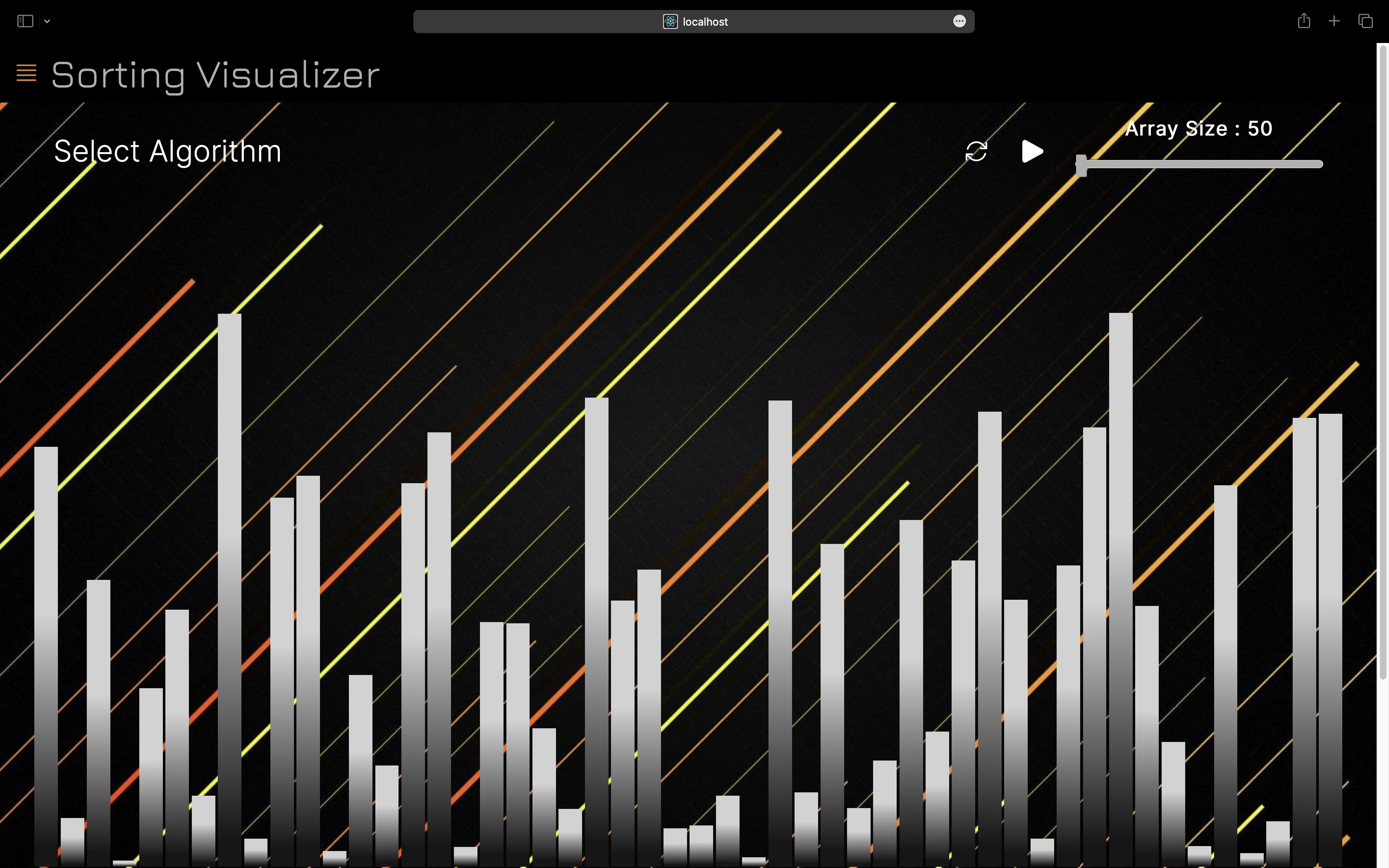
Helps to
- understand the working of sorting algorithm
- check total swaps required
- check total comparisions
- compare algorithms side by side
Features
- Sort any given array of 3 digits positive integers
- Start, pause and reset the execution
- Generate random array of numbers of sorting
- React with hooks
- Typescript
- TailWind css
- Animations are done using tailWind css and uses
- Flex is used for array display and manipulation of positions (flex order property)
- typeScript with react Hooks are used heavily for the controlled execution of algorithms
git clone https://github.com/BHARATHI-GIT-HUB/Sorting-Visualizer-TS.gitnpm install(after navigating inside the directory)npm run dev
If you want to contribute, improve or fix bugs in this repo, then check out the Contributing Guide
This repository is MIT licensed. Read more