-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
4 changed files
with
193 additions
and
114 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,184 +1,245 @@ | ||
| # 20241130 19:28:11 | ||
|
|
||
| ## ✨功能 | ||
|
|
||
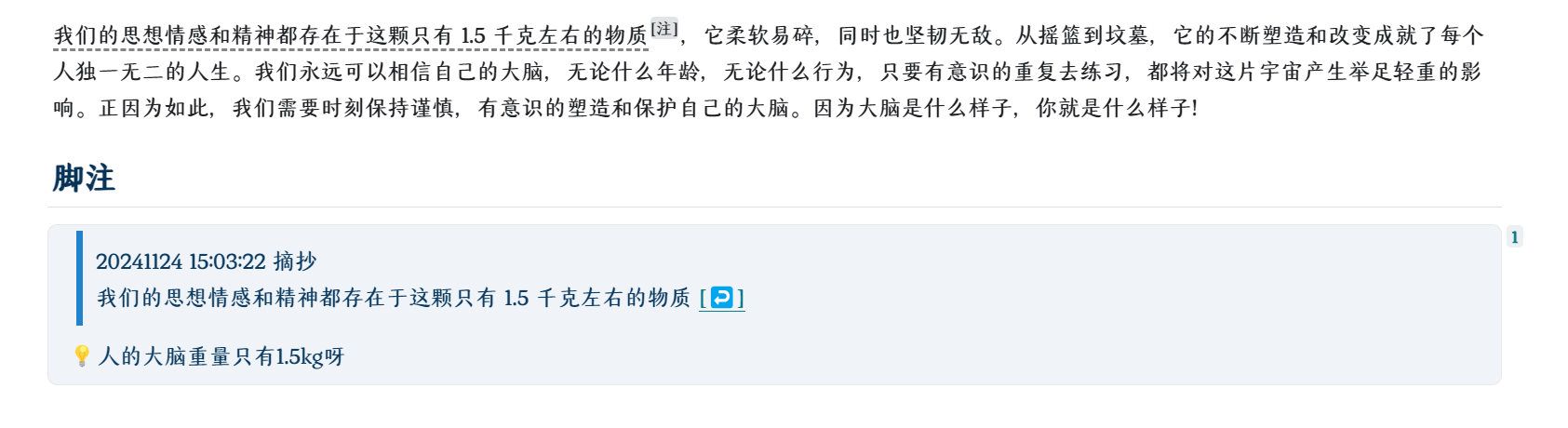
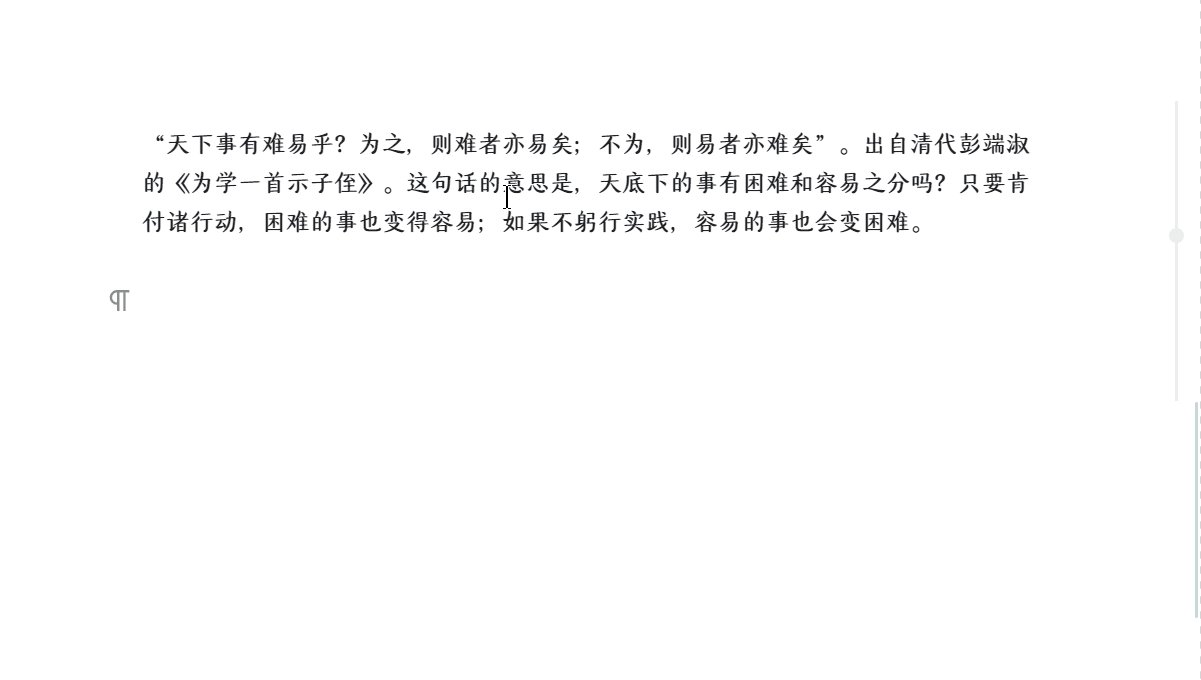
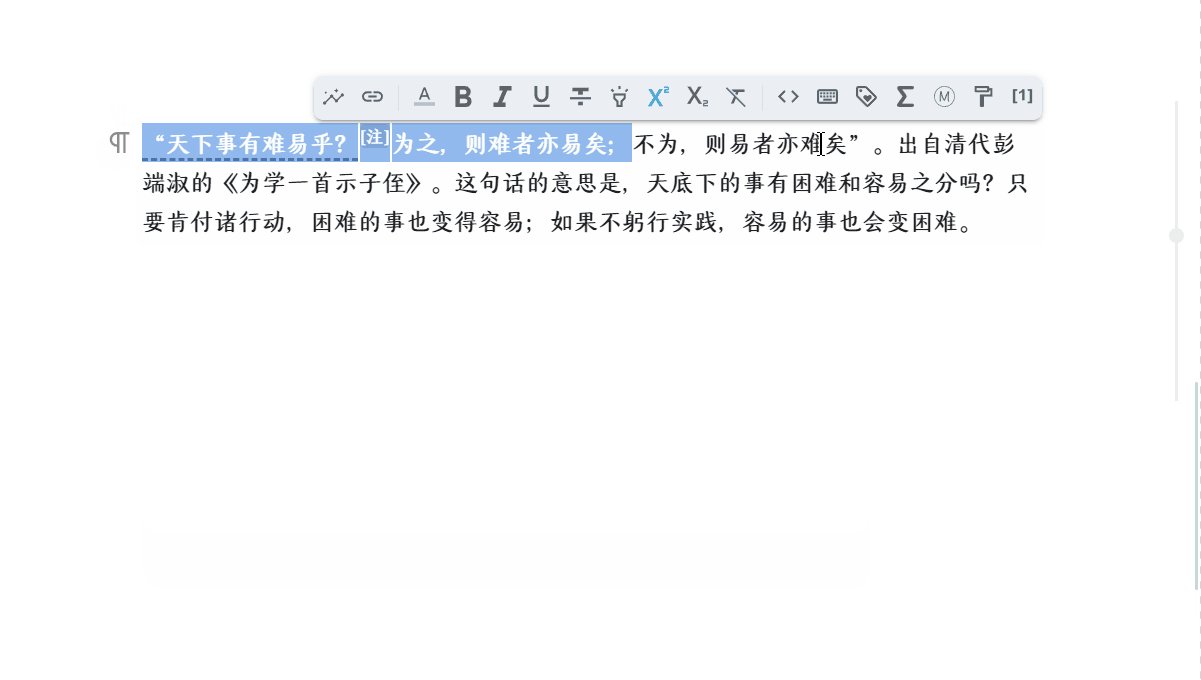
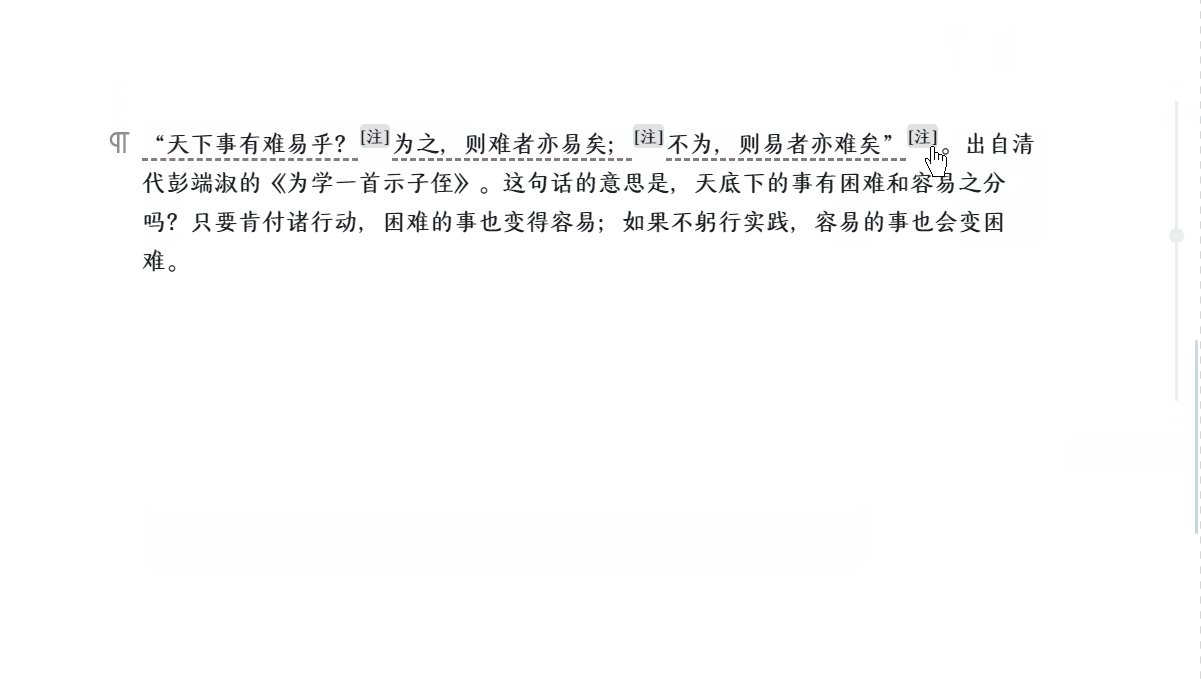
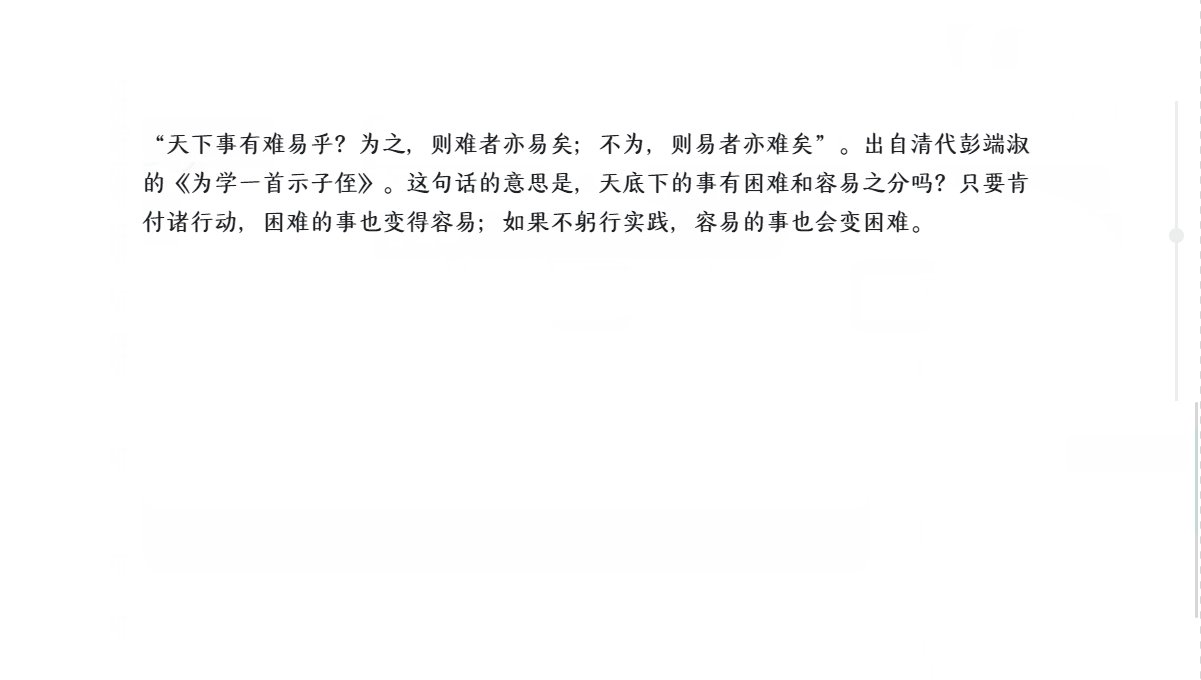
| 使用思源的块引实现脚注和备注功能 | ||
|
|
||
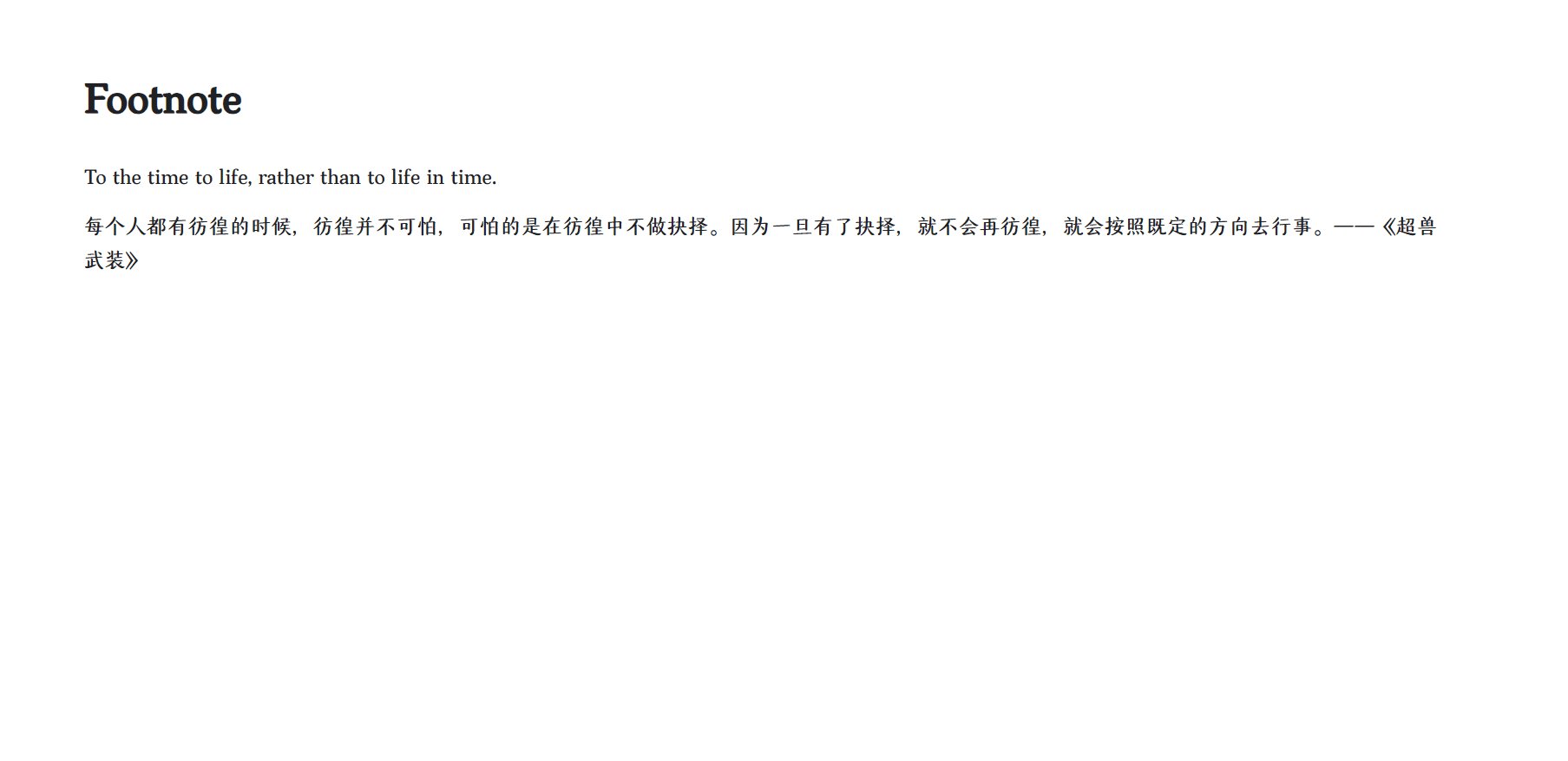
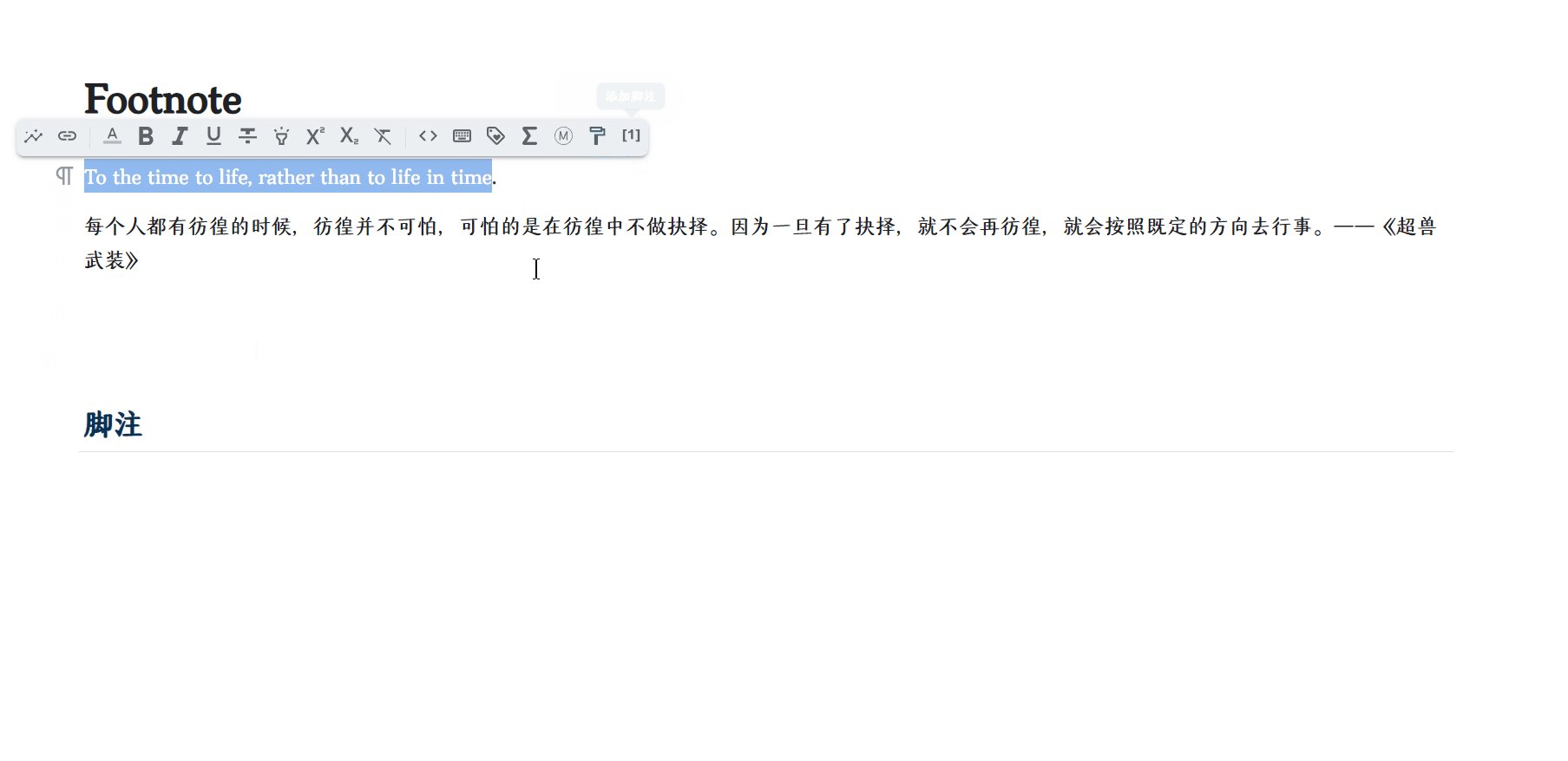
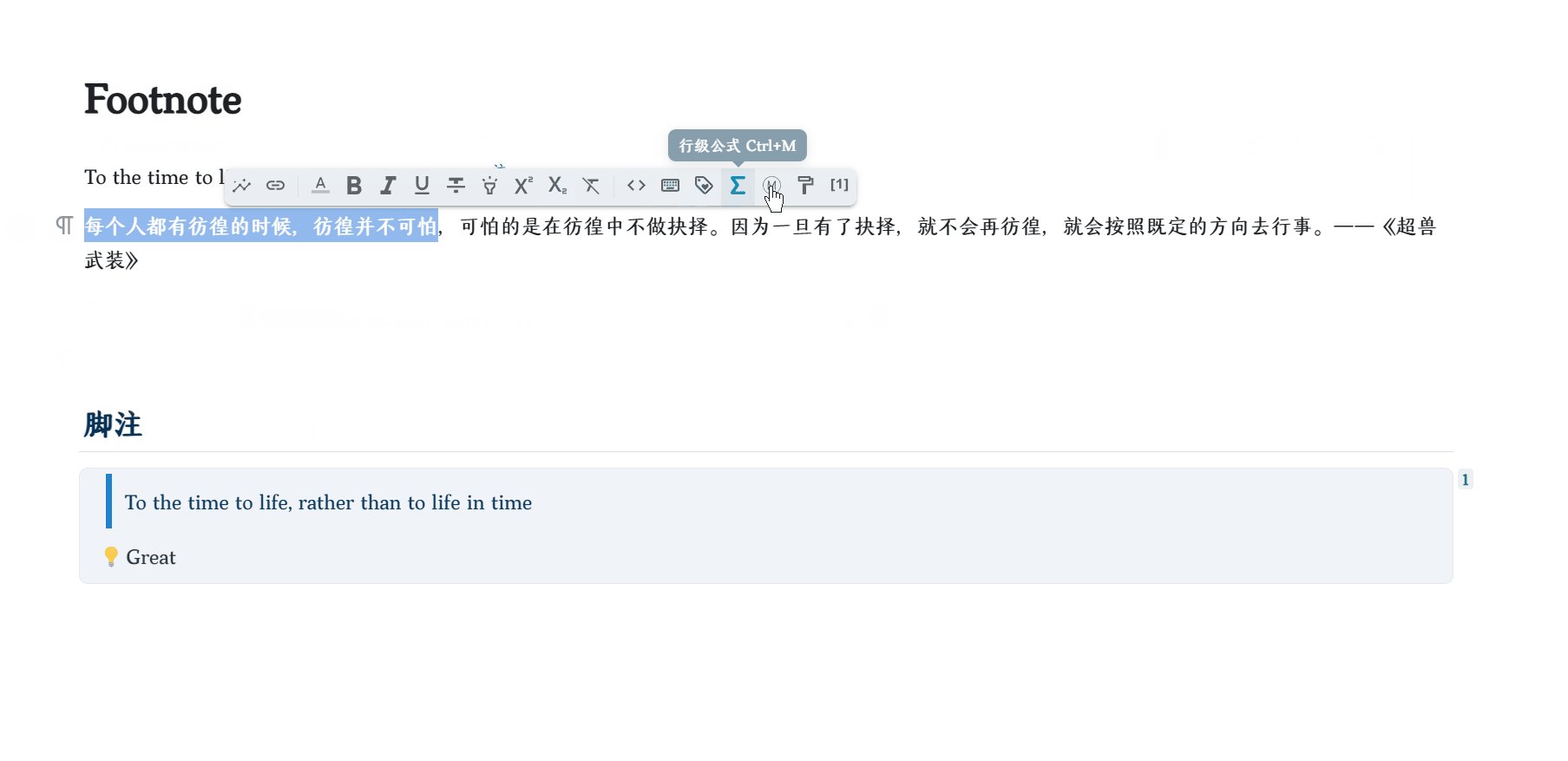
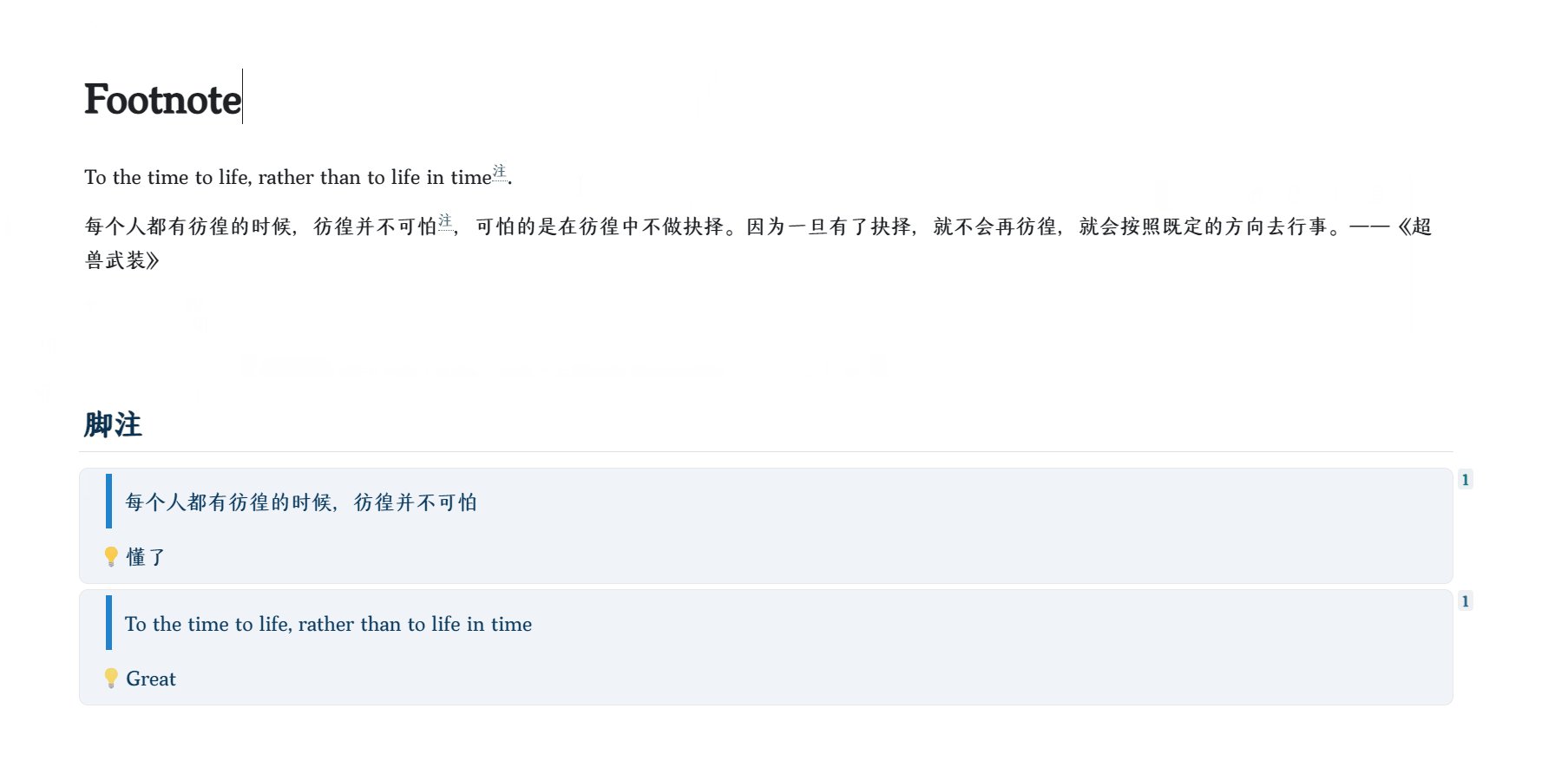
|  | ||
|  | ||
|
|
||
| > 使用Tsundoku主题演示,对嵌套引述块样式进行了优化 | ||
| > 使用Tsundoku主题演示 | ||
| ## 📝更新日志 | ||
|
|
||
| v1.1.5 / 2024.11.25 | ||
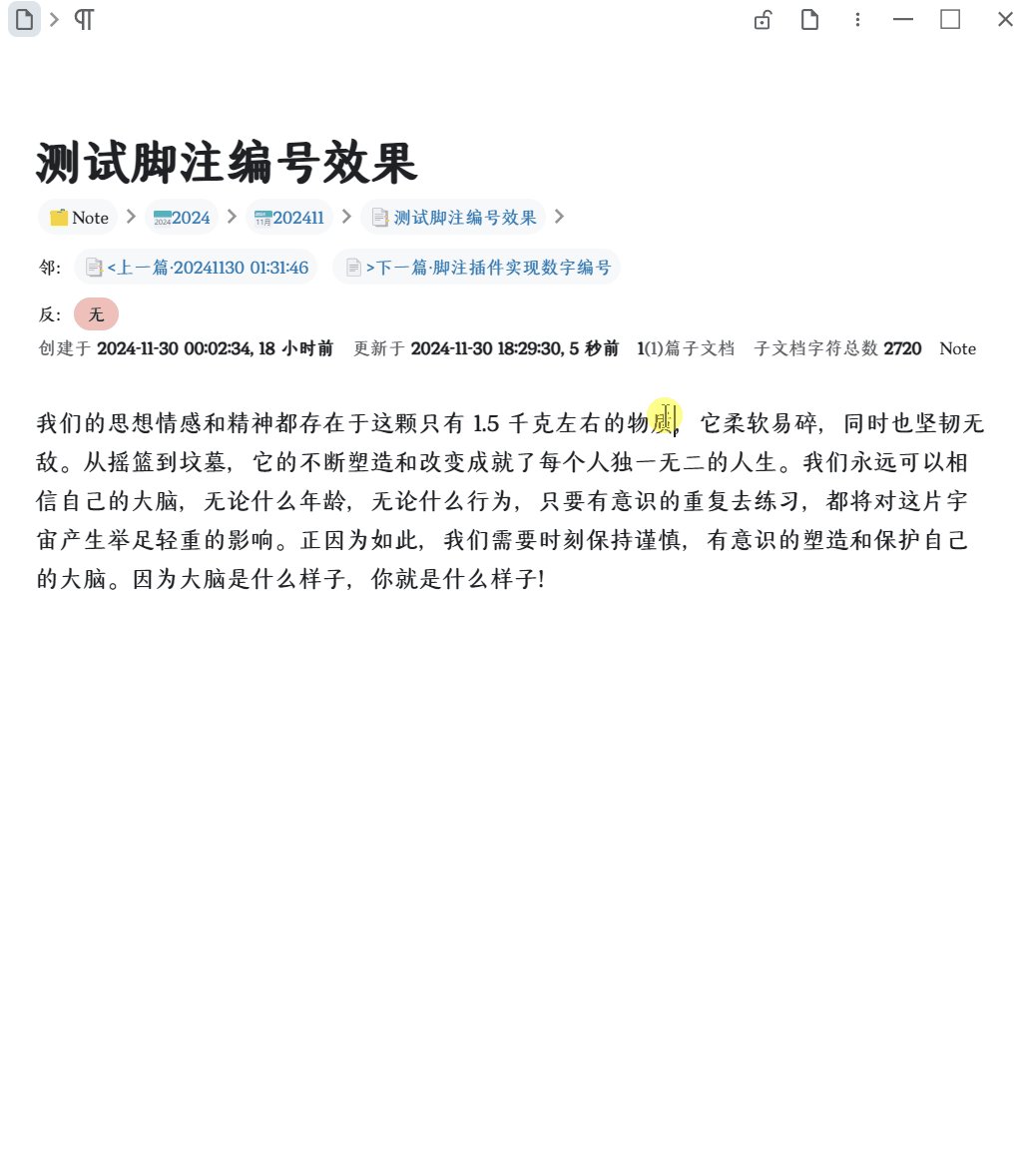
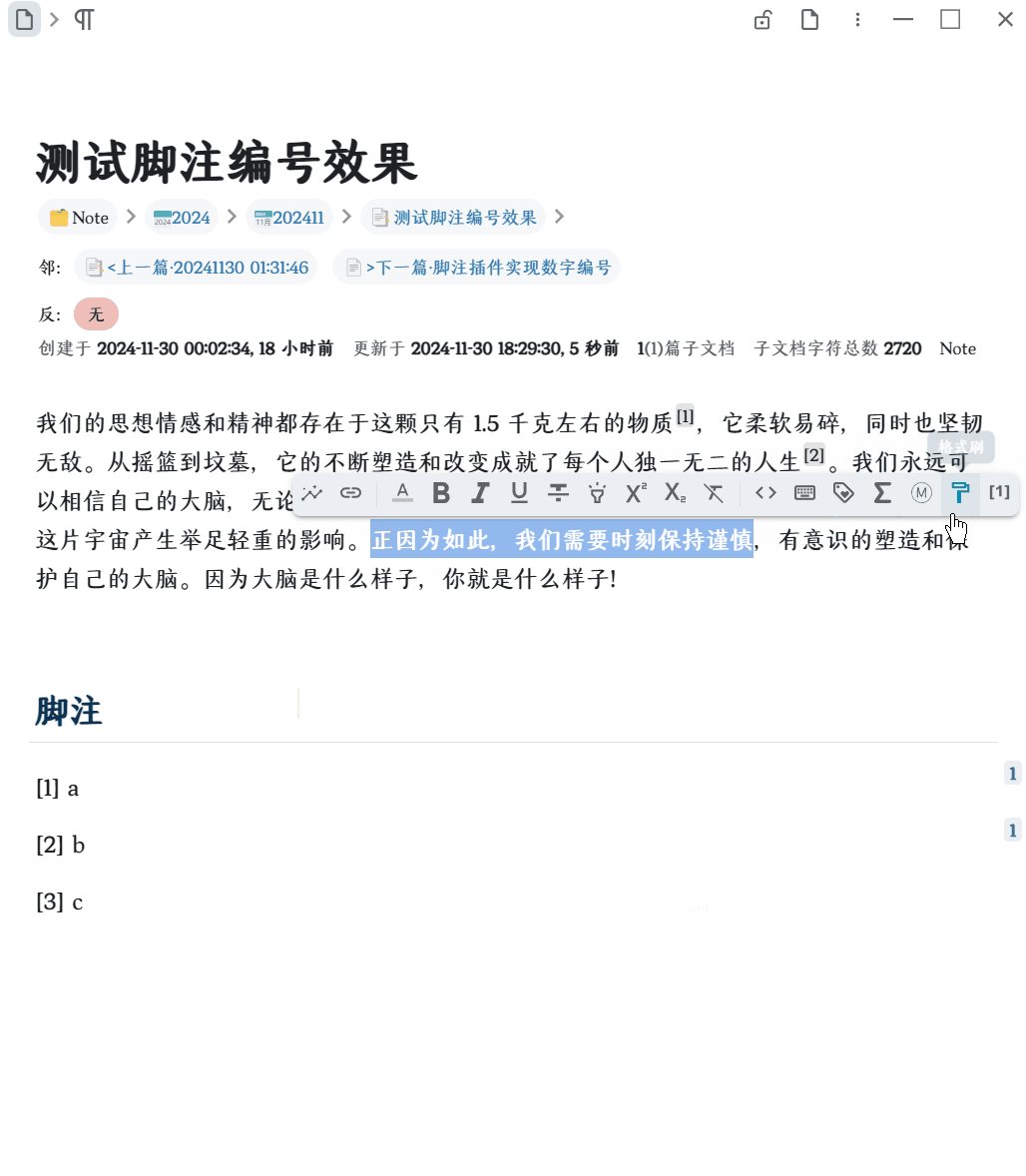
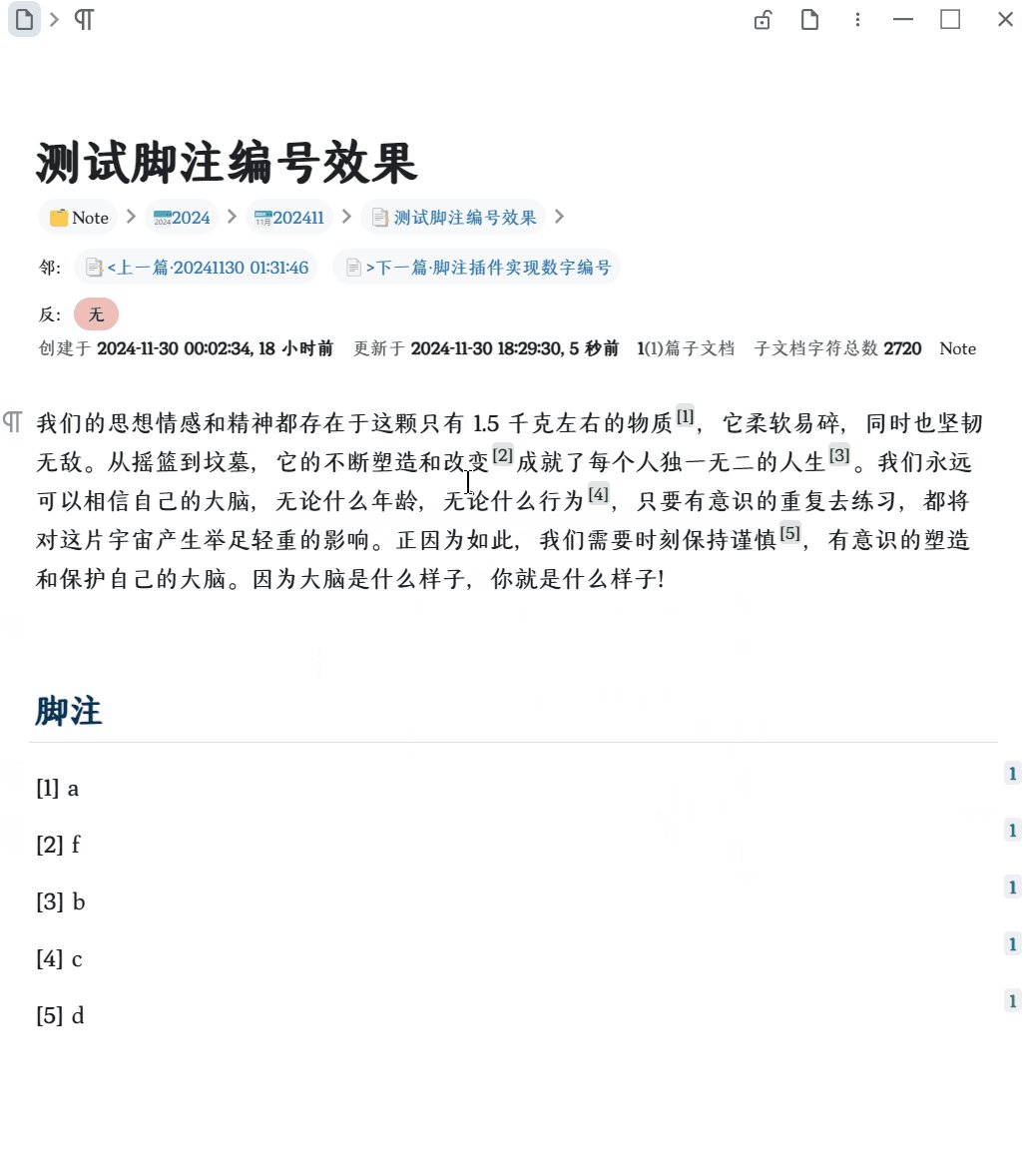
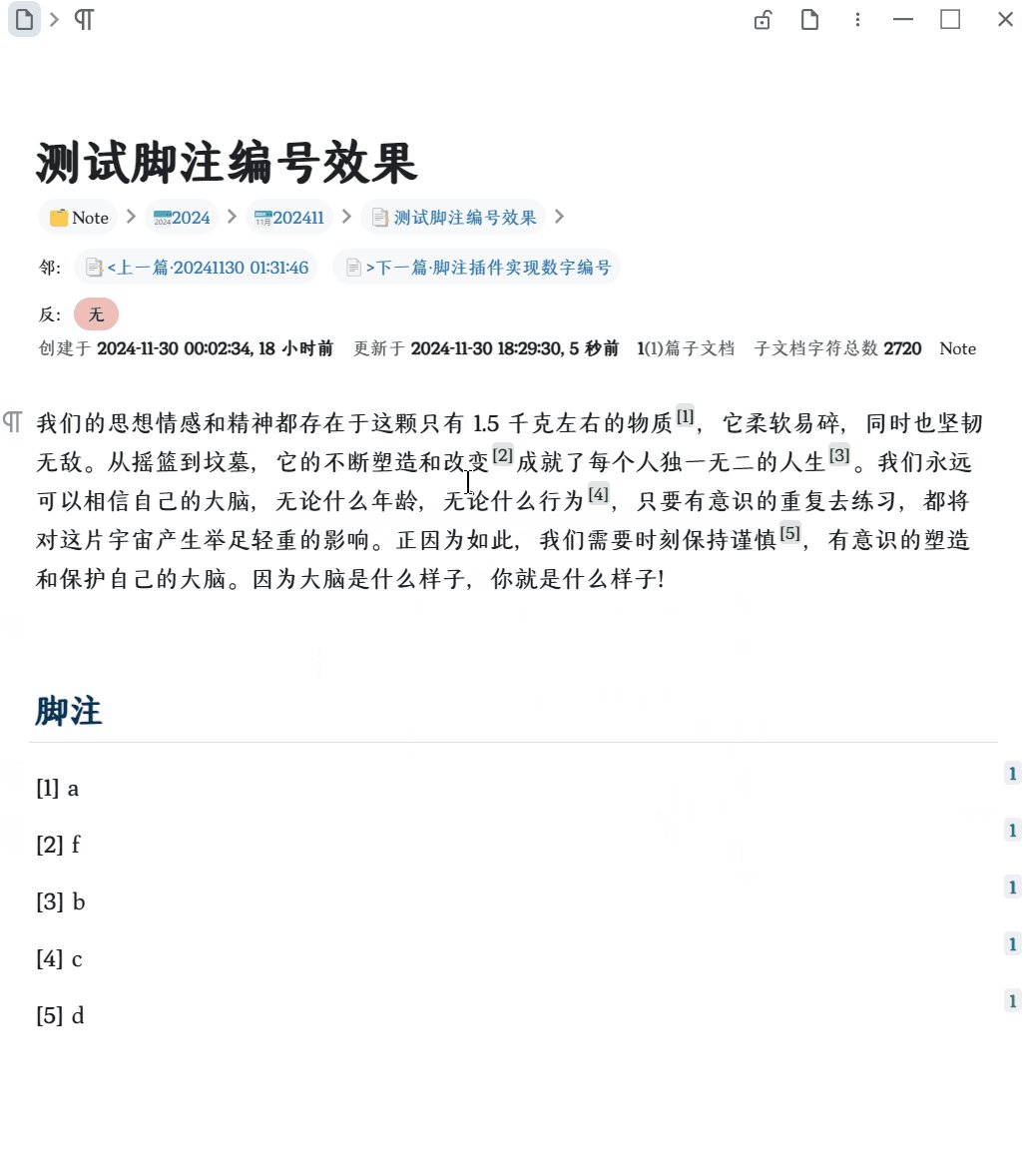
| v1.1.6 / 2024.11.30 脚注支持脚注数字编号啦! | ||
|
|
||
| - ✨脚注引用的样式默认改为蓝色背景+蓝色字体颜色 | ||
| * 💄在插件设置里添加自定义css功能,不需要还跑到代码片段写了! | ||
|
|
||
| v1.1.4 / 2024.11.25 | ||
|  | ||
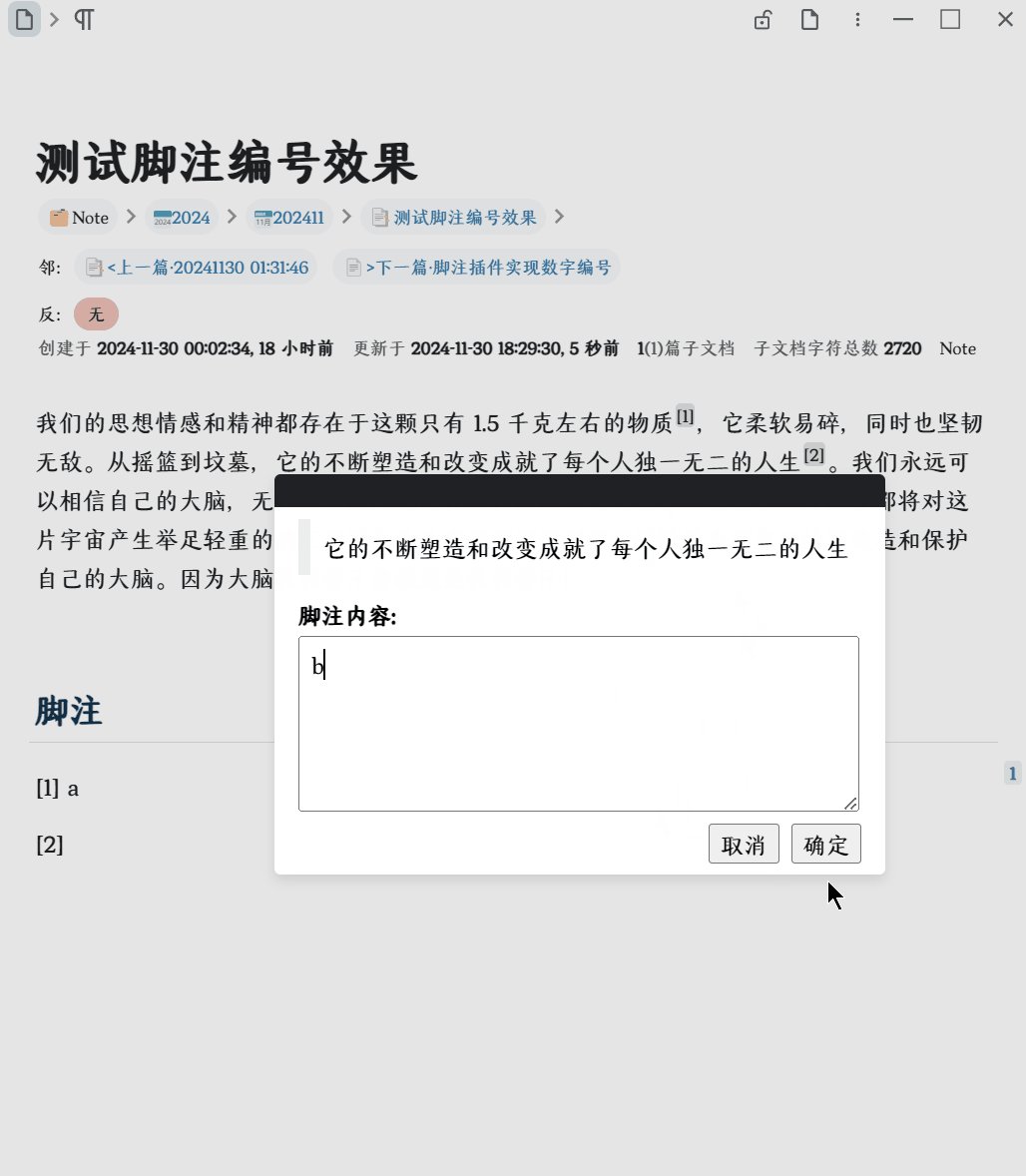
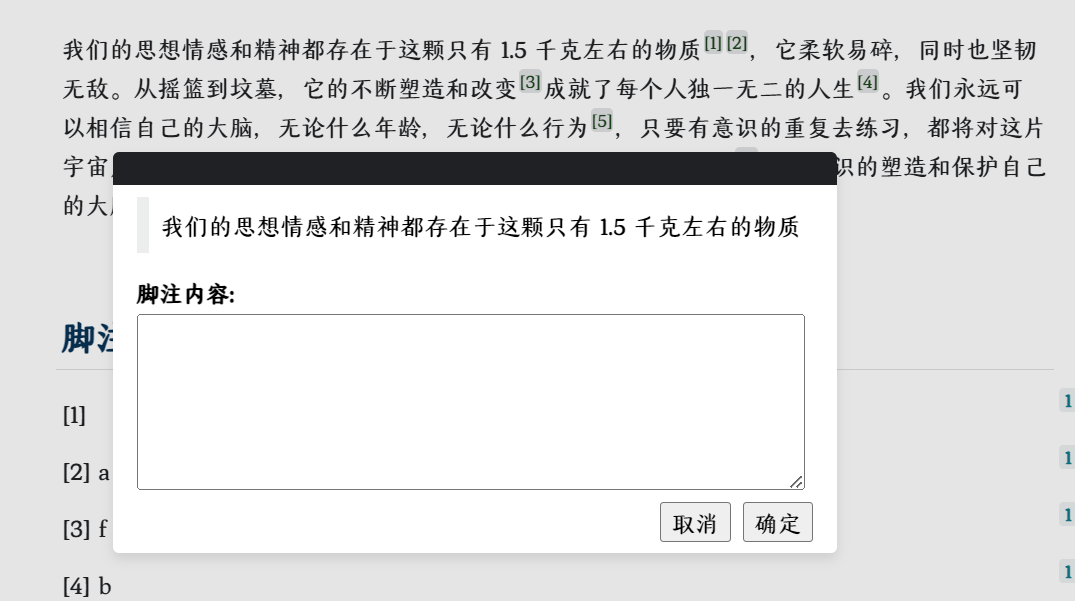
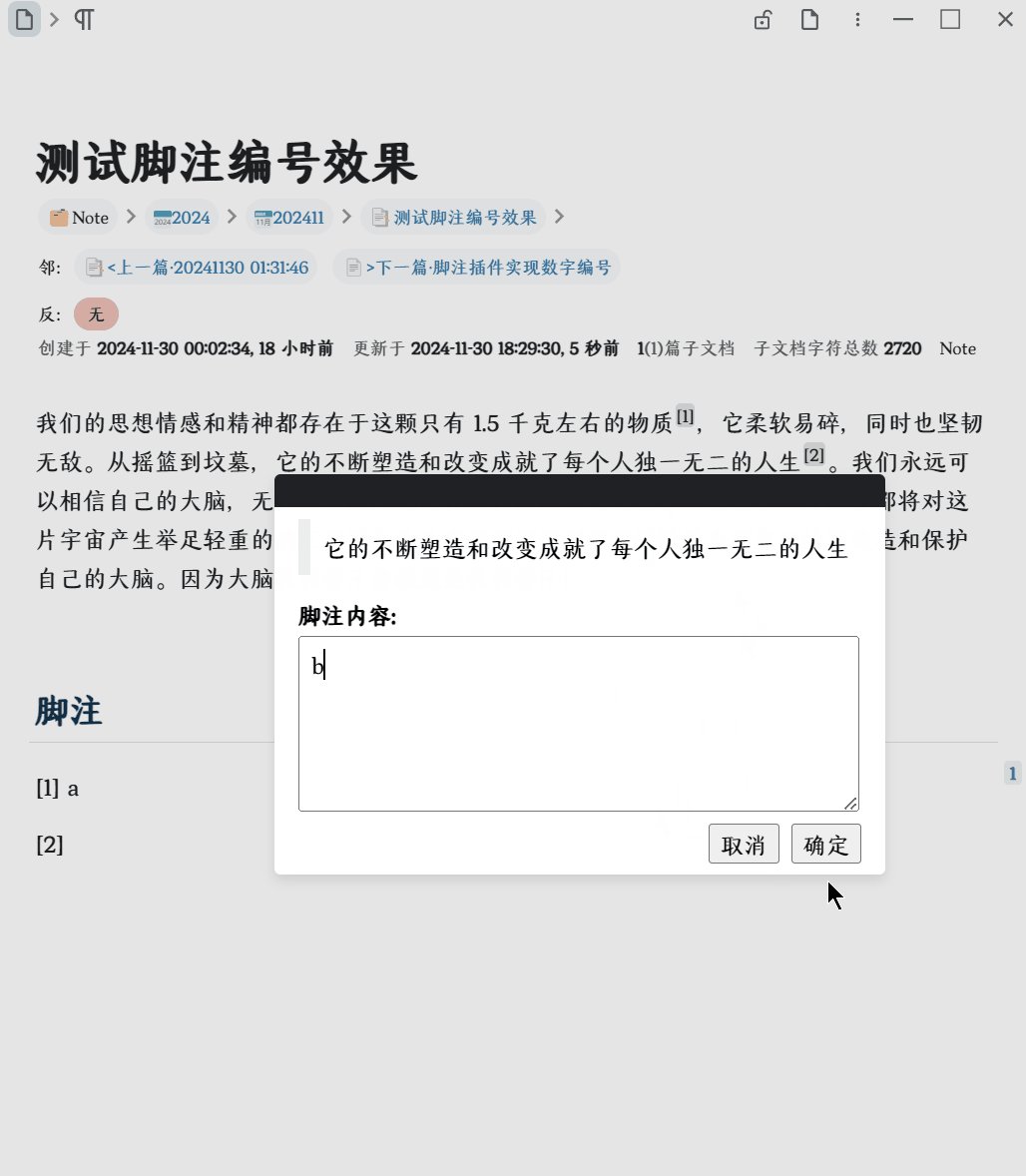
| * ✨添加脚注弹出插件自定义的弹窗,进行输入脚注内容,可以避免使用块引浮窗不方便定位插件创建的单个块的问题,也能减少块引浮窗显示的延迟感 | ||
|  | ||
| * ✨脚注支持有序编号:需要在插件设置中开启 | ||
|
|
||
| - ✨支持设置脚注内容块的别名,提示这个块是脚注内容,设置为空则不设置别名 | ||
|  | ||
|  | ||
| - 📝README添加设置脚注引用和脚注内容块的css | ||
| * 支持排序脚注编号 | ||
| * 支持排序脚注内容块 | ||
| * 支持删除后进行编号 | ||
| * 命令面板添加【脚注数字编号】命令:由于之前的设计存在问题,所以插件 v1.1.5 及之前的脚注不支持转换为数字编号样式 | ||
|  | ||
|  | ||
|
|
||
| v1.1.3 / 2024.11.24 | ||
| 完整更新日志见:[ChangeLog](https://fastly.jsdelivr.net/gh/Achuan-2/siyuan-plugin-blockref-footnote/CHANGELOG.md) | ||
|
|
||
| - ✨ 脚注内容模板支持渲染sprig语法,现在可以在脚注内容中插入当前时间了 | ||
| ```markdown | ||
| >> ${{now | date "20060102 15:04:05"}} 摘抄 | ||
| >> ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
| >> | ||
| > 💡${content} | ||
| ``` | ||
|  | ||
| ## 📝插件设置 | ||
|
|
||
|
|
||
| v1.1.2 /2024.11.24 | ||
| - 🐛 脚注内容模板中的selection变量:过滤掉脚注文本的正则表达式优化 | ||
| - ✨ 选中文本添加自定义样式,现在支持对重叠文字添加不同脚注时,能保留不同脚注的选中文字样式,删除脚注时,只删除当前脚注选中的文本,不影响其他脚注选中文字的样式 | ||
|  | ||
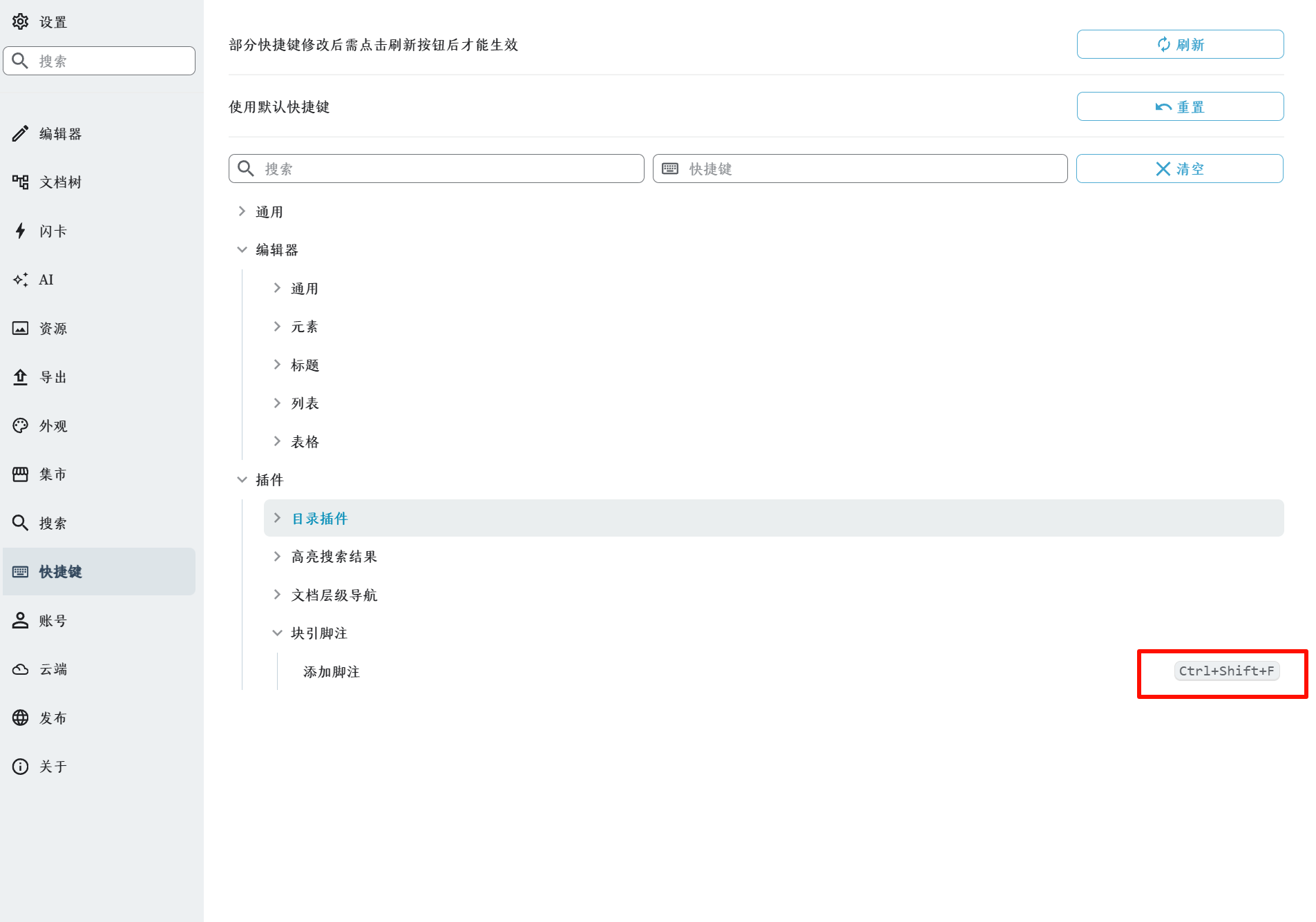
| - ✨ 支持添加快捷键,默认快捷键ctrl+shift+F,可在设置自行修改 | ||
|  | ||
| > 思源笔记使用本插件的版本要求:>v3.1.13 | ||
| v1.1.1 / 2024.11.24 | ||
| **本插件支持高度自定义化,支持的设置如下:** | ||
|
|
||
| - ✨ 添加脚注引用css样式 | ||
|  | ||
| - ✨ 脚注块引的自定义属性值改为脚注内容块id `custom-footnote="20241124013624-9oq7jfl"`,方便删除脚注内容块和为后面的脚注数字编号功能做准备 | ||
| - ✨ 选中文本的样式设置,取消加粗、高亮等原生样式,改用自定义样式。注意:所以如果有对重叠文字重复添加脚注的需求,请不要开启自定义样式,会有样式冲突问题。 | ||
|  | ||
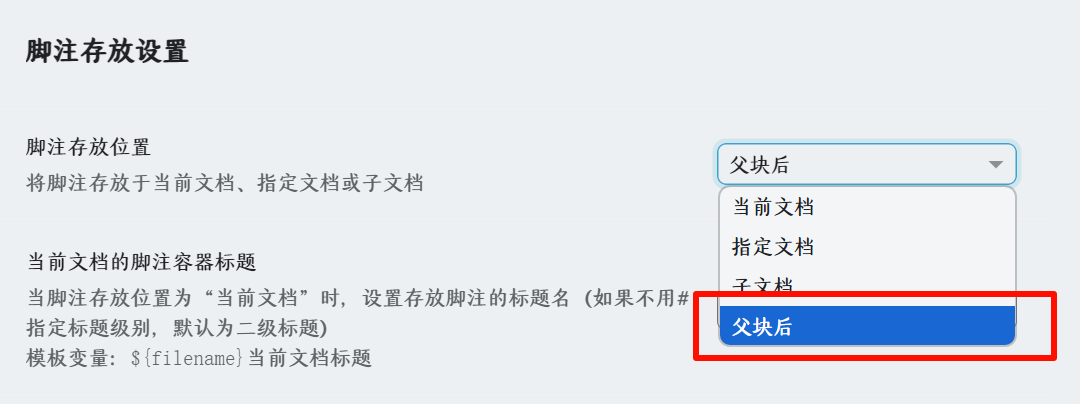
| * **脚注存放设置** | ||
|
|
||
| v1.1.0 / 2024.11.23 | ||
| * **脚注存放位置**:可以设置脚注存放在当前文档、指定文档、子文档、父块后。默认为`当前文档` | ||
| * **指定文档的文档ID** :当脚注存放位置为“指定文档”时,设置某个文档存放所有的脚注 | ||
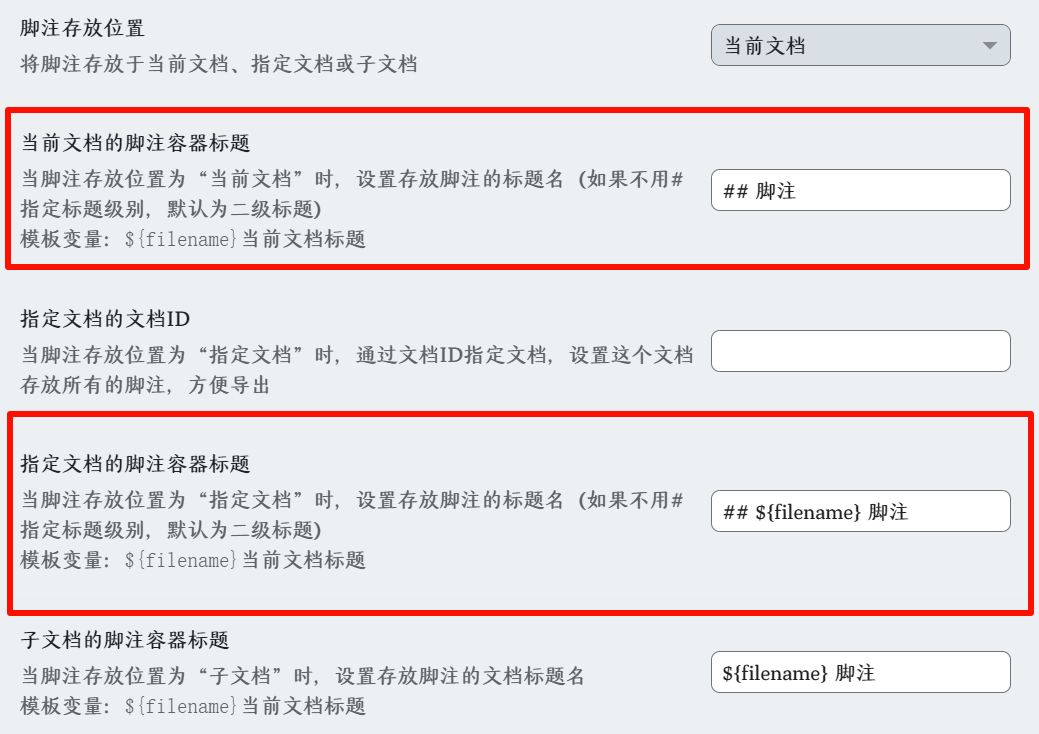
| * **当前文档的脚注容器标题**:当脚注存放位置为“当前文档”时,设置存放脚注的h2标题 | ||
| * **指定文档的脚注容器标题**:当脚注存放位置为“指定文档”时,设置存放脚注的h2标题。 | ||
| * **子文档的脚注容器标题**:当脚注存放位置为“子文档”时,设置存放脚注的文档标题名 | ||
| * **是否自动更新脚注容器标题**:每次创建脚注是否会自动更新脚注容器标题符合设置的模板 | ||
| * **插入脚注的顺序**:顺序或者倒序。默认:`顺序` | ||
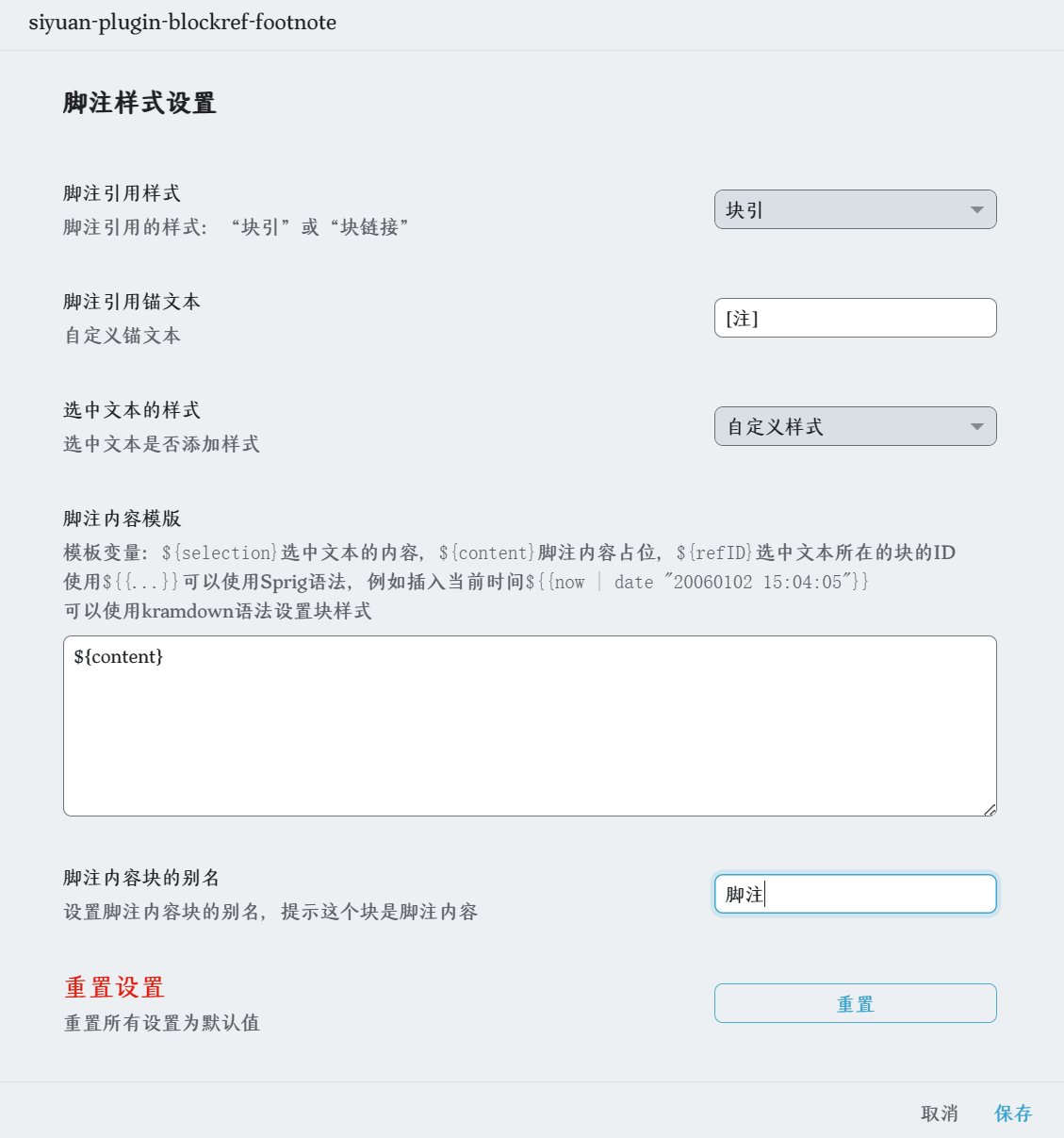
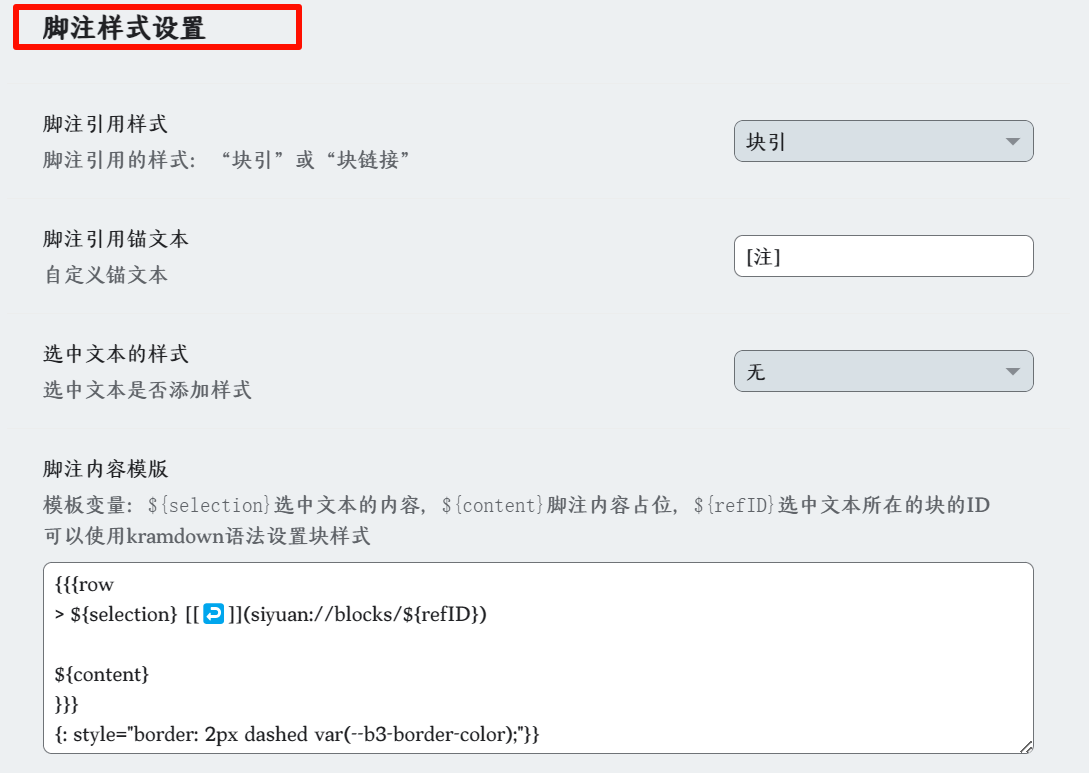
| * **脚注样式设置** | ||
|
|
||
| - ✨支持设置脚注内容放到当前块后 | ||
|  | ||
| * **脚注引用样式**:脚注引用的样式:“块引”或“块链接”。默认:`块引` | ||
| * **脚注块引锚文本**:设置脚注引用的锚文本。默认:`[注]` | ||
| * **选中文本的样式**:选择无样式或自定义样式。默认:`无样式`。 | ||
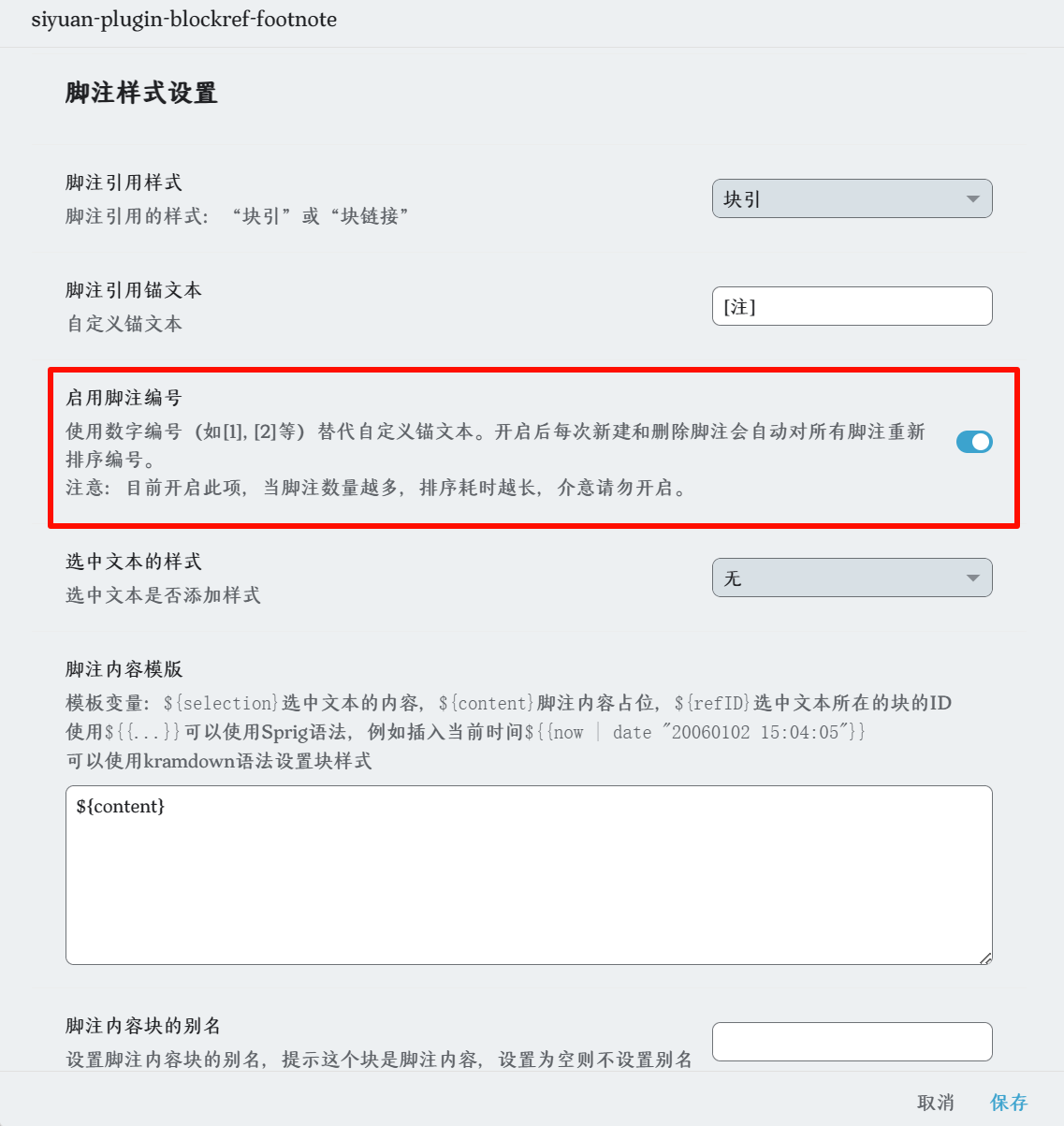
| * **脚注自动数字编号**:使用数字编号(如[1], [2]等)替代自定义锚文本。开启后每次新建和删除脚注会自动对所有脚注重新排序编号。 | ||
| 注意:目前开启此项,当脚注数量越多,排序耗时越长,介意请勿开启。 | ||
| * **脚注内容模板**:设置生成脚注内容的样式,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块,`${selection}`代表选中文本的内容,`${content}`代表脚注内容占位,`${refID}`代表选中文本所在的块的ID。另外可以使用kramdown语法设置脚注内容块的块样式。 | ||
| * **脚注内容块的别名**:设置脚注内容块的别名,提示这个块是脚注内容,设置为空则不设置别名。默认为空。 | ||
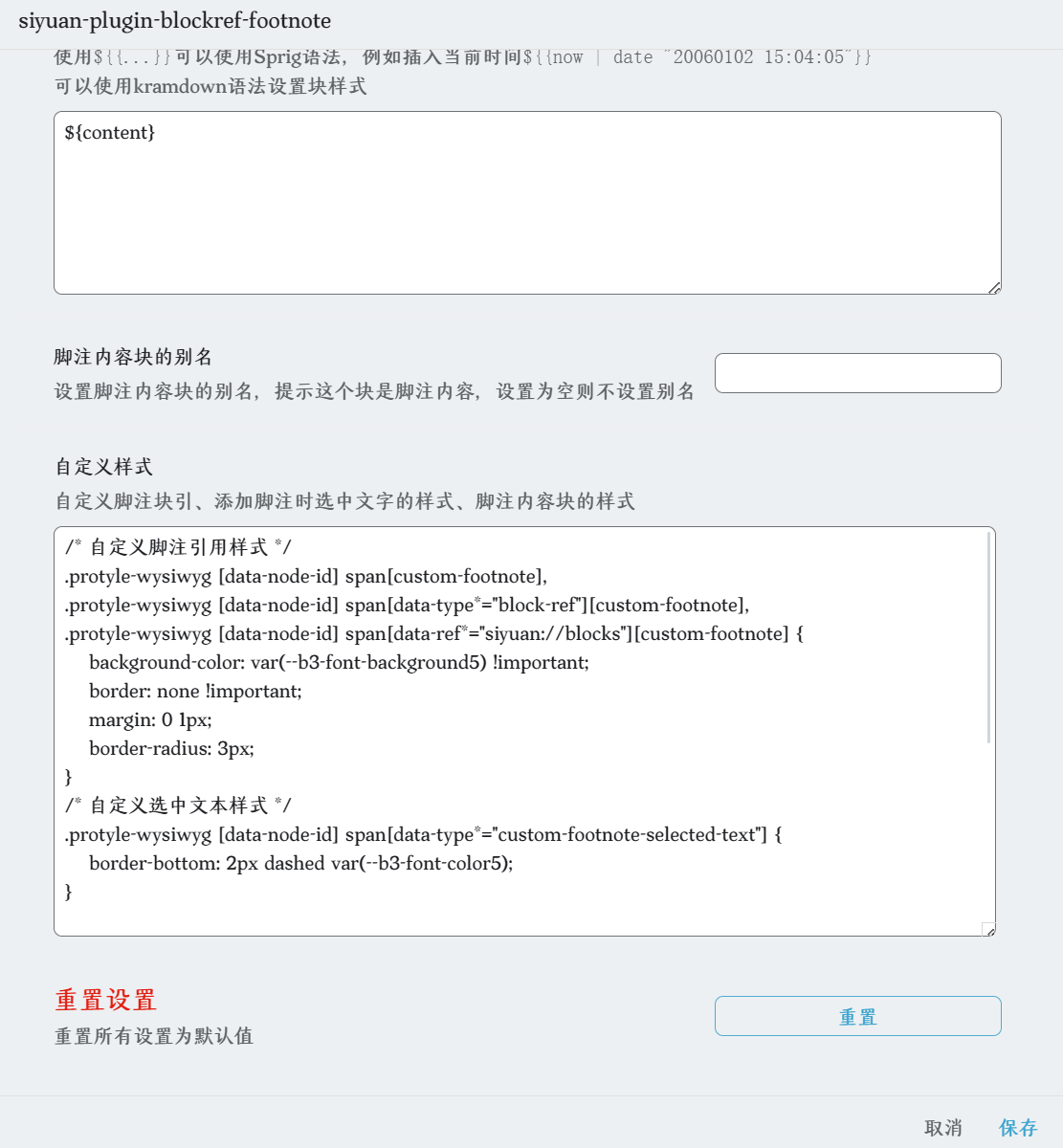
| * **自定义样式**:自定义脚注块引、添加脚注时选中文字的样式、脚注内容块的样式。 | ||
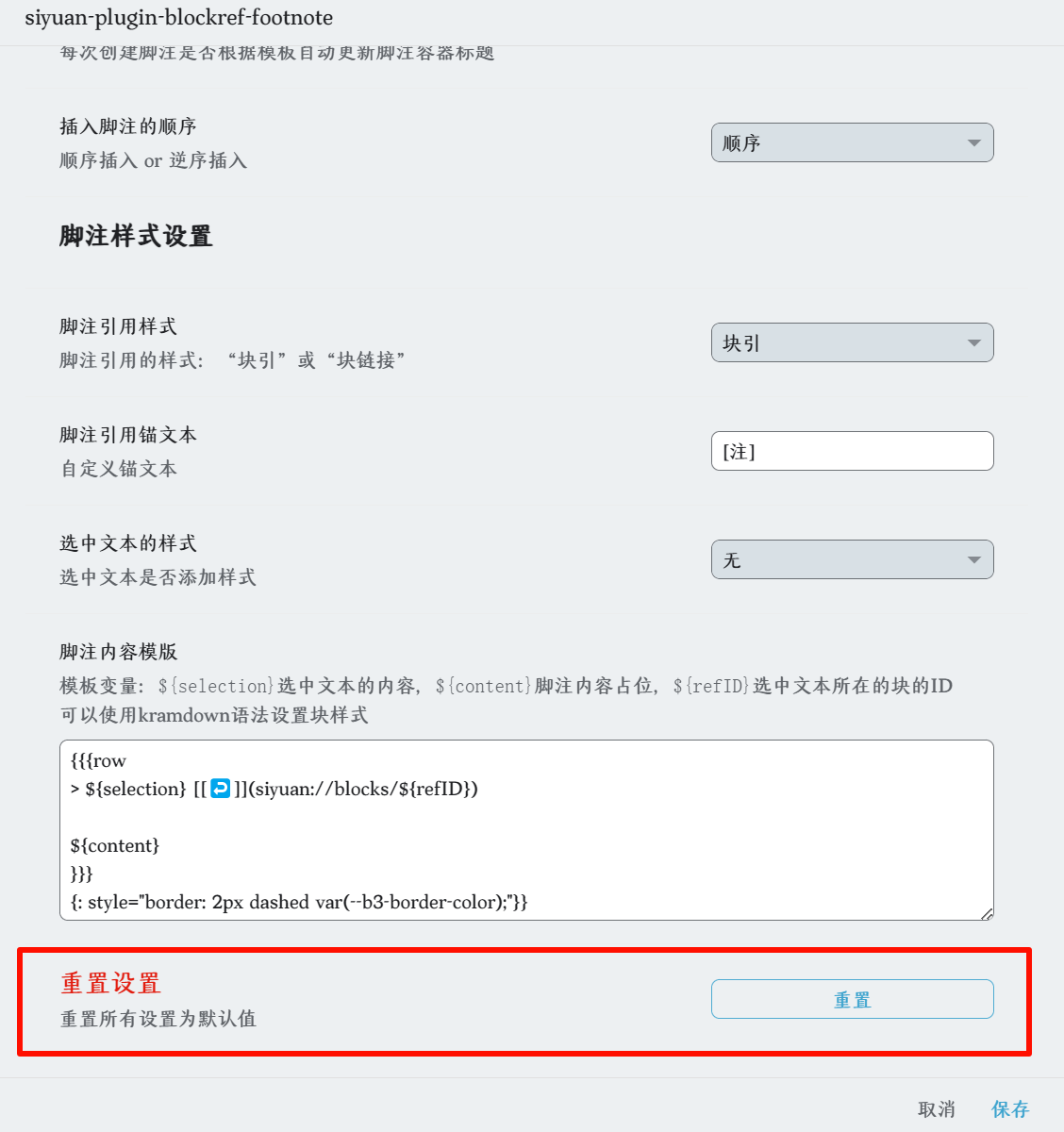
| * **重置设置**:重置插件设置为默认值 | ||
|
|
||
| v1.0.9 / 2024.11.23 | ||
| ## 🤔插件使用介绍 | ||
|
|
||
| - ✨当前文档的脚注容器标题和指定文档的脚注容器标题可以用“#”设置标题级别,不输入“#”,默认为二级标题 | ||
|  | ||
| - ✨设置界面改善,由于不会做设置分栏(orz),所以只是给设置添加了“脚注存放位置”、“脚注样式设置”两个title,方便查看 | ||
|  | ||
| - ✨支持重置设置,重置后会恢复插件默认设置 | ||
|  | ||
| ### 如何同时删除脚注引用和脚注内容块 | ||
|
|
||
| ## 📝使用介绍 | ||
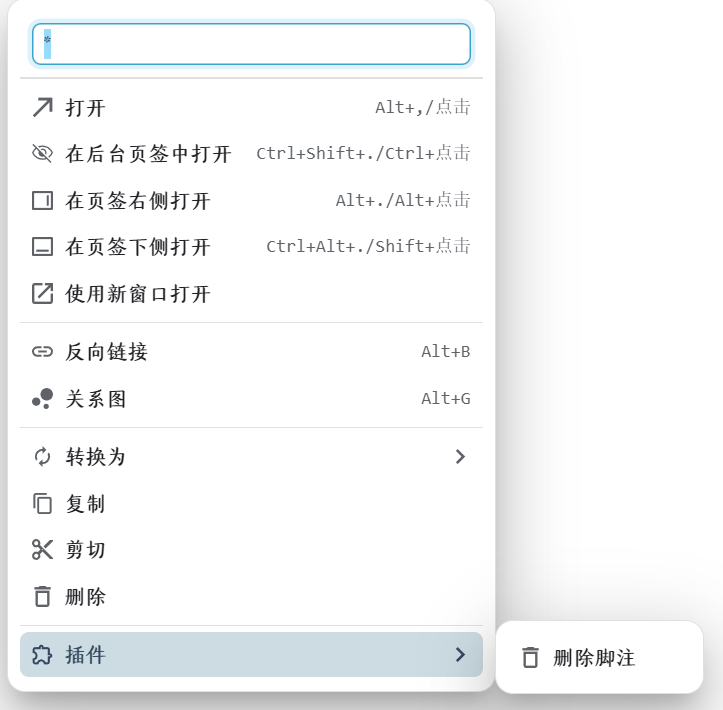
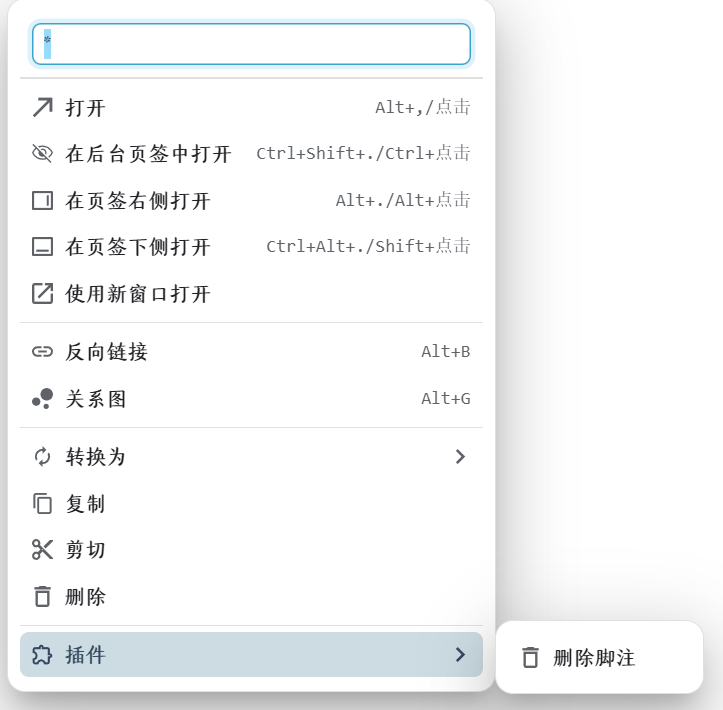
| 插件支持同时删除脚注引用和脚注内容,可以在脚注引用右键菜单,点击【插件-删除脚注】 | ||
|
|
||
| > 思源笔记使用本插件的版本要求:>v3.1.13 | ||
|  | ||
|
|
||
| **本插件支持高度自定义化,支持的设置如下:** | ||
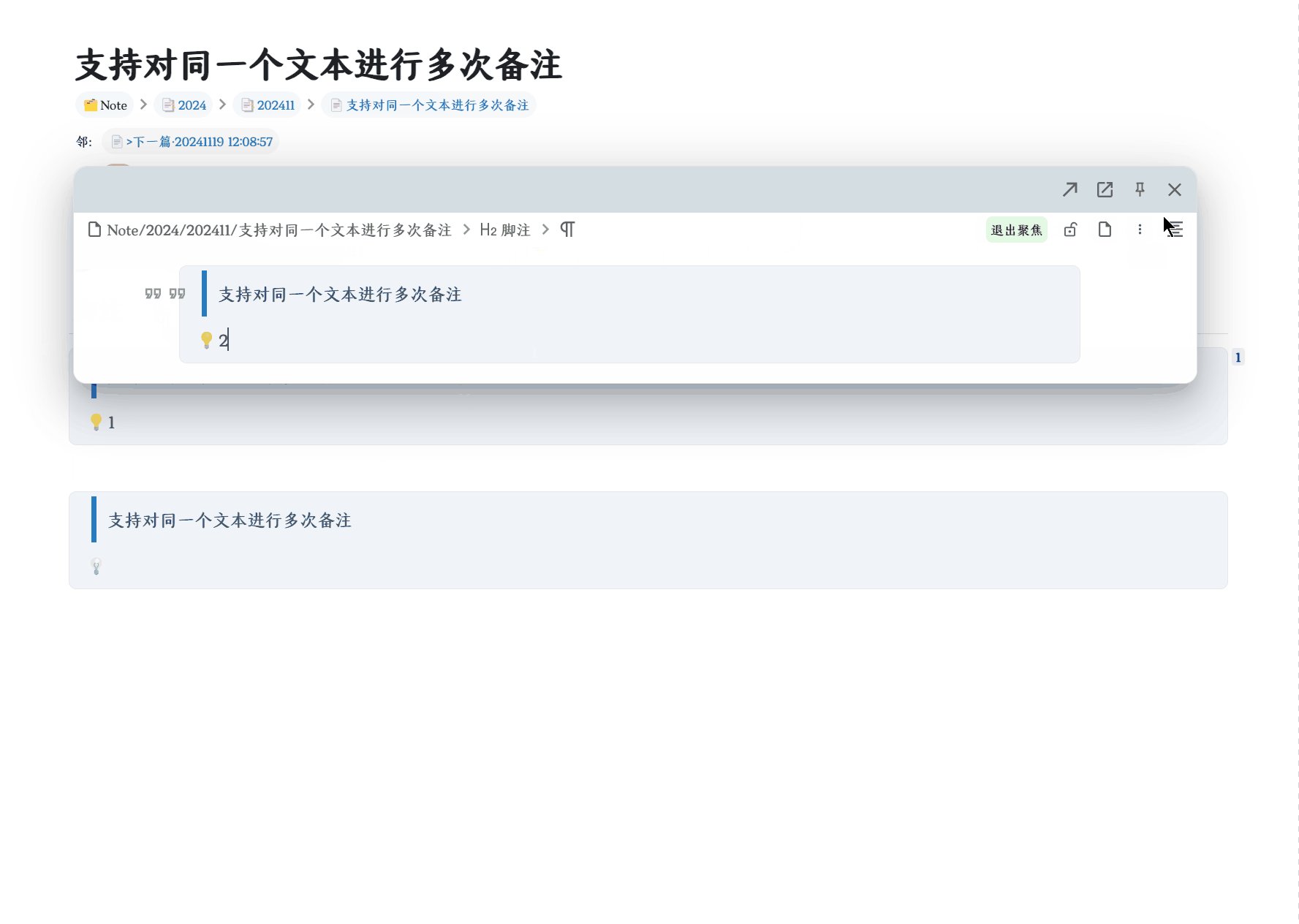
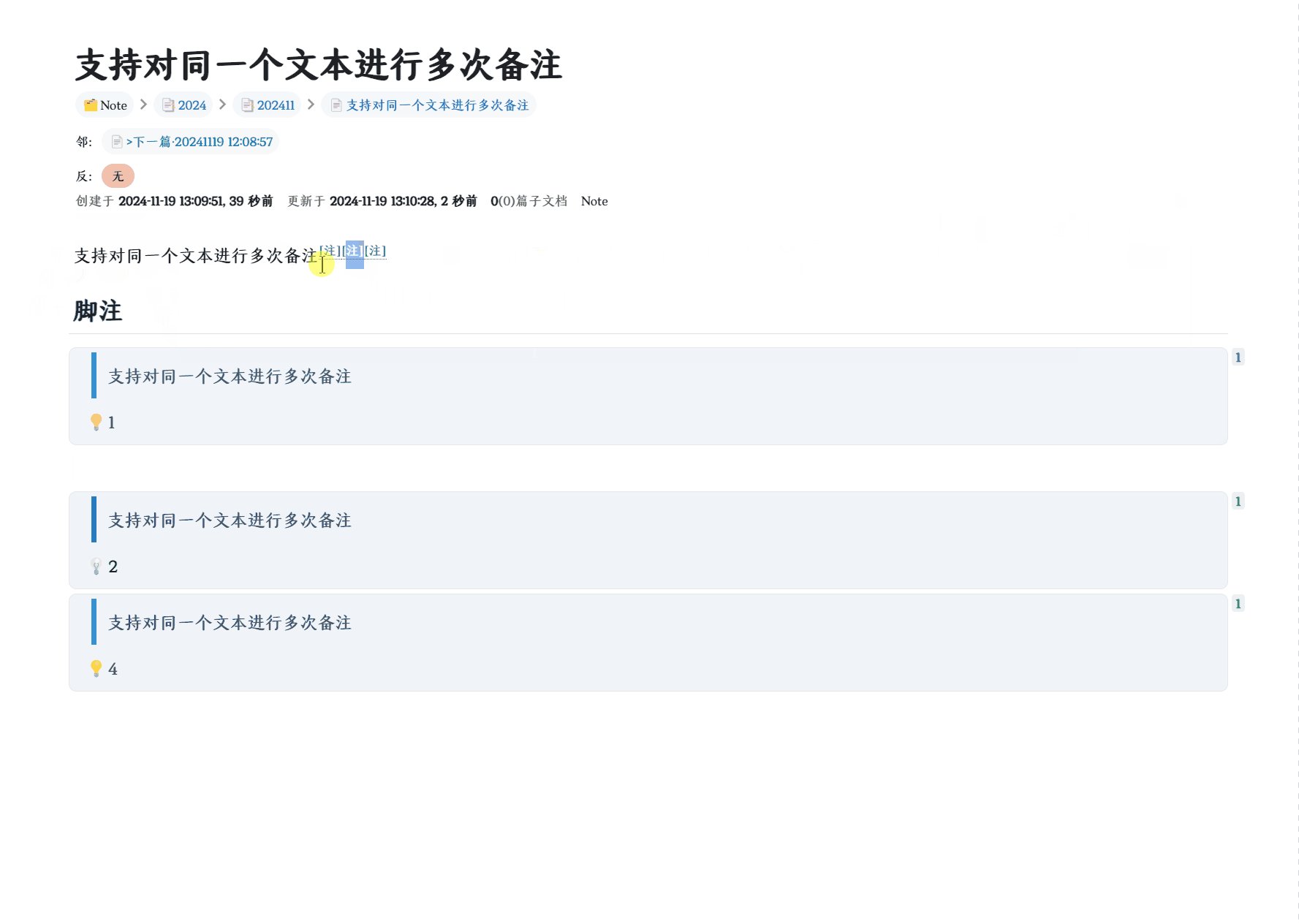
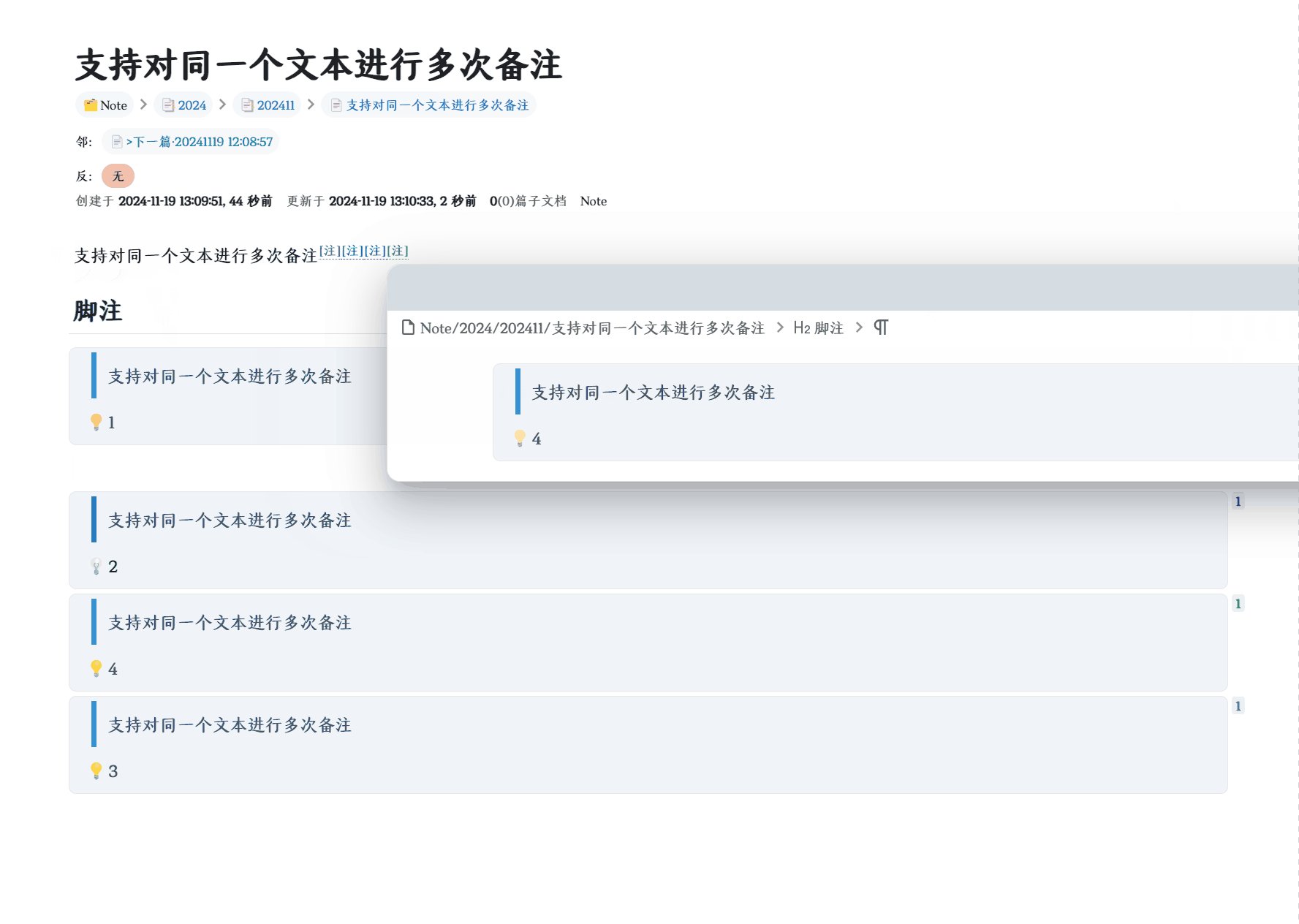
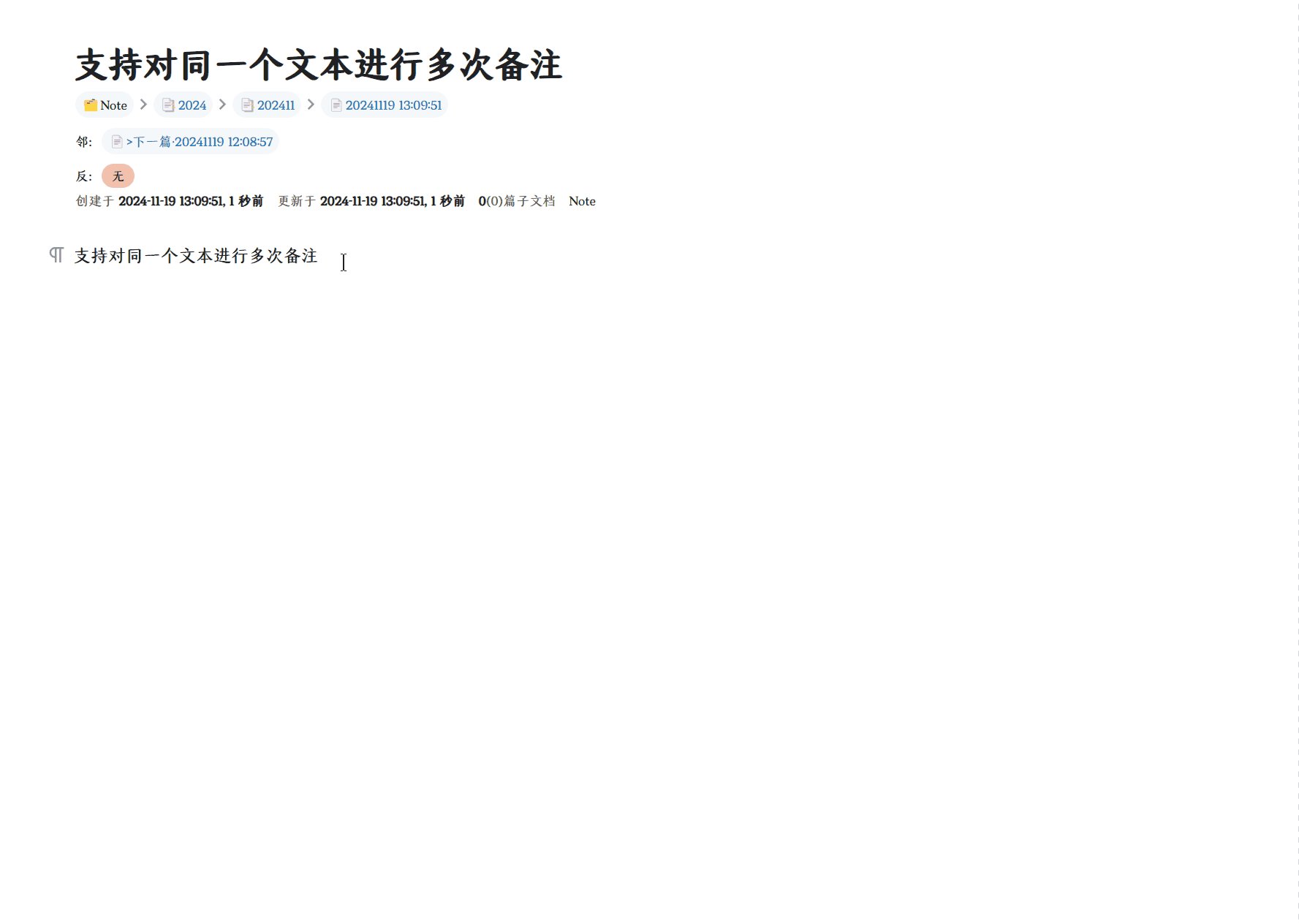
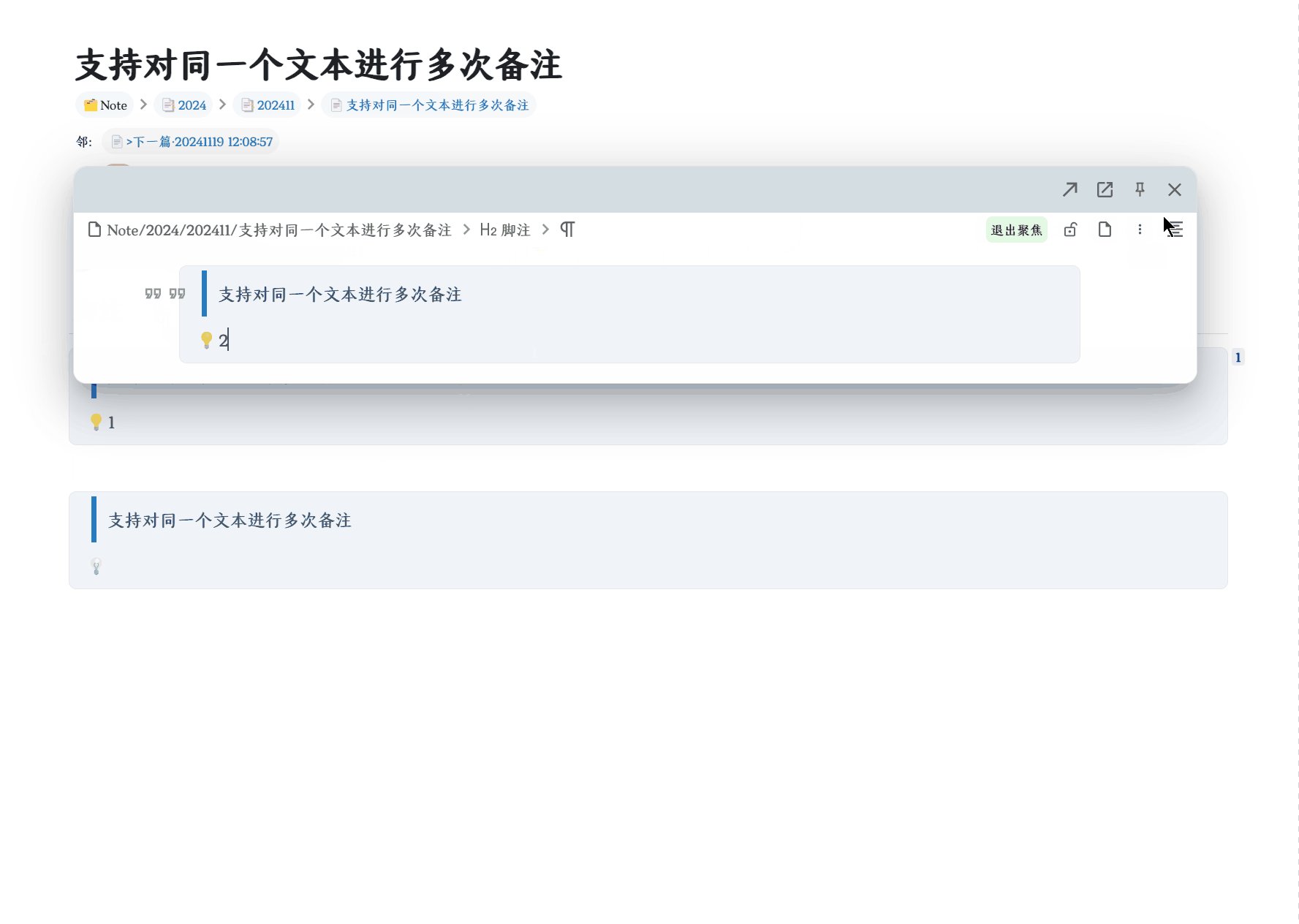
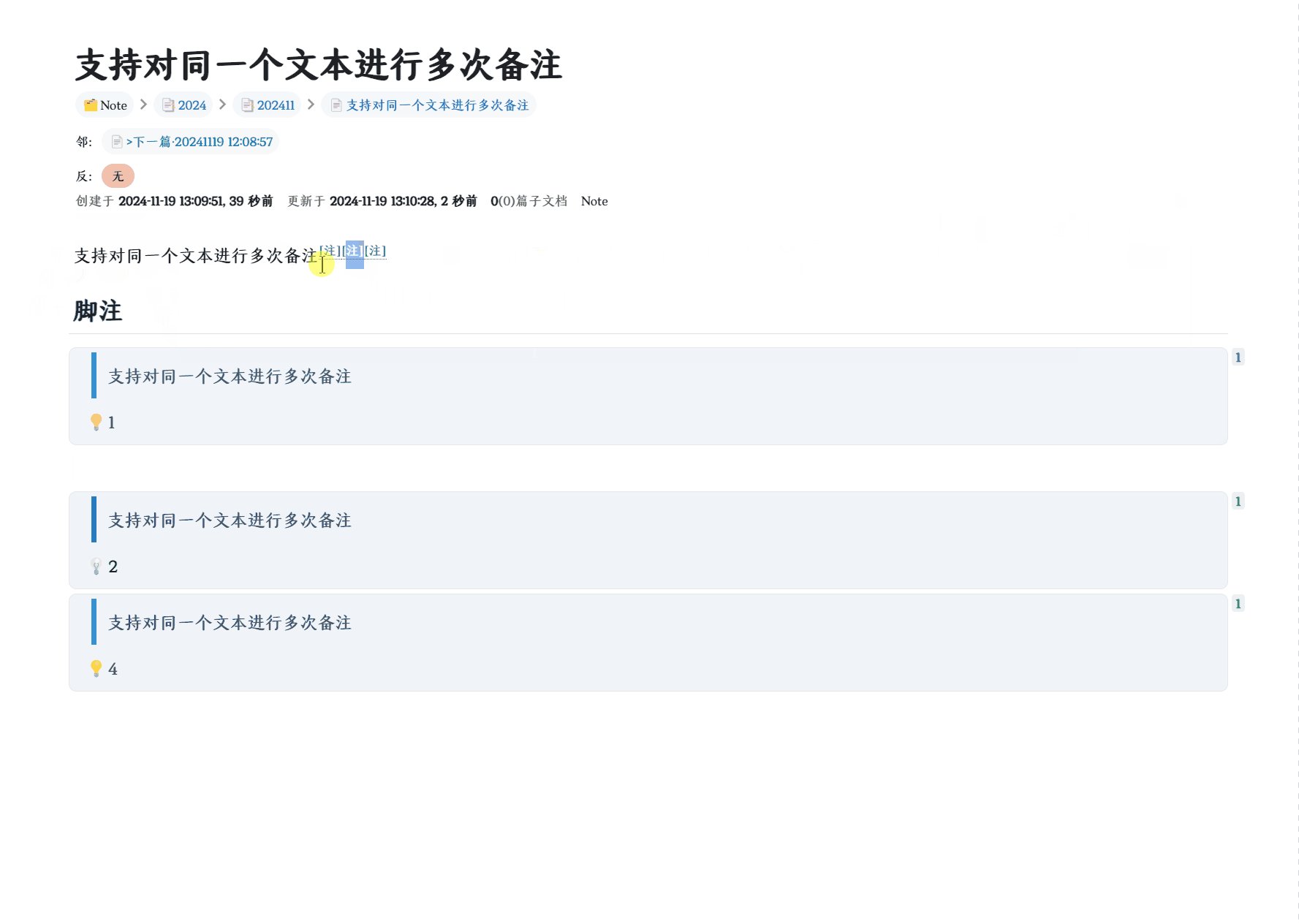
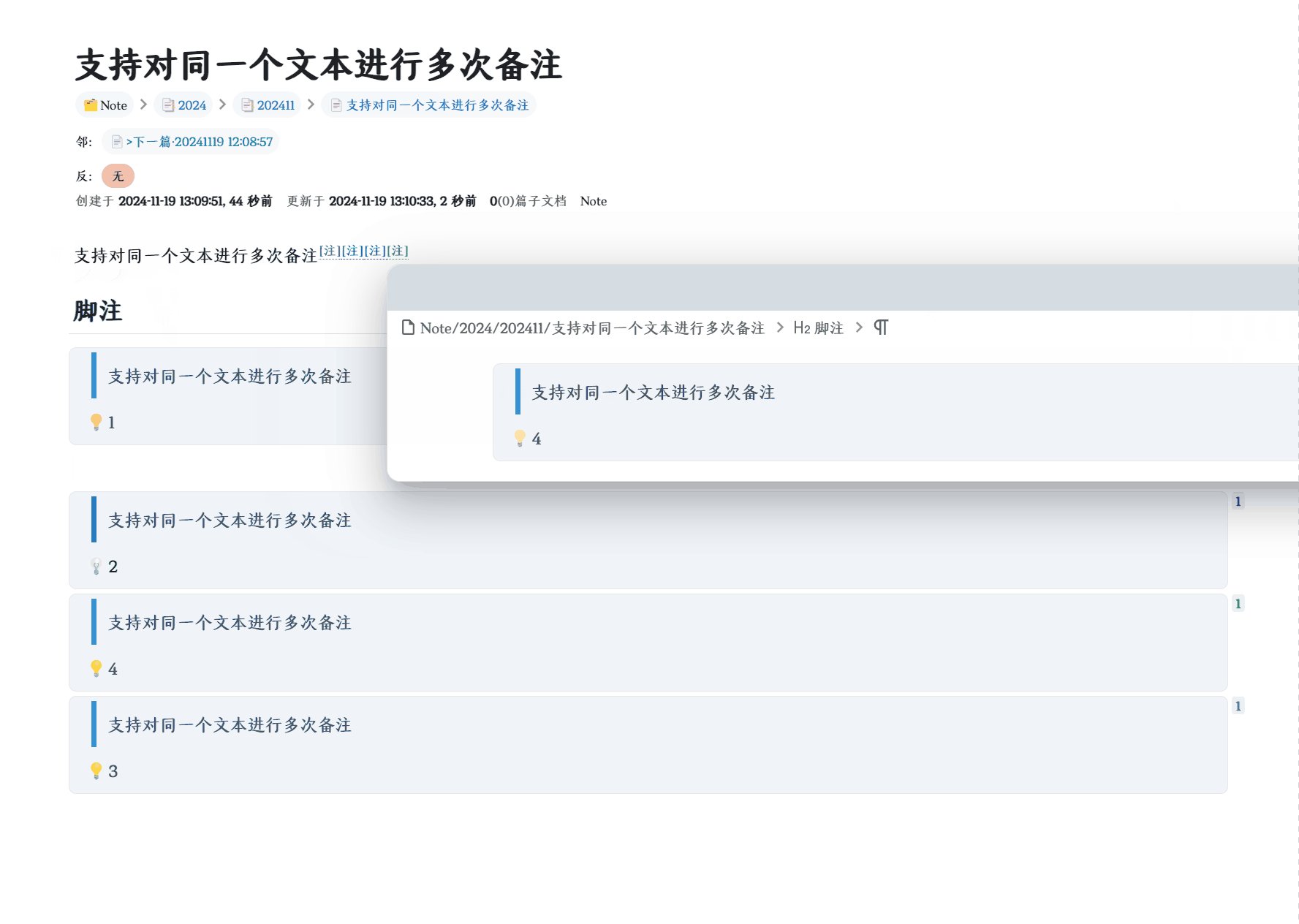
| ### 如何对同一个文本进行多次备注 | ||
|
|
||
|  | ||
|
|
||
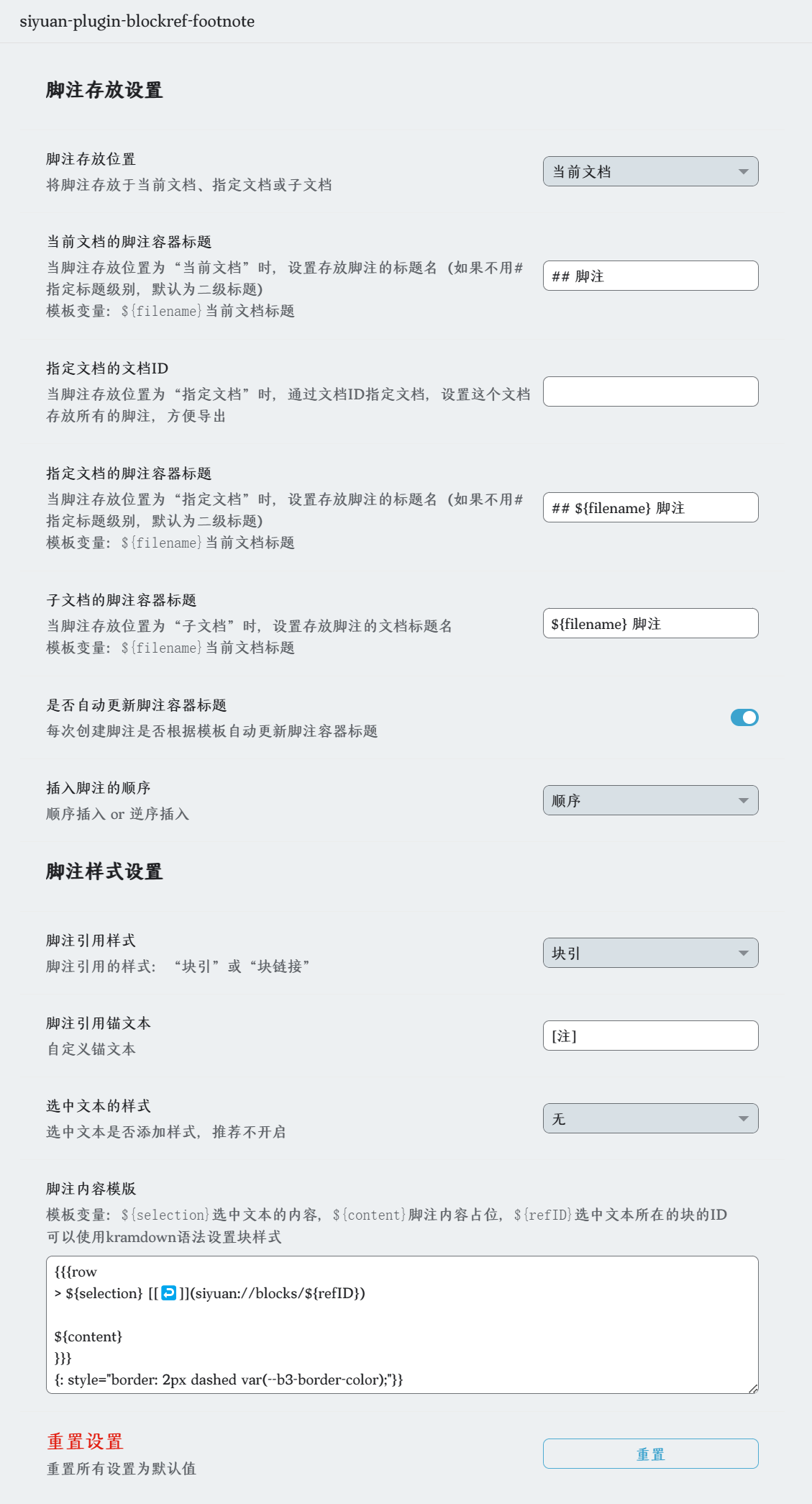
| - **脚注存放设置** | ||
| - **脚注存放位置**:可以设置脚注存放在当前文档、指定文档、子文档、父块后,默认为`当前文档` | ||
| - **指定文档的文档ID** :当脚注存放位置为“指定文档”时,设置某个文档存放所有的脚注 | ||
| ### 如何修改脚注内容块的模板 | ||
|
|
||
| - **当前文档的脚注容器标题**:当脚注存放位置为“当前文档”时,设置存放脚注的h2标题 | ||
| 「**脚注内容模板」** 能设置生成脚注内容的样式,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块。 | ||
|
|
||
| - **指定文档的脚注容器标题**:当脚注存放位置为“指定文档”时,设置存放脚注的h2标题。 | ||
| - **子文档的脚注容器标题**:当脚注存放位置为“子文档”时,设置存放脚注的文档标题名 | ||
| - **是否自动更新脚注容器标题**:每次创建脚注是否会自动更新脚注容器标题符合设置的模板 | ||
| - **插入脚注的顺序**:顺序或者倒序,默认:`顺序` | ||
| - **脚注样式设置** | ||
| - **脚注引用样式**:脚注引用的样式:“块引”或“块链接” | ||
| - **脚注块引锚文本**:设置脚注引用的锚文本,默认:`[注]` | ||
| - **选中文本的样式**:选择无样式或自定义样式,默认:`无样式`。 | ||
| 插件还提供了变量,可以通过变量自由设置脚注内容块的排版样式: | ||
|
|
||
| - **脚注内容模板**:设置脚注的模板,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块,`${selection}`代表选中文本的内容,`${content}`代表脚注内容占位,`${refID}`代表选中文本所在的块的ID。另外可以使用kramdown语法设置教主内容块的块样式。 | ||
| * `${selection}`代表选中文本的内容 | ||
| * `${content}`代表脚注内容占位 | ||
| * `${refID}`代表选中文本所在的块的ID。 | ||
|
|
||
| - 嵌套引述块模板 | ||
| 下面列举一些用户可能用到的模板 | ||
|
|
||
| ```markdown | ||
| >> ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
| >> | ||
| > 💡${content} | ||
| ``` | ||
| * 脚注内容为单个块 | ||
|
|
||
| - 竖向超级块组合模板,添加虚线框样式 | ||
| ```markdown | ||
| ${content} | ||
| ``` | ||
| * 脚注内容用超级块包裹,这样脚注内容可以是多个块!可以添加更多内容 | ||
|
|
||
| ```markdown | ||
| {{{row | ||
| > ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
|
|
||
| ${content} | ||
| }}} | ||
| {: style="border: 2px dashed var(--b3-border-color);"} | ||
| ``` | ||
| - 使用列表项存放引用原块的块引,锚文本为选中文字,可以在当前文档的反链面板查看所有脚注 | ||
| ``` | ||
| - ((${refID} "${selection}")) | ||
| ```markdown | ||
| {{{row | ||
| ${content} | ||
| }}} | ||
| ``` | ||
| * 超级块添加选中的文本,另外添加跳转回原块的链接 | ||
|
|
||
| {{{row | ||
| ${content} | ||
| }}} | ||
| ```markdown | ||
| {{{row | ||
| > ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
|
|
||
| ``` | ||
| - 脚注内容模板支持渲染sprig语法,现在可以在脚注内容中插入当前时间了 | ||
| ```markdown | ||
| >> ${{now | date "20060102 15:04:05"}} 摘抄 | ||
| >> ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
| >> | ||
| > 💡${content} | ||
| ``` | ||
| ${content} | ||
| }}} | ||
| ``` | ||
| * 嵌套引述块 | ||
|
|
||
| ```markdown | ||
| >> ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
| >> | ||
| > 💡${content} | ||
| ``` | ||
| * 使用列表项存放引用原块的块引,锚文本为选中文字,可以在当前文档的反链面板查看所有脚注 | ||
|
|
||
| ```markdown | ||
| - ((${refID} "${selection}")) | ||
|
|
||
| {{{row | ||
| ${content} | ||
| }}} | ||
| ``` | ||
|
|
||
|  | ||
|
|
||
| 支持同时删除脚注引用和脚注内容,可以在脚注引用右键菜单,点击【插件-删除脚注】 | ||
| 插件还可以使用kramdown语法设置脚注内容块的块样式。例如:我用该语法为超级块添加虚线框样式 | ||
|
|
||
| ```markdown | ||
| {{{row | ||
| > ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
|
|
||
| ${content} | ||
| }}} | ||
| {: style="border: 2px dashed var(--b3-border-color);"} | ||
| ``` | ||
|
|
||
| 插件也支持用`${...}`来渲染sprig语法。比如你可以用下面的方法插入当前时间 | ||
|
|
||
| ```markdown | ||
| >> ${{now | date "20060102 15:04:05"}} 摘抄 | ||
| >> ${selection} [[↩️]](siyuan://blocks/${refID}) | ||
| >> | ||
| > 💡${content} | ||
| ``` | ||
|
|
||
| ### 如何自定义脚注样式 | ||
|
|
||
|  | ||
| 插件添加的内容都含有自定义属性 | ||
|
|
||
| 支持对同一个文本进行多次备注 | ||
| * 脚注引用:`span[custom-footnote]` | ||
| * 脚注内容块:`div[custom-plugin-footnote-content]` | ||
| * 如果设置了选中文本的样式为自定义样式,添加脚注时选中的文本有:`span[data-type*="custom-footnote-selected-text"]` | ||
|
|
||
|  | ||
| 根据自定义属性,使用css代码即可针对性修改插件添加的内容样式 | ||
|
|
||
| ## 自定义脚注样式 | ||
| 例如: | ||
|
|
||
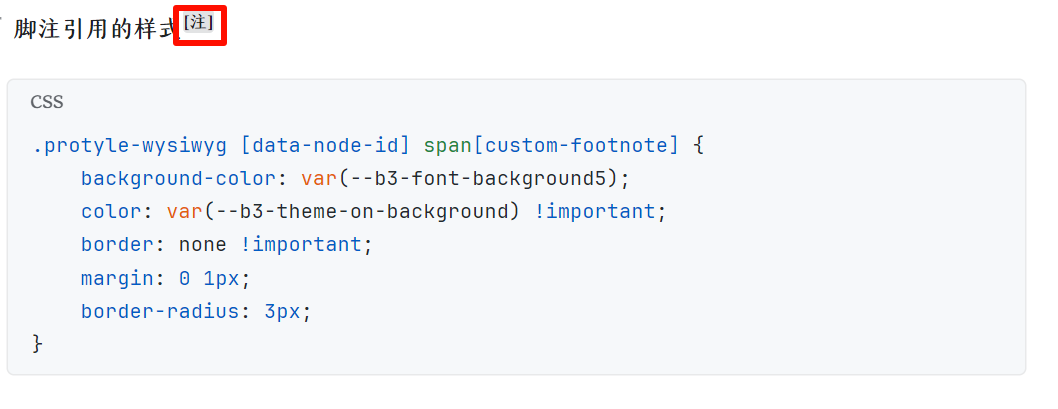
| 自定义脚注引用修改为:绿色背景,绿色文字颜色。 | ||
|
|
||
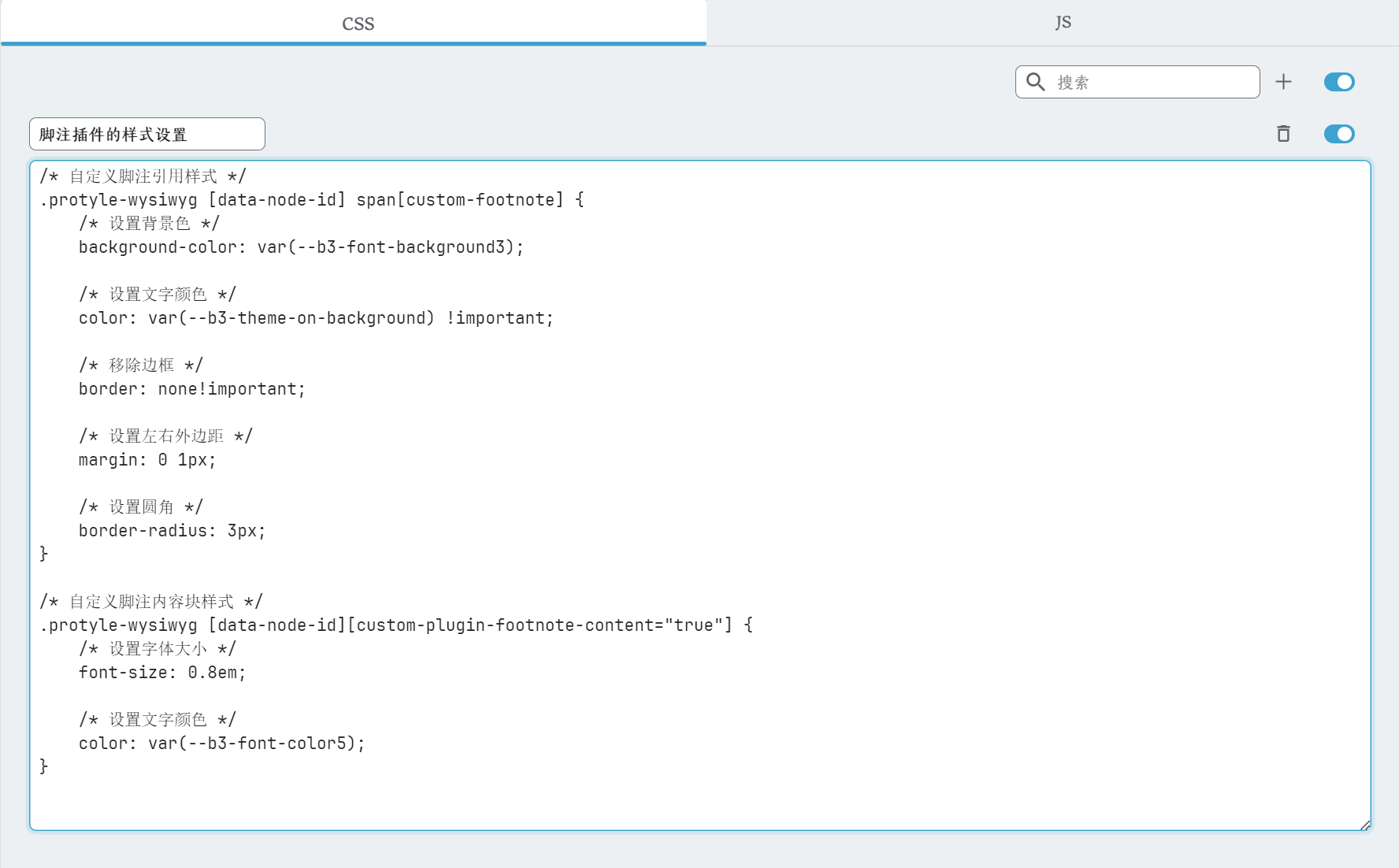
| 自定义脚注引用的css | ||
| ``` | ||
| /* 自定义脚注引用样式 */ | ||
| .protyle-wysiwyg [data-node-id] span[custom-footnote] { | ||
| .protyle-wysiwyg [data-node-id] span[custom-footnote], | ||
| .protyle-wysiwyg [data-node-id] span[data-type*="block-ref"][custom-footnote], | ||
| .protyle-wysiwyg [data-node-id] span[data-ref*="siyuan://blocks"][custom-footnote] { | ||
| /* 设置背景色 */ | ||
| background-color: var(--b3-font-background3); | ||
| background-color: var(--b3-card-success-background); | ||
| /* 设置文字颜色 */ | ||
| color: var(--b3-theme-on-background) !important; | ||
| color: var(--b3-card-success-color) !important; | ||
| /* 移除边框 */ | ||
| border: none!important; | ||
| /* 设置左右外边距 */ | ||
| margin: 0 1px; | ||
| /* 设置圆角 */ | ||
| border-radius: 3px; | ||
| } | ||
| ``` | ||
| 自定义脚注内容块的css | ||
|
|
||
| 自定义脚注内容块:设置字体大小为0.8em,字体颜色为灰色 | ||
|
|
||
| ``` | ||
| /* 自定义脚注内容块样式 */ | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content="true"] { | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content] { | ||
| /* 设置字体大小 */ | ||
| font-size: 0.8em; | ||
| /* 设置文字颜色 */ | ||
| color: var(--b3-font-color5); | ||
| } | ||
| ``` | ||
|  | ||
|
|
||
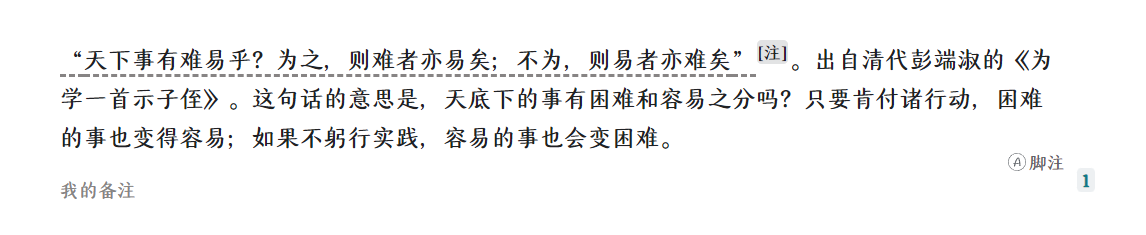
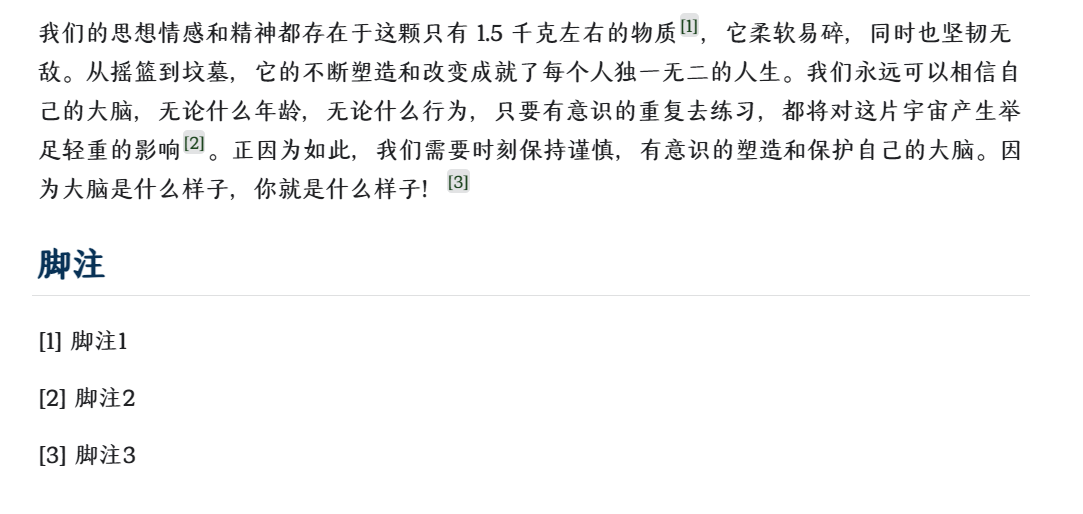
| ### 如何模拟传统的脚注编号样式 | ||
|
|
||
|  | ||
|
|
||
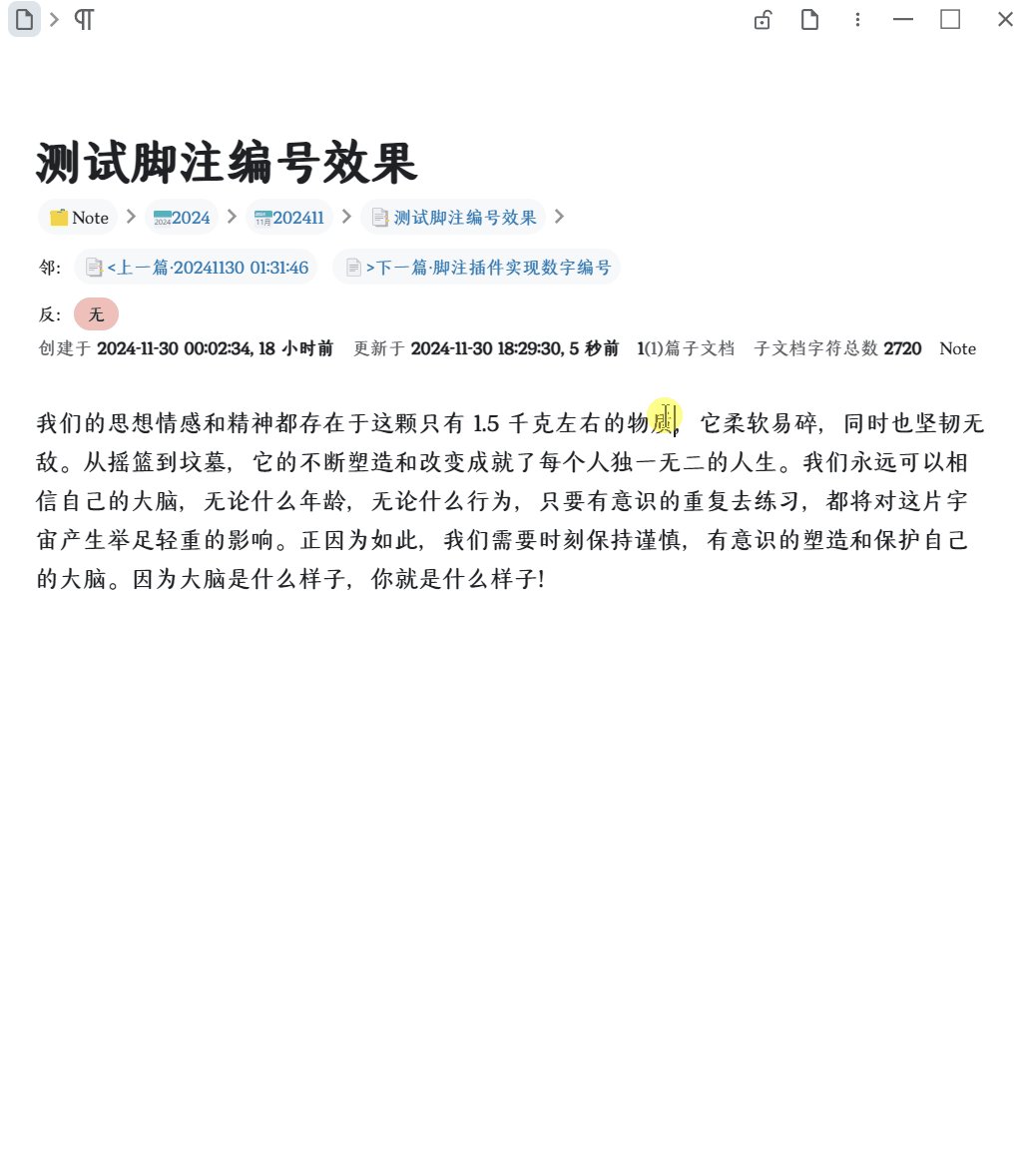
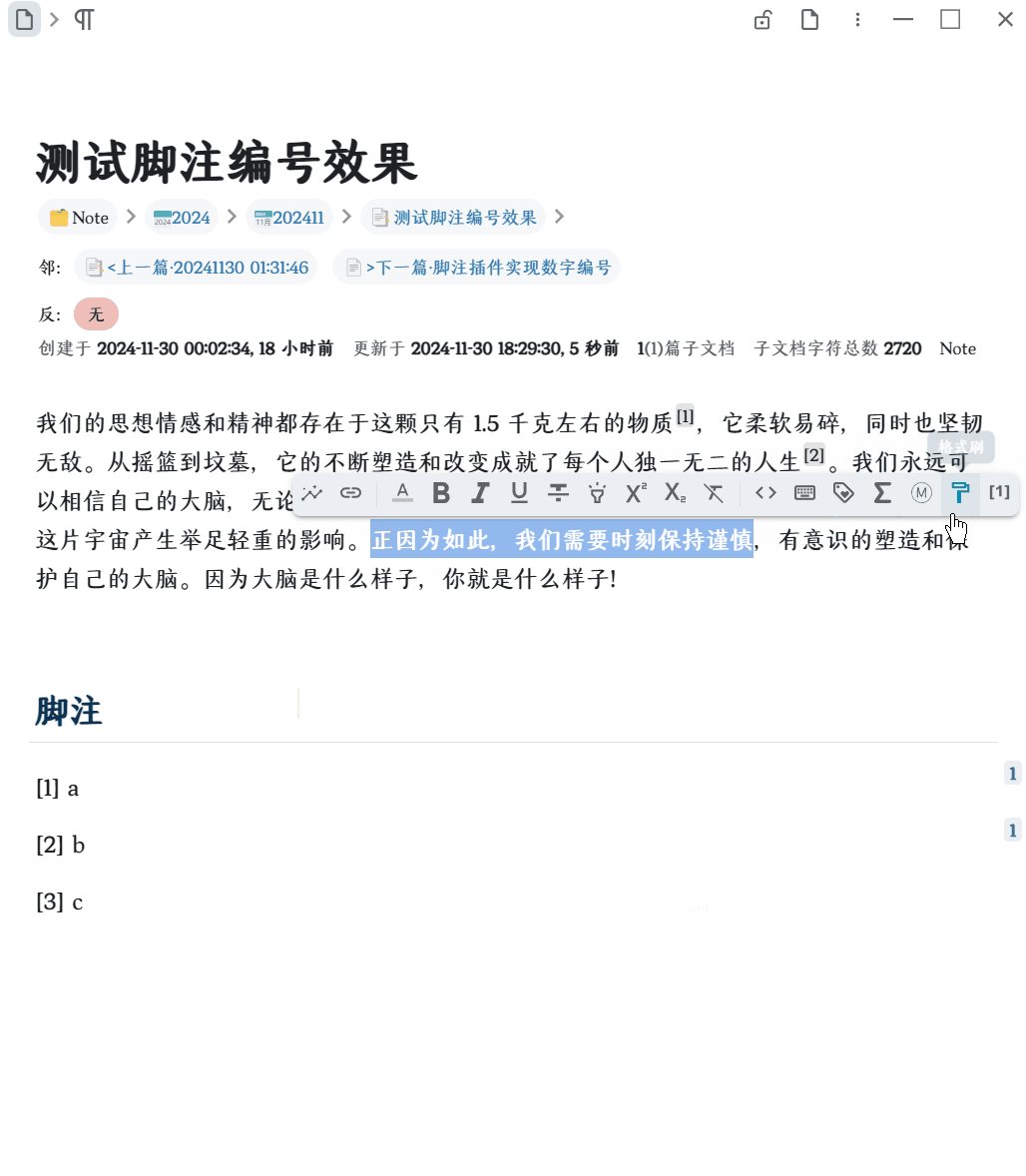
| 如果你想让脚注插件生成的脚注模拟传统的脚注编号样式,可以这样设置 | ||
|
|
||
| 1. 开启【脚注自动数字编号】功能 | ||
| 2. 插件设置中脚注内容模板设置为 | ||
|
|
||
| ```markdown | ||
| ${content} | ||
| ``` | ||
| 3. 插件设置中的自定义样式可以设置为 | ||
|
|
||
| ```css | ||
| /* 为脚注内容块添加相对定位,作为编号定位的参考 */ | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content] { | ||
| position: relative; | ||
| padding-left: 2em; /* 为编号预留空间 */ | ||
| font-size: 0.8em; /* 设置字体大小 */ | ||
| } | ||
|
|
||
| /* 编号使用绝对定位,实现悬挂效果 */ | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content]:before { | ||
| content: '[' attr(name) ']'; | ||
| position: absolute; | ||
| left: 0; /* 编号靠左对齐 */ | ||
| top: 2px; /* 与内容顶部对齐 */ | ||
| } | ||
|
|
||
| /* 脚注内容块保持块级显示,确保换行正确 */ | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content]>div:first-child { | ||
| display: block; | ||
| } | ||
|
|
||
| /* 隐藏脚注内容块命名 */ | ||
| .protyle-wysiwyg [data-node-id][custom-plugin-footnote-content]>div:nth-child(2)>.protyle-attr--name { | ||
| display: none; | ||
| } | ||
| ``` | ||
|
|
||
| | ||
|
|
||
| ## 🙏致谢 | ||
|
|
||
| - [https://github.com/zxhd863943427/siyuan-plugin-memo](https://github.com/zxhd863943427/siyuan-plugin-memo):基于该插件进行改进,添加了更多功能和配置项 | ||
| - [https://github.com/siyuan-note/plugin-sample-vite-svelte](https://github.com/siyuan-note/plugin-sample-vite-svelte):使用的插件模板,大幅提高开发效率 | ||
| * [https://github.com/zxhd863943427/siyuan-plugin-memo](https://github.com/zxhd863943427/siyuan-plugin-memo):基于该插件进行改进,添加了更多功能和配置项 | ||
| * [https://github.com/siyuan-note/plugin-sample-vite-svelte](https://github.com/siyuan-note/plugin-sample-vite-svelte):使用的插件模板,大幅提高开发效率 | ||
|
|
||
| ## ❤️ 用爱发电 | ||
|
|
||
| 穷苦研究生在读ing,如果喜欢我的插件,欢迎给GitHub仓库点star和捐赠,这会激励我继续完善此插件和开发新插件。 | ||
|
|
||
|  | ||
|  | ||
|
|
||
| > 2024.11.20 感谢muhaha捐赠¥30 | ||
| > 2024.11.27 感谢若为雄才捐赠¥1 | ||
| > 2024.11.28 感谢sweesalt捐赠¥20 | ||
| > 2024.11.20 感谢muhaha捐赠¥30 | ||
| > 2024.11.27 感谢若为雄才捐赠¥1 | ||
| > 2024.11.28 感谢sweesalt捐赠¥20 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.