The documentation for WooCommerce Blocks has moved to the WooCommerce monorepo.
Please refer to the documentation in the new location as the files in this repository will no longer be updated and the repository will be archived.
Zip file for testing: woocommerce-gutenberg-products-block.zip
Smoke test these blocks can be inserted and render correctly:
- Hand-picked Products Block
- Best Selling Products Block
- Top Rated Products Block
- Newest Products Block
- On Sale Products Block
- Products by Category Block
- Products by Tag Block
- Products by Attribute Block
- Add a Featured Product and Featured Category blocks.
- Without making any change on them, preview them in the frontend and verify the button is centered.
- Change the alignment of the button to the left, right, back to the center, etc. and verify it works.
| Before | After |
|---|---|
 |
 |
- Install the Google Analytics Integration Extension
- Setup the extension with a G-X type ID from your Google Analytics account. Google Analytics account is required to test this.
- Install Google Analytics Debugger browser extension. It needs to be installed, but do not click it (debug mode should be off).
- Go to the store and trigger some events using the All Products Block and Cart block (feature plugin only). See list of events in #3953.
- Google Analytics Debugger should indicate that an event was fired.
To test SSR blocks:
- Insert product grid block into a page
- View the page. Check a view_item_list event fired in GA.
To test the checkout functionality (feature plugin only):
- Visit checkout with items in your cart. You will see a begin_checkout event
- Start editing fields. Depending on the field you edit (which step) you will see a checkout_progress event. e.g. adding billing information will add checkout_progress with a number indicating the step you are on.
- Select a shipping rate. See that a set_checkout_option event fired.
- Select a payment method. See that a set_checkout_option fired.
- Leave a required field blank and place order. See exception event.
- Place order. See add_payment_info event.
The following are related to various changes impacting some existing flows so just need validated there's nothing broken:
-
Cart and Checkout blocks:
- Coupons interaction works as expected.
- Changing quantities works as expected.
- Shipping interaction works as expected.
-
Orders can be placed using regular and express payment methods.
-
Orders can be placed from the Checkout block starting from the Cart block and from the shortcode.
Testing steps of these PRs are included in this section: Fix Circular Dependencies During Builds (#4025), Remove useCheckoutRedirectUrl() (#4032) and Update @automattic/data-stores and remove mapped-types.ts (#4024)
- In WooCommerce > Settings check the option to Enable tax rates and calculations.
- In the Tax tab, set
Display prices during cart and checkouttoExcluding taxandDisplay tax totalstoAs a single total. - In the Standard rates tab, make sure you have at least one tax rate created. If not, create it.
- In Settings > General, change site language to something other than English; Spanish is a good example of a 100% translated language.
- Go to Dashboard > Updates and scroll down to download the new translations immediately.
- Visit Cart or Checkout block.
- Strings like
Taxesshould be translated (in Spanish, it should beImpuestos).
- In Twenty Seventeen theme, enable dark mode in the customiser.
- Add any item to the cart then go to the cart page.
- Hover over a quantity input. There should be no underline or background change.
- Hover over the coupon code button. There should be no underline or background change.
- Go to checkout.
- Confirm the checkbox styling is correct (no overlap of check mark and box)
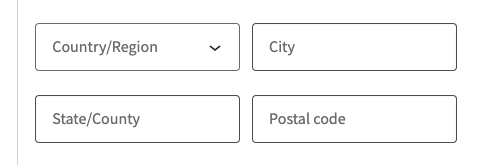
- Go to the editor for the checkout page. See that the select box (country) is styling with rounded corners like other inputs.
- Using Storefront, in the admin go to Appearance > Customize.
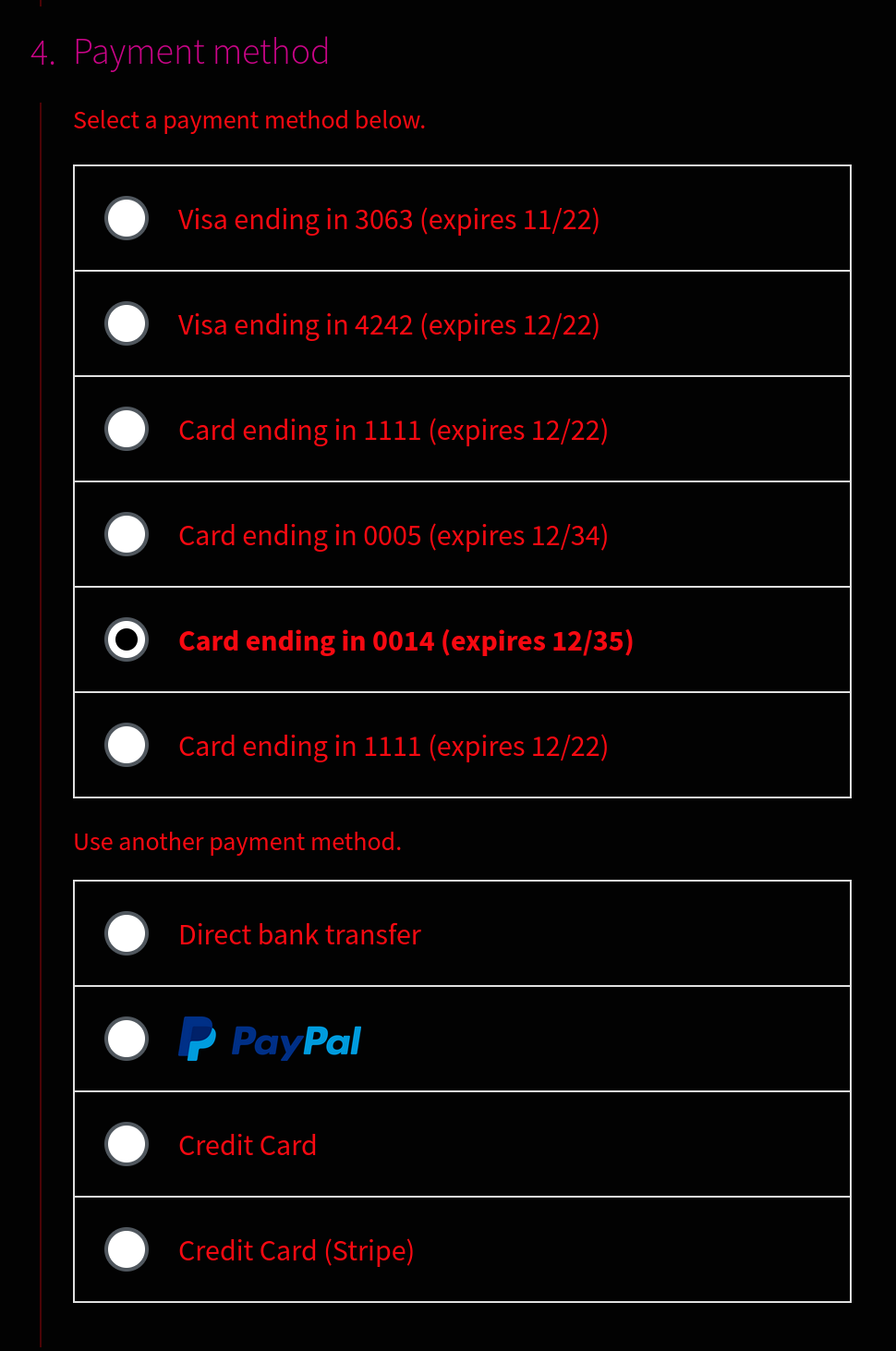
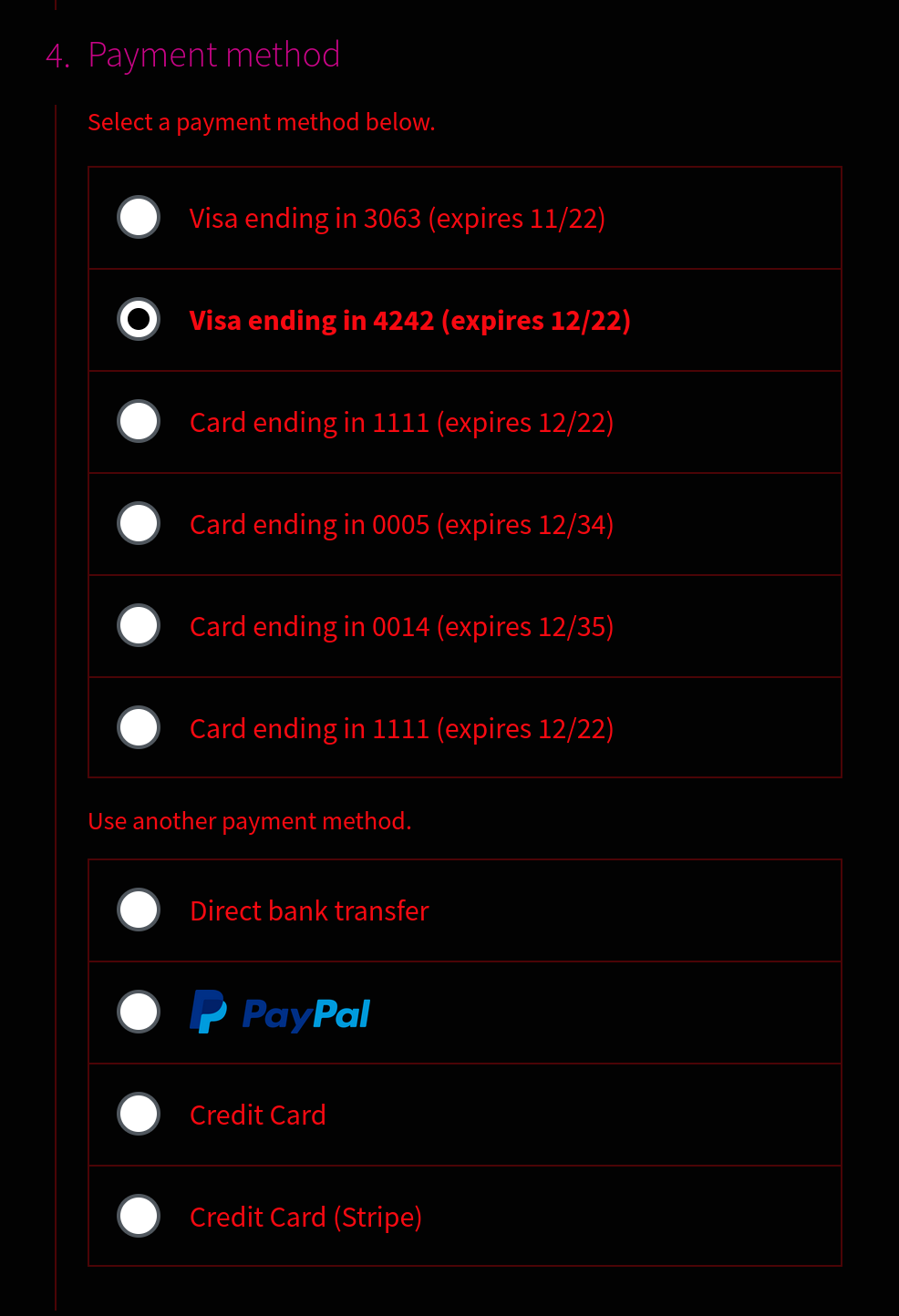
- Set the font color to something different than gray/black. For example, red.
- Apply the changes and go to the Checkout page in the frontend.
- Verify the payments methods of the Checkout block have a border with the same color as the text.
| Before | After |
|---|---|
 |
 |
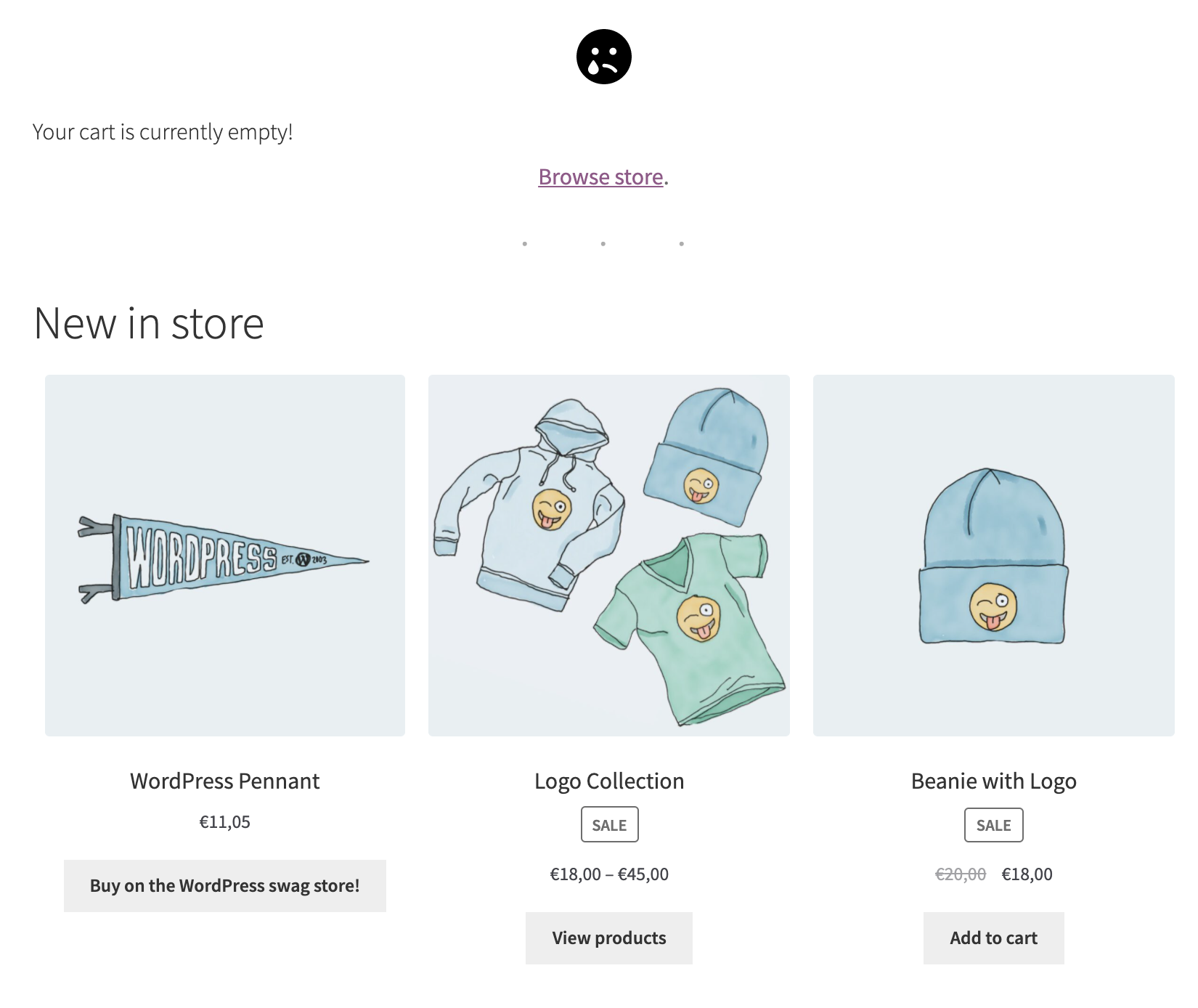
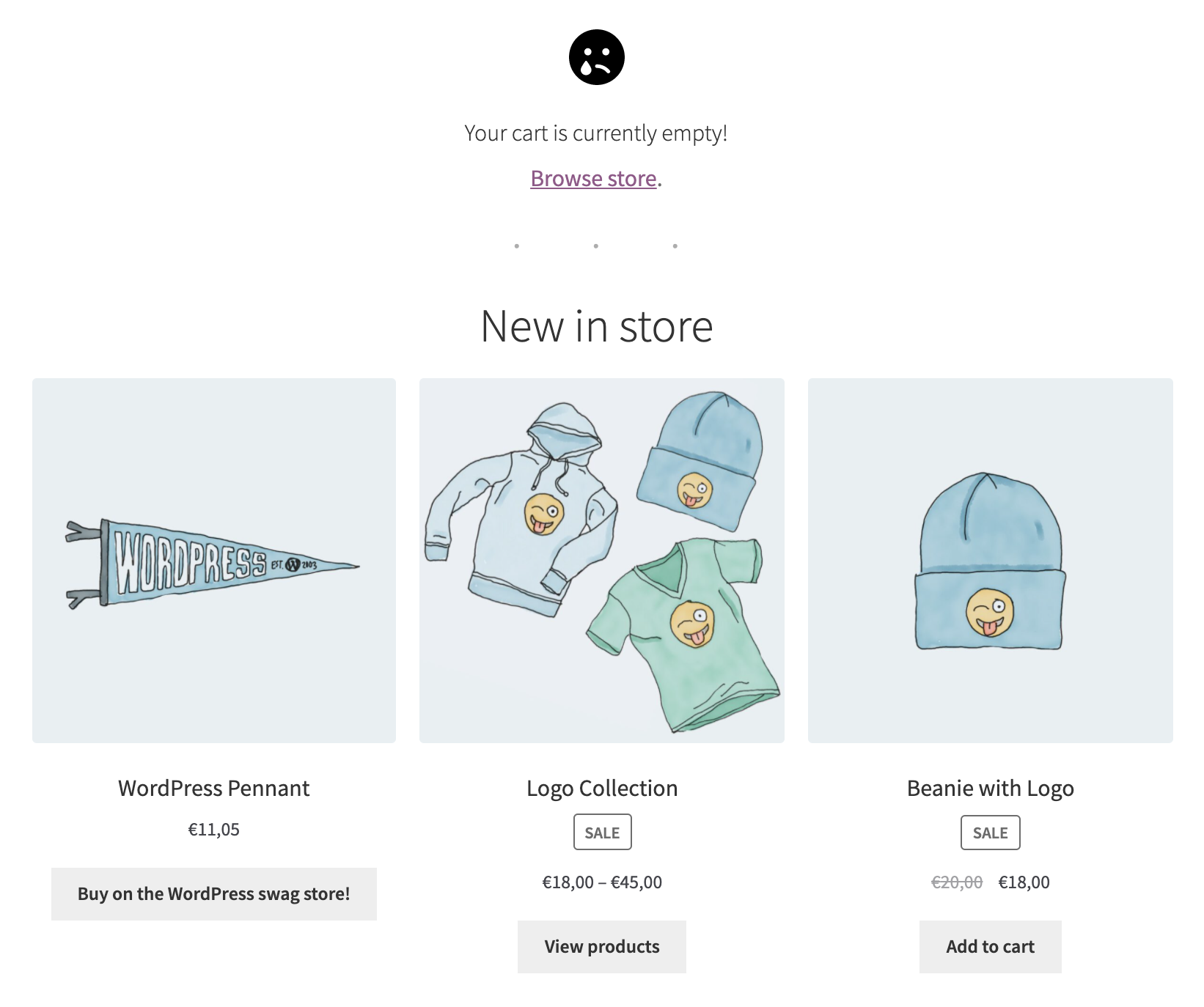
- Prerequisite: ensure you have an empty cart.
- Create a new page and add the Cart block.
- Check that the empty state looks as expected in the editor (see After state below).
- Publish the page and check the empty state in the frontend.
| Before | After |
|---|---|
 |
 |