Este projeto tem como objetivo criar uma forma rápida e simples de criar um CRUD usando Firebase e React+Redux, necessitando apenas que seja criado um arquivo de Schema em formato JSON.
Por meio das alterações feitas no arquivo de Schema você terá uma inferface completa de CRUD utilizando o Firebase como banco de dados, assim como pode ser visto nas imagens abaixo:
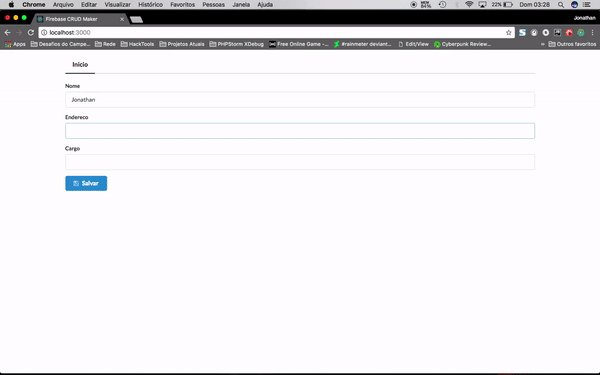
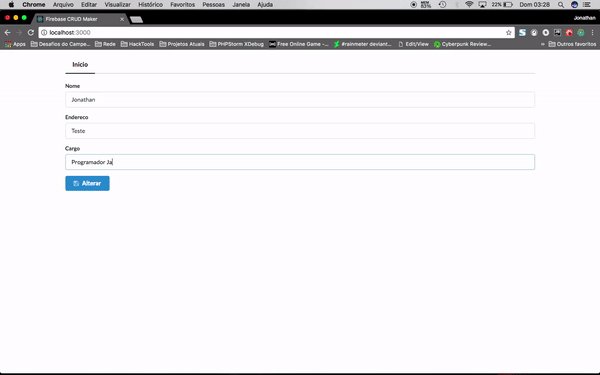
Operações de CRUD
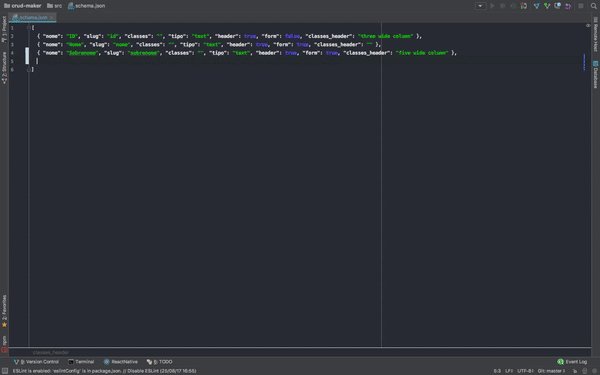
Alteração do Schema
- React 15.6
- Redux 3.7
- Redux Form 7.0
- Redux Multi
- Redux Promise
- Redux Thunk
- Webpack 3.5
- Semantic UI React 0.71.5
- Lodash 4.17
- Firebase 4.3
- Axios 0.16.2
Para utilizar este projeto é necessário possuir uma conta no Firebase e inserir as configurações de utilização no arquivo .env.local.js presente na pasta /src.
Este arquivo deve possuir a seguinte estrutura:
export default {
apiKey: "SUA_API_KEY",
authDomain: "SEU_DOMINIO.firebaseapp.com",
databaseURL: "https://SEU_DOMINIO.firebaseio.com",
projectId: "ID_DO_PROJETO",
storageBucket: "SEU_DOMINIO.appspot.com",
messagingSenderId: "ID_DO_MENSAGEIRO"
};- Trocar idioma das funções e variaveis para Inglês.
- Trocar idioma do Schema para Inglês.
- Implementar validação nos campos do formulário.
- Criar metodo de estruturação do formulário.
- Implementar visualização em multi-idioma no CRUD.
- Implementar multiplos CRUDs.
- Criar menu de navegação entre os multiplos CRUDs.
- Implmentar sistema de autenticação via Schema.
- Implementar sistema de permissão via Schema.
- Implementar sistema de carregamento do Schema via Axios.
MIT License.