A third-party plug-in of Obsidian that provides viewing and editing functions for files in various code formats
简体中文
·
English
Obsidian by default does not support the viewing and editing of various code files, and Obsidian VSCode Editor was created to solve this problem.
It is based on Monaco Editor (VSCode Editor kernel) development, support for viewing and editing of various code format files, including but not limited to: C, C++, C# , CSS, Go, HTML, Java, JavaScript, JSON, Python, Ruby, Rust, Shell, XML, YAML, ini, etc.
You no longer have to open another editor just to view or edit a certain code file, everything is done in Obsidian.
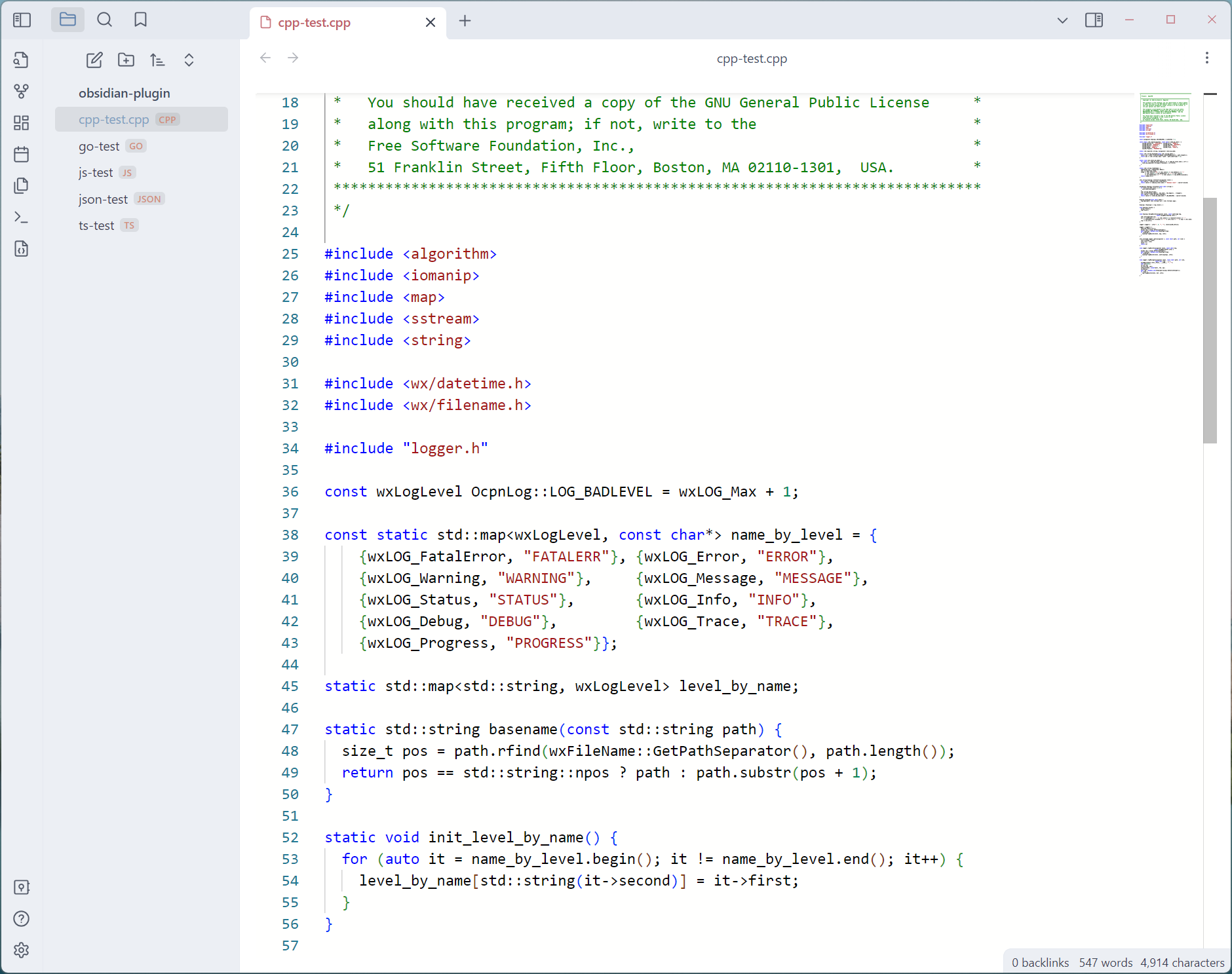
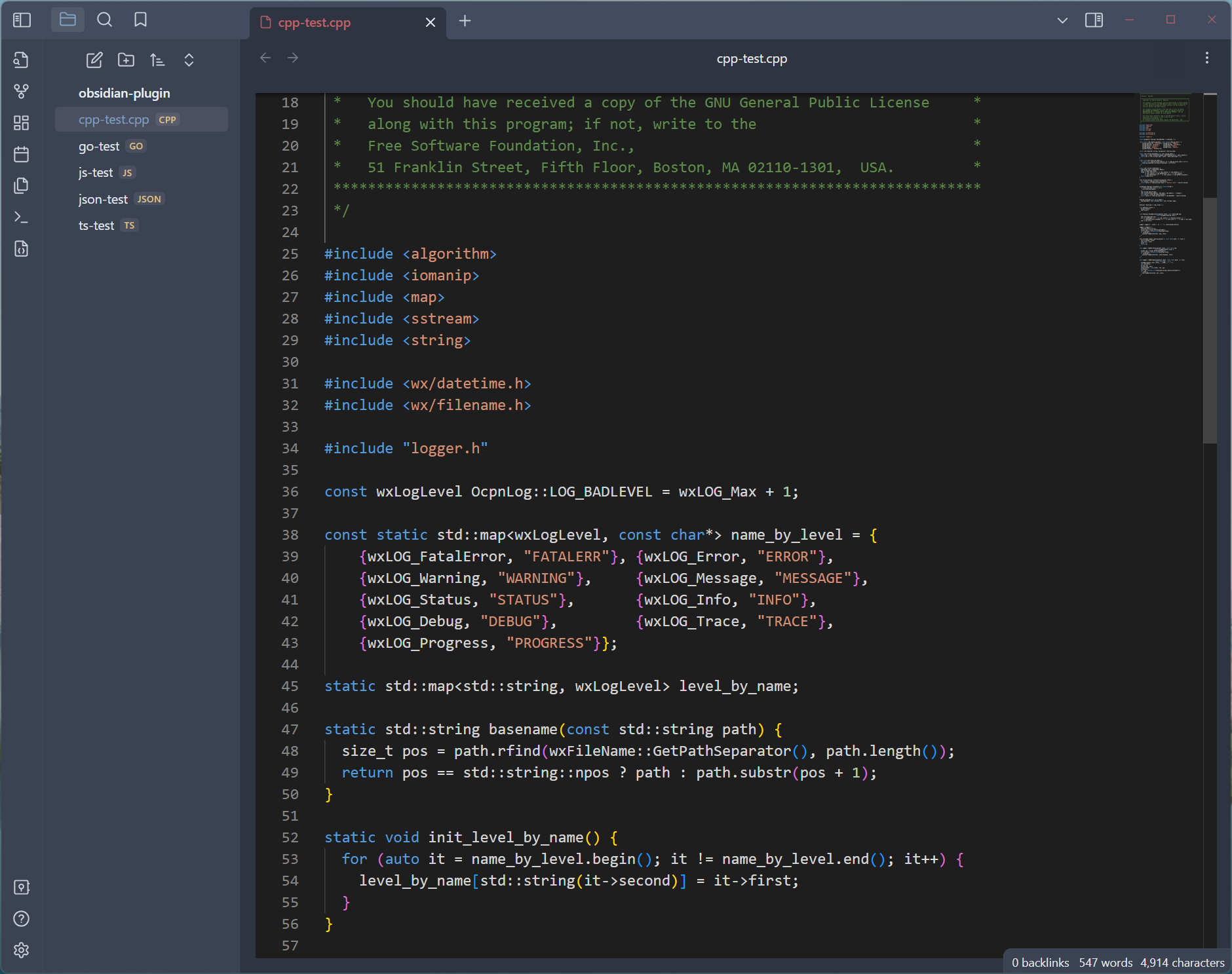
- Support for viewing and editing files in various code formats, just like you edit code locally with VSCode
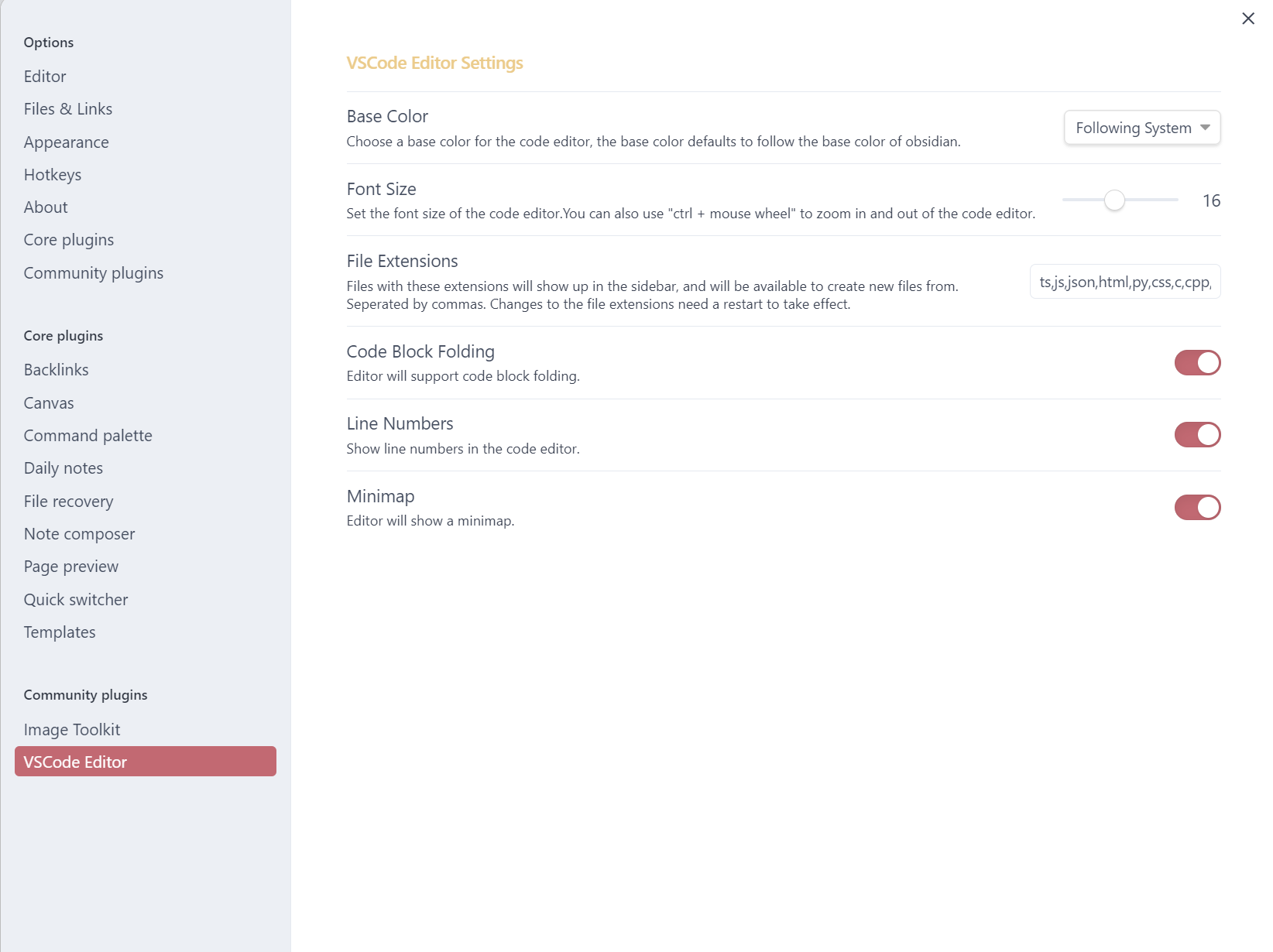
- Supports setting the editor's theme colors, including light themes and dark themes
- Support to set the font size of the editor, and provide a shortcut to adjust the font size by
ctrl+ mouse wheel - You can set whether to display the line number
- Supports setting whether to display indent guides
- Supports setting whether to display code thumbnails
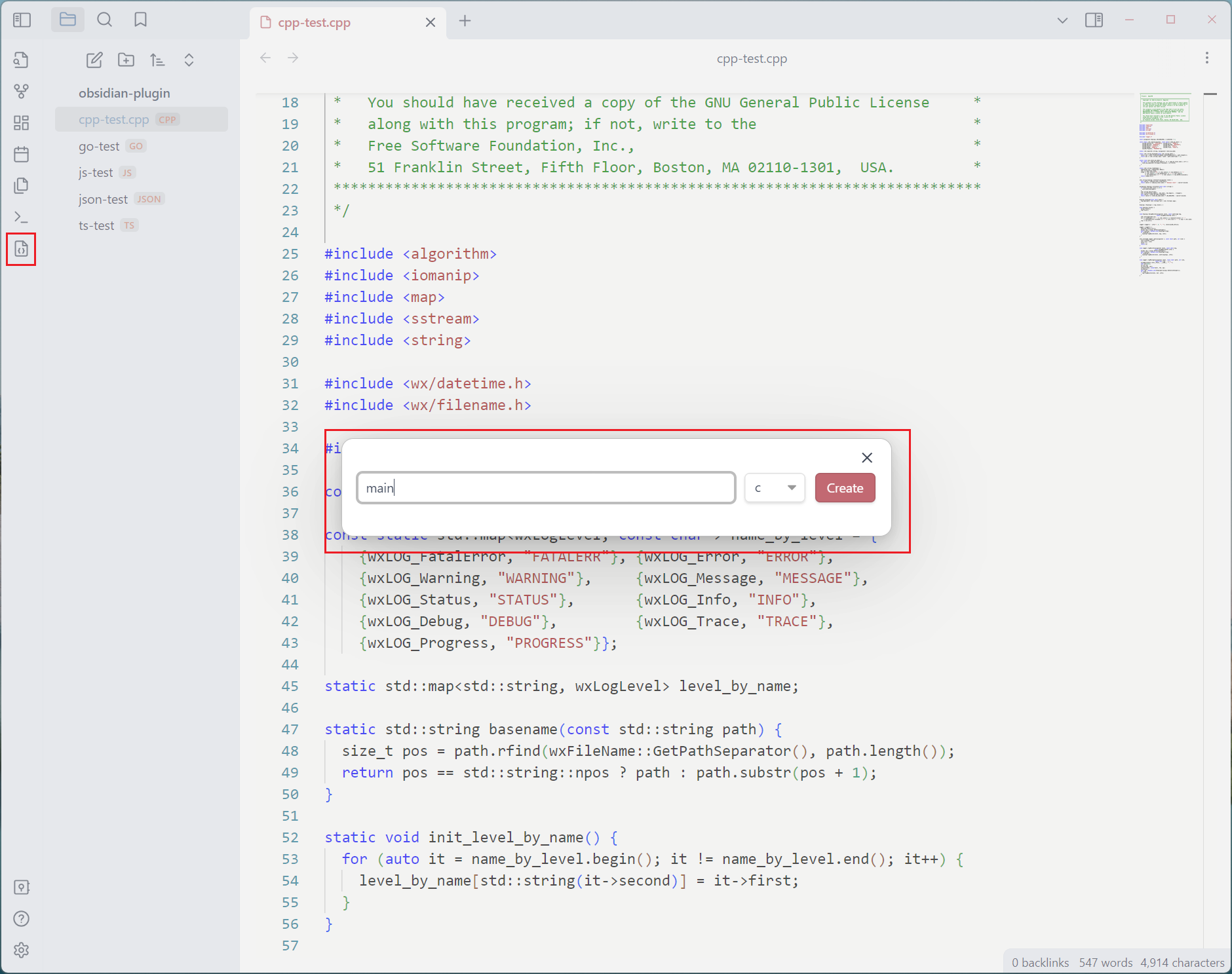
- Shortcut icon buttons or commands to create new code files
Installation from Obsidian's community plugins:
- Open Settings > community plugins
- Turn off 'Safe mode'
- Click 'Browse' button to browse plugins
- Search for 'VSCode Editor'
- Click 'Install' button
- Once installed, close the plugins browse window and go back community plugins window, and activate the newly installed plugin below installed plugins list
Manual installation:
- Download the latest release
- Extract obsidian-image-toolkit folder from the zip to your vault's plugins folder
<vault>/.obsidian/plugins/(Note:.obsidianfolder may be hidden, you need to show it firstly) - Open Settings > community plugins, and reload and activate the plugin below installed plugins list
If you've got any kind of feedback or questions, feel free to reach out via GitHub issues.