 // 接入时需要将0替换为您的云通信应用的 SDKAppID |
110 | | -}; |
111 | | -const trtcCalling = new TRTCCalling(options); |
112 | | -``` |
113 | | - |
114 | | -#### 步骤3:登录 |
115 | | ->- userID: 用户 ID |
116 | | ->- userSig: 用户签名,计算方式参见[如何计算 userSig](https://cloud.tencent.com/document/product/647/17275) |
117 | | -```javascript |
118 | | -trtcCalling.login({ |
119 | | - userID, |
120 | | - userSig |
121 | | -}); |
122 | | -``` |
123 | | - |
124 | | -#### 步骤4:实现 1v1 通话 |
125 | | ->#### 拨打: |
126 | | ->- userID: 用户 ID |
127 | | ->- type: 通话类型,0-未知, 1-语音通话,2-视频通话 |
128 | | ->- timeout: 邀请超时, 单位 s(秒) |
129 | | -```javascript |
130 | | -trtcCalling.call({ |
131 | | - userID, |
132 | | - type: 2, |
133 | | - timeout |
134 | | -}); |
135 | | -``` |
136 | | ->#### 接听 |
137 | | ->- inviteID: 邀请 ID, 标识一次邀请 |
138 | | ->- roomID: 通话房间号 ID |
139 | | ->- callType: 0-未知, 1-语音通话,2-视频通话 |
140 | | -```javascript |
141 | | -trtcCalling.accept({ |
142 | | - inviteID, |
143 | | - roomID, |
144 | | - callType |
145 | | -}); |
146 | | -``` |
147 | | ->#### 打开本地摄像头 |
148 | | -```javascript |
149 | | -trtcCalling.openCamera() |
150 | | -``` |
151 | | ->#### 展示远端画面 |
152 | | ->- userID: 远端用户 ID |
153 | | ->- videoViewDomID: 该用户数据将渲染到该 DOM ID 节点里 |
154 | | -```javascript |
155 | | -trtcCalling.startRemoteView({ |
156 | | - userID, |
157 | | - videoViewDomID |
158 | | -}) |
159 | | -``` |
160 | | - |
161 | | ->#### 展示本地画面 |
162 | | ->- userID: 本地用户 ID |
163 | | ->- videoViewDomID: 该用户数据将渲染到该 DOM ID 节点里 |
164 | | -```javascript |
165 | | -trtcCalling.startLocalView({ |
166 | | - userID, |
167 | | - videoViewDomID |
168 | | -}) |
169 | | -``` |
170 | | - |
171 | | ->#### 挂断/拒接 |
172 | | -```javascript |
173 | | -trtcCalling.hangup() |
174 | | -``` |
175 | | ->- inviteID: 邀请 id,标识一次邀请 |
176 | | ->- isBusy: 是否是忙线中, 0-未知, 1-语音通话,2-视频通话 |
177 | | -```javascript |
178 | | -trtcCalling.reject({ |
179 | | - inviteID, |
180 | | - isBusy |
181 | | - }) |
182 | | -``` |
183 | | - |
184 | | -### 支持的平台 |
185 | | - |
186 | | -| 操作系统 | 浏览器类型 | 浏览器最低版本要求 | |
187 | | -| :------: | :------------------: | :----------------: | |
188 | | -| Mac OS | 桌面版 Safari 浏览器 | 11+ | |
189 | | -| Mac OS | 桌面版 Chrome 浏览器 | 56+ | |
190 | | -| Windows | 桌面版 Chrome 浏览器 | 56+ | |
191 | | -| Windows | 桌面版 QQ 浏览器 | 10.4 | |
192 | | - |
193 | | -### 常见问题 |
194 | | - |
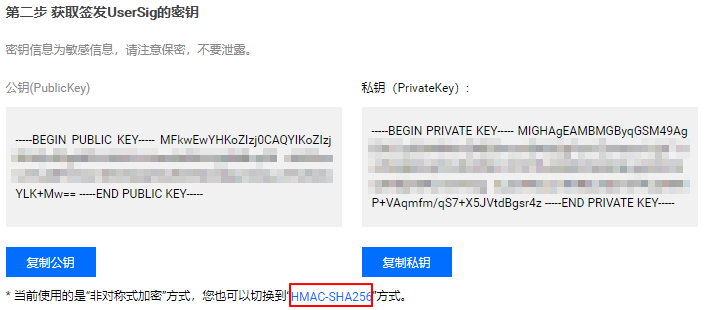
195 | | -#### 1. 查看密钥时只能获取公钥和私钥信息,该如何获取密钥? |
196 | | -TRTC SDK 6.6 版本(2019年08月)开始启用新的签名算法 HMAC-SHA256。在此之前已创建的应用,需要先升级签名算法才能获取新的加密密钥。如不升级,您也可以继续使用 老版本算法 ECDSA-SHA256,如已升级,您按需切换为新旧算法。 |
197 | | - |
198 | | -升级/切换操作: |
199 | | - |
200 | | -1. 登录 实时音视频控制台。 |
201 | | - |
202 | | -2. 在左侧导航栏选择【应用管理】,单击目标应用所在行的【应用信息】。 |
203 | | - |
204 | | -3. 选择【快速上手】页签,单击【第二步 获取签发 UserSig 的密钥】区域的【点此升级】、【非对称式加密】或【HMAC-SHA256】。 |
205 | | - |
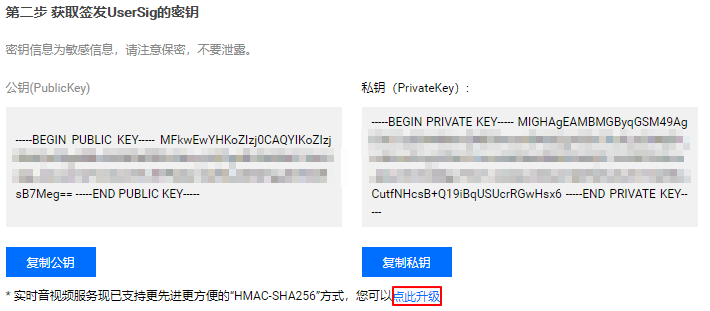
206 | | -- 升级: |
207 | | - |
208 | | -  |
209 | | - |
210 | | -- 切换回老版本算法 ECDSA-SHA256: |
211 | | - |
212 | | -  |
213 | | - |
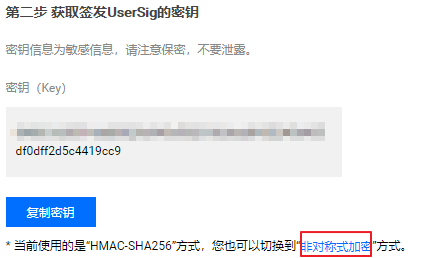
214 | | -- 切换为新版本算法 HMAC-SHA256: |
215 | | - |
216 | | -  |
217 | | - |
218 | | -#### 2. 防火墙有什么限制? |
219 | | - |
220 | | -由于 SDK 使用 UDP 协议进行音视频传输,所以对 UDP 有拦截的办公网络下无法使用,如遇到类似问题,请参考文档:[应对公司防火墙限制](https://cloud.tencent.com/document/product/647/34399)。 |
| 5 | +## ⚠ 此目录已经被废弃,请查看新地址 https://github.com/tencentyun/TUICallKit/blob/main/Web/README.zh-CN.md |
0 commit comments